Как в Утконос ОНЛАЙН анализировали A/B-тесты
с помощью Amplitude
и увеличили средний чек на 13,6%
7 февраля 2022
Продукт разрабатывается для юзеров, поэтому самый верный вариант протестировать обновления — понаблюдать за их реакцией. Так и сделала команда онлайн-магазина Утконос ОНЛАЙН.
В этом кейсе:
1. Как команда Утконос ОНЛАЙН с помощью агентства Adventum внедрила Amplitude;
2. Как устроены А/В-тесты в Утконос ОНЛАЙН;
3. Как тестировали новую версию блока «Возможно, вы забыли заказать»;
4. Кейс с редизайном главной страницы приложения.

В онлайн-магазине более 970 000 позиций товаров. Заказать товары можно на сайте и через мобильное приложение Утконос ОНЛАЙН.
для развития аналитической инфраструктуры внутри компании
В 2019 году в команде продукта Утконос ОНЛАЙН поняли, что уже отлаженная на тот момент аналитическая инфраструктура не позволяла им глубоко исследовать поведение пользователей в продукте.
Начали искать решения и решили протестировать бесплатную версию Amplitude. Спустя месяц поняли, что это решение им подходит и нужно внедрять его полную версию.
Внедрили Amplitude и через 6 месяцев начали тестировать гипотезы
За помощью во внедрении Amplitude обратились в Adventum: агентство является эксклюзивным партнером Amplitude в России и СНГ. Аналитики Adventum помогли составить схему событий, определить North Star метрику и цели и внедрить Amplitude.
1. Ежемесячно запускают 15 A/B-тестов и хотят увеличить эту цифру. Для этого разрабатывают собственную платформу для A/B-тестов, основываясь на данных из Amplitude.
2. Создали процесс по дизайну и приоритезации A/B-тестов.
3. Оптимизируют метрики и увеличивают их чувствительность.
4. Регулярно проверяют качество метрик и распределение трафика между контрольной и тестовой группами.
5. Используют единую методологию для оценки результатов экспериментов.
Разберем два кейса, в которых в Утконос ОНЛАЙН улучшали продукт с помощью А/В-тестов, а за ходом экспериментов следили в Amplitude.

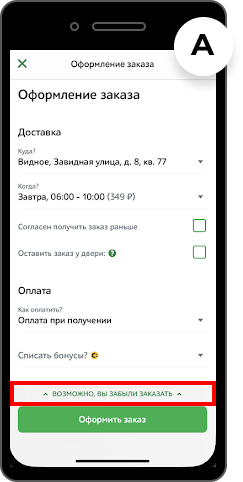
Блок «Возможно, вы забыли заказать» до тестирования

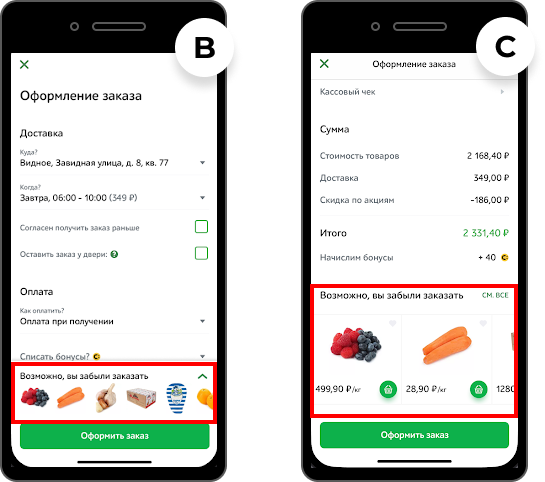
Варианты блоков «Возможно, вы забыли заказать» для тестирования
Как анализировали результаты тестирования блоков
1. Настроили события.
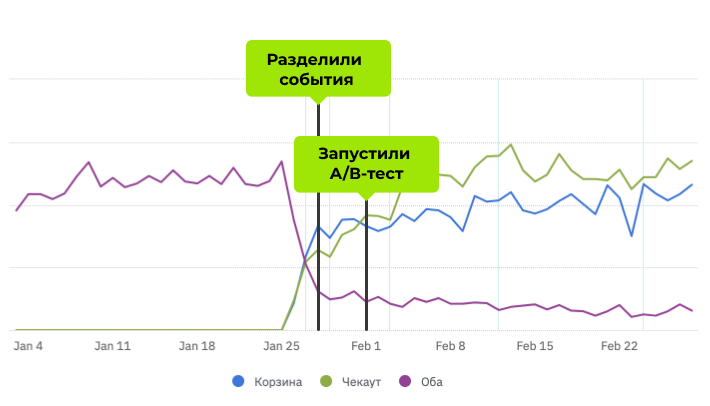
До внедрения Amplitude в Утконос ОНЛАЙН отслеживали событие «Добавление товаров из блока ВВЗЗ в корзину», но не разделяли, откуда конкретно пользователь кликнул: с экрана корзины или с экрана подтверждения заказа — чекаута. Чтобы понять, с какого из экранов пользователи чаще кликают по блоку ВВЗЗ, в Amplitude начали передавать оба события: «Добавление товаров из ВВЗЗ в корзине» и «Добавление товаров из ВВЗЗ на этапе чекаута». Это позволило сравнить их использование в отчете Event Segmentation.

Динамика конверсии в клик на блок ВВЗЗ после разделения события
Event Segmentation — один из основных отчетов Amplitude. С помощью Event Segmentation можно:
1. Измерить самые часто совершаемые пользователями события за выбранный период времени.
2. Определить количество уникальных пользователей, совершающих конкретное событие в продукте.
3. Проанализировать характеристики пользователей, которые совершают определенные события.
Далее рассмотрим на примере, как отчет использовался в Утконос ОНЛАЙН.
Команда Утконос ОНЛАЙН настроила произвольную разбивку пользователей по сегментам, чтобы каждой аудитории показывался один вариант блока. Затем, чтобы количество пользователей в каждой группе было примерно одинаковым, следили в отчете Event Segmentation:

Сегменты для теста с блоком ВВЗЗ равны
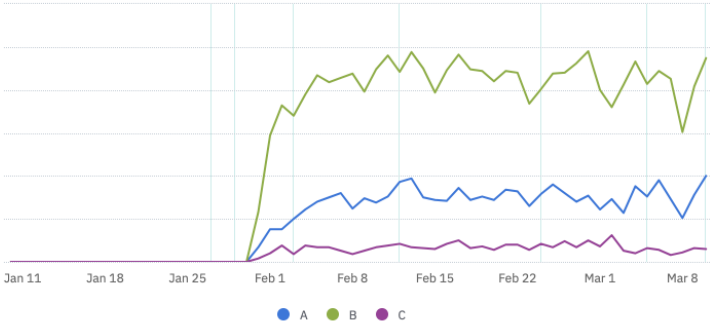
Построили график просмотров раздела ВВЗЗ по сегментам. По графику ниже видно, что в сегменте с вариантом «B» с маленькими картинками товаров без цены пользователи просматривали блок чаще, чем в остальных двух:

Просмотры трех вариантов блока ВВЗЗ
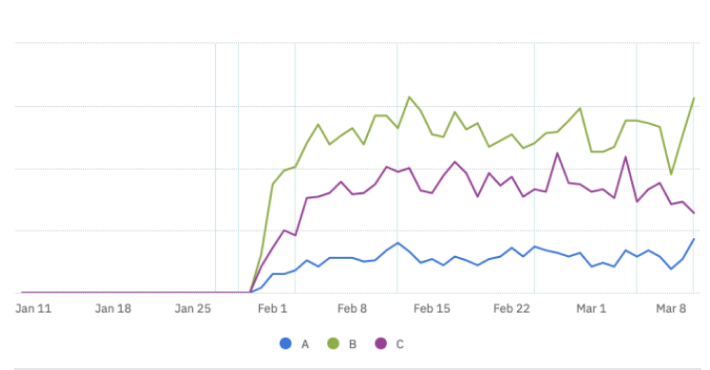
Далее отслеживали, как в тестовых группах отличается конверсия в добавление товаров в корзину. По графику ниже видно, что и в этом случае лучше всего себя показал вариант «B»:

Конверсия в добавление товаров в корзину из разных вариантов блока ВВЗЗ
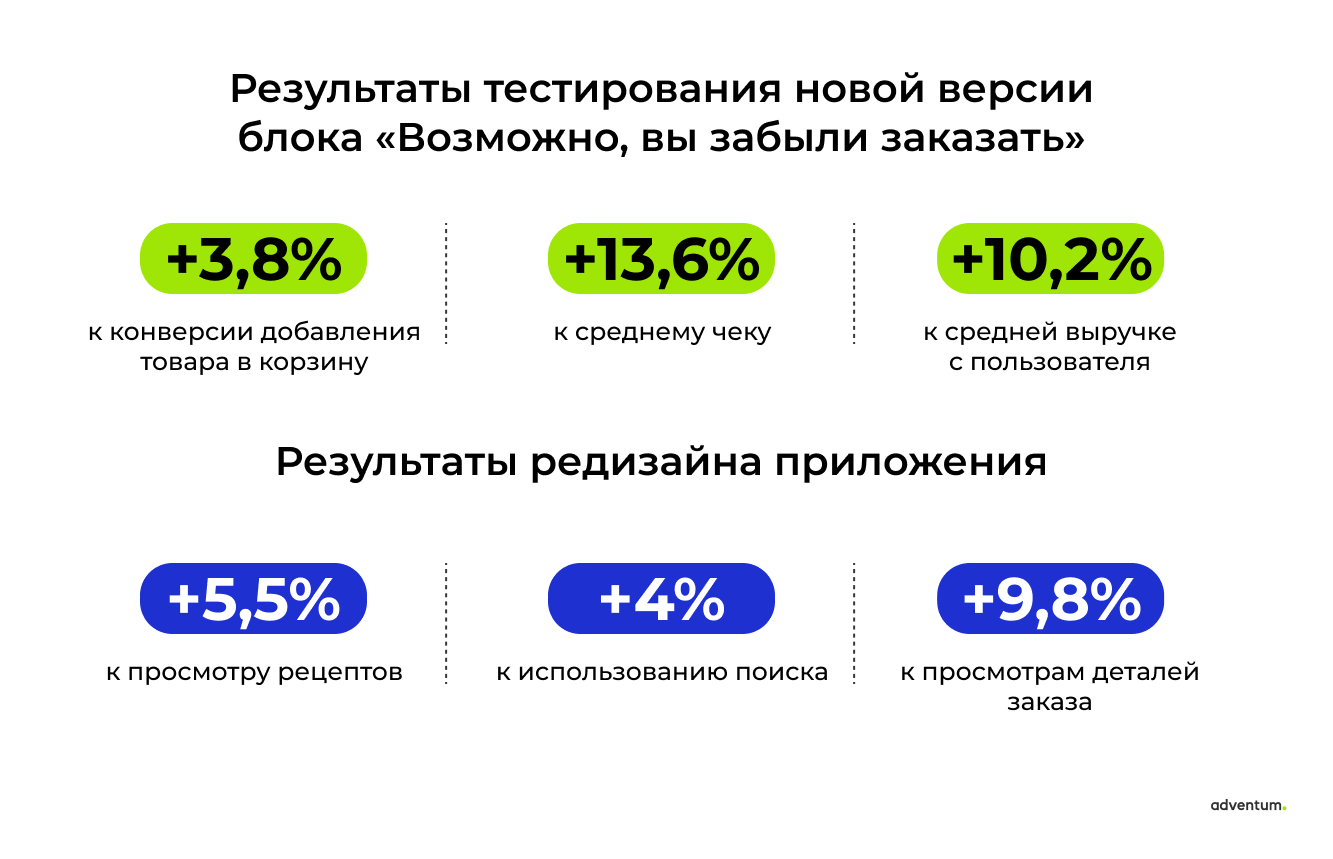
Результат — увеличили средний чек на 13,6%
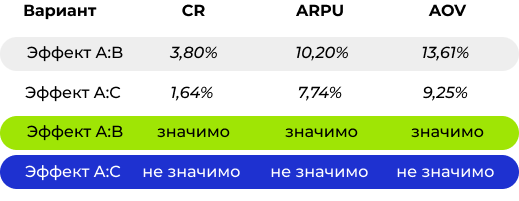
Вариант «B» с изображениями товаров выиграл по сравнению со старым блоком, где товары не показаны. При этом, блок «C» с товарами и ценами не показал статистически значимых результатов.

Результаты A/B теста: вариант «B» показал лучший результат относительно варианта «A» по конверсии добавления товара в корзину, средней выручке с пользователя и среднему чеку

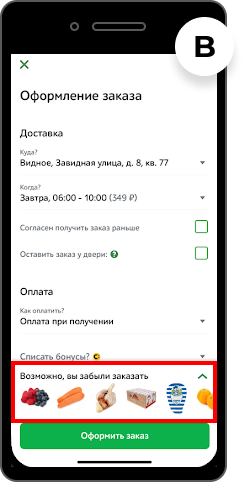
Блок ВВЗЗ, который теперь показывается пользователям
1. Увеличить конверсию в покупку благодаря новому удобному дизайну.
2. Поддержать новую стилистику бренда и брендбук. На тот момент уже обновили сайт, и настало время приложения, чтобы продукт был в одном стиле на всех платформах.
3. Увеличить количество поисков. Ранее во внутреннем исследовании обнаружили: пользователи, которые взаимодействуют с поиском чаще, чем с каталогом товаров, в дальнейшем лучше конвертируются в покупку.
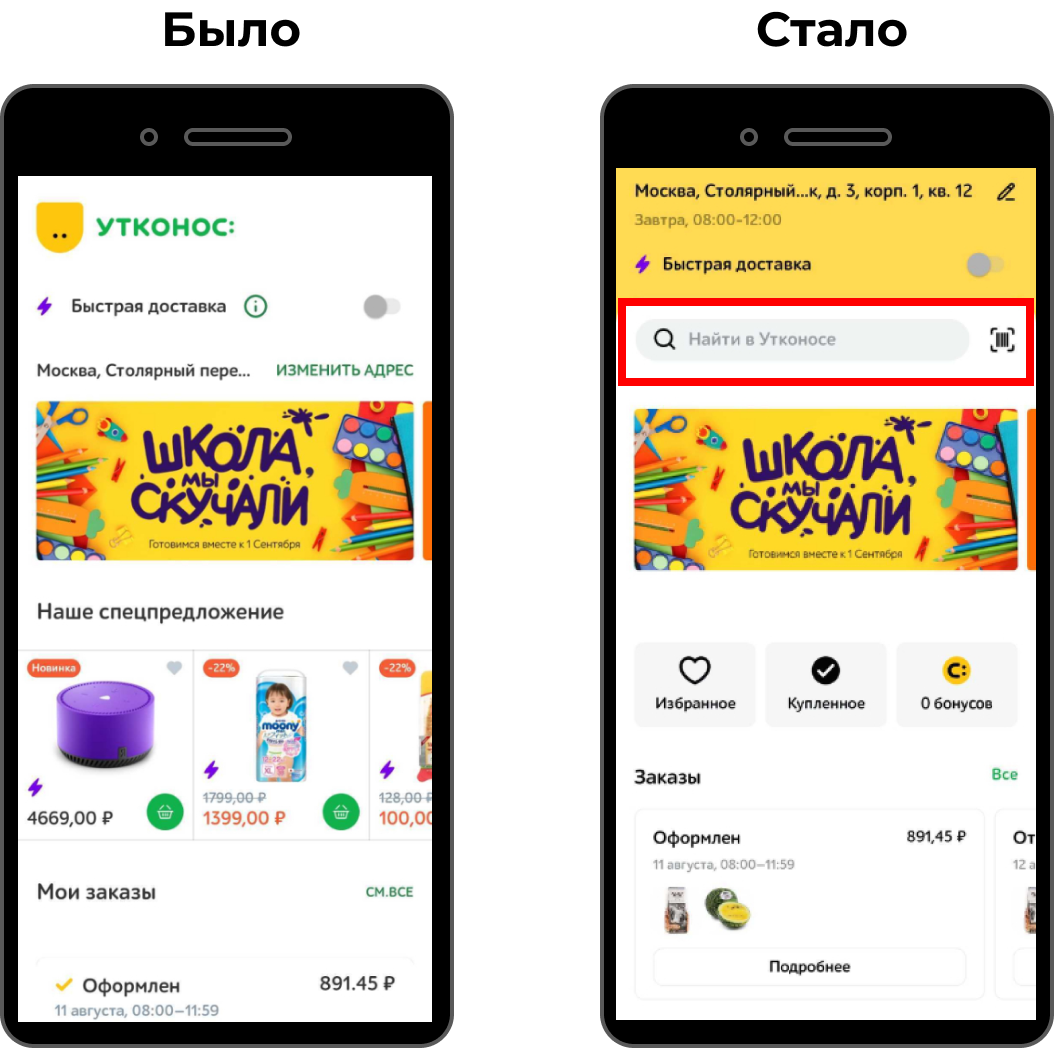
Для этого вынесли строку поиска на главный экран:

Раньше на главной странице не было строки поиска
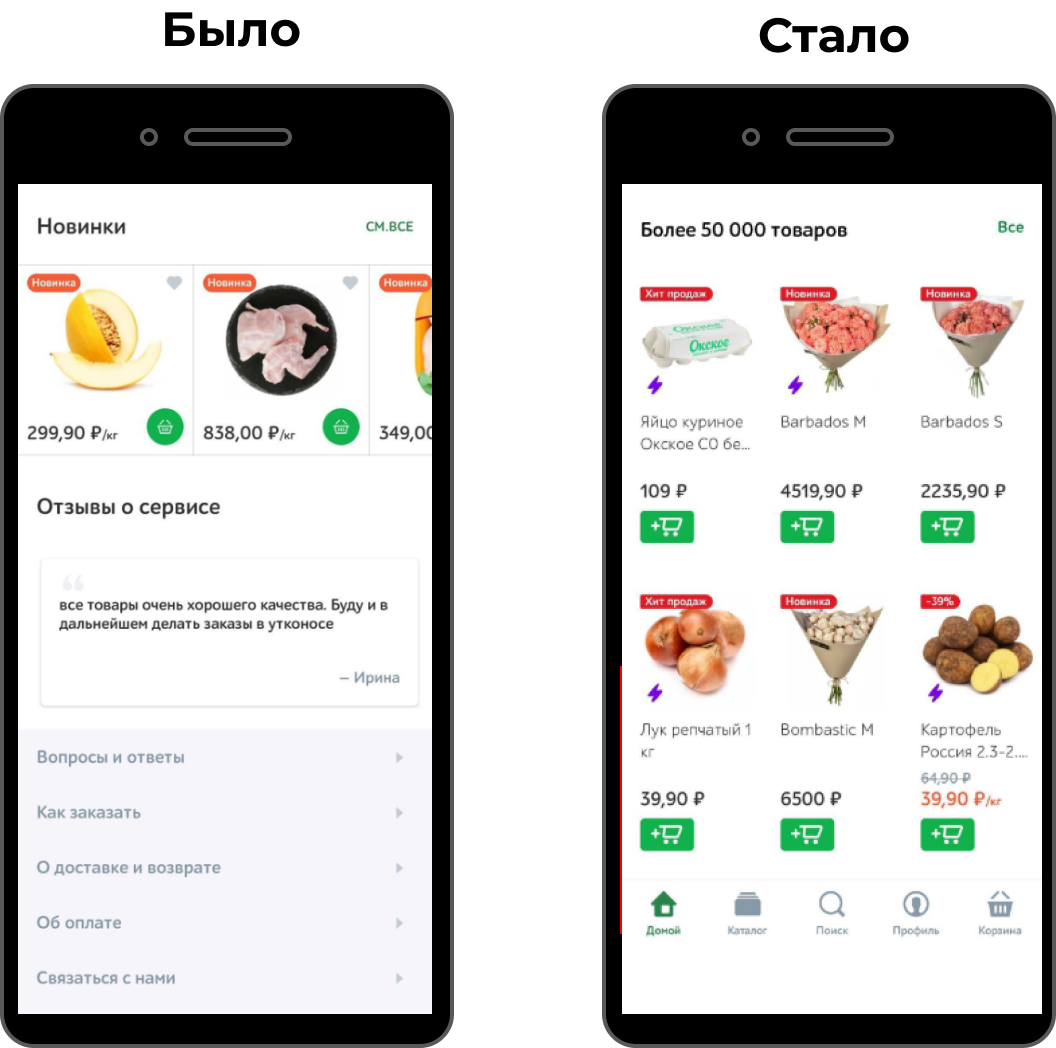
Для этого добавили бесконечный список товаров и категорий:

Раньше на главном экране показывались только новинки в одну строку. Теперь весь экран занимают товары, представленные в Утконос ОНЛАЙН
Чтобы обратить внимание клиентов на раздел Рецепты, его вынесли в слайдер с крупными изображениями:

Раньше на главном экране показывались только новинки в одну строку. Теперь весь экран занимают товары, представленные в Утконос ОНЛАЙН
Аудиторию разделили поровну на тех, кто видел обновления (тестовая группа), и тех, у кого в приложении ничего не изменилось (контрольная группа). Параметры передавали в Amplitude.
Обновления запускали постепенно и с помощью графиков в Amplitude проверяли, как тестовая группа на них реагирует и как ее показатели отличаются от контрольной:

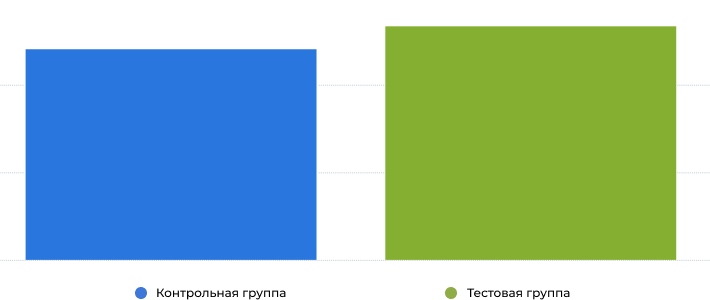
Сегменты поделены поровну. «Ступеньки» на графике — постепенная раскатка обновлений на большую аудиторию.

Количество заказов по сегментам

Объем дохода по сегментам
1. Поиск на главном экране
Как видно по графику ниже, количество поисков в тестовой группе больше, чем в контрольной. При этом поиск с главного экрана составил четверть всех поисков в тестовой группе. Это значит, что вынесенный на главный экран поиск помогает увеличить общее количество поисков в приложении, что в дальнейшем приведет к увеличению конверсии в покупку.

Суммарное количество поиска из отдельного раздела (контрольная группа) и с главной страницы (тестовая группа)
График показал, что добавлений в корзину из бесконечного блока ненамного больше, чем из всех товарных слайдеров.
Сделали вывод, что этот блок полезен пользователям, его можно развивать, улучшать алгоритм выдачи и работать над дизайном.

Бесконечный список товаров почти не отстает от товарных слайдеров
По графику ниже видно, что просмотры рецептов увеличились, а просмотры каталога рецептов снизились. Это связано с тем, что рецепты можно посмотреть, не переходя в каталог рецептов, а просто с главного экрана.

Просмотр каталога рецептов и просмотр рецепта до и после обновления
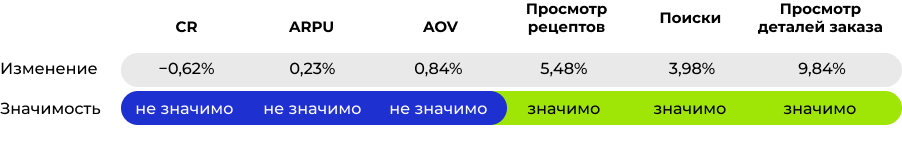
Для анализа результатов поделили метрики на ключевые и прокси-метрики. Ключевые метрики показывают основные бизнес-показатели, а прокси-метрики — эффективность редизайна.
Эксперимент не показал статистически значимой разницы в ключевых метриках, при этом выявил значимую разницу в прокси-метриках. Так стало ясно, что редизайн главного экрана не сильно влияет на основные метрики, но положительно на прокси-метрики. Поэтому Утконос ОНЛАЙН приняли решение запустить новый экран на всех пользователей и продолжить редизайн приложения в других разделах.

В строке «Изменение» показано, как изменились ключевые и прокси-метрики
A/B-тестирования
Зачастую не самые очевидные варианты становятся самыми конверсионными. A/B-тесты помогают не тратить ресурсы на неэффективные разработки и запускать в большой релиз потенциально успешные обновления. Так произошло и у Утконос ОНЛАЙН при тестировании блока «Возможно, вы забыли заказать». С помощью A/B-теста их команда смогла найти самый конверсионный вариант блока и выпустить именно его в большой релиз.
Хотите знать о продуктовой аналитике больше? Подписывайтесь — будем отправлять материалы вам на почту!
Хотите больше кейсов?
Подписывайтесь — будем отправлять материалы вам на почту!
