Пошаговая инструкция: как отправить данные в Amplitude с помощью Google Tag Manager
12 октября 2023
Что это
Самая подробная инструкция по передаче событий с сайта в Amplitude с помощью Google Tag Manager.
Для кого
Зачем
Amplitude — платформа продуктовой аналитики, основанная на событиях. С ее помощью вы можете анализировать действия пользователей на сайте, в приложении и улучшать свой продукт.
Чтобы события с сайта быстро попадали в Amplitude, вам поможет Google Tag Manager (GTM) — платформа, которая дает возможность управлять JavaScript и HTML-тегами сайта, настроить сбор данных путем добавления кода GTM.
Если вы ни разу не настраивали передачу событий через эти системы, придется потратить много времени, чтобы разобраться. Поэтому мы создали пошаговую инструкцию, которая поможет продакту и разработчику быстро настроить передачу данных в Amplitude с помощью Google Tag Manager.
Самая подробная инструкция по передаче событий с сайта в Amplitude с помощью Google Tag Manager.
Для кого
- для продакт-менеджеров и аналитиков, которые хотят внедрить Amplitude на сайт,
- для разработчиков, которые будут внедрять Amplitude на сайт,
- для всех, кто слышал об Amplitude и хочет передавать данные о событиях на сайте в эту систему.
Зачем
Amplitude — платформа продуктовой аналитики, основанная на событиях. С ее помощью вы можете анализировать действия пользователей на сайте, в приложении и улучшать свой продукт.
Чтобы события с сайта быстро попадали в Amplitude, вам поможет Google Tag Manager (GTM) — платформа, которая дает возможность управлять JavaScript и HTML-тегами сайта, настроить сбор данных путем добавления кода GTM.
Если вы ни разу не настраивали передачу событий через эти системы, придется потратить много времени, чтобы разобраться. Поэтому мы создали пошаговую инструкцию, которая поможет продакту и разработчику быстро настроить передачу данных в Amplitude с помощью Google Tag Manager.
Заявка на консультацию по Amplitude
Нажимая кнопку «Отправить сообщение», вы соглашаетесь на обработку персональных данных, условия политики конфиденциальности
Содержание:
1. Создайте аккаунты в Amplitude и GTM
___1.1 Создание проекта в Amplitude
___1.2 Создание проекта в GTM
2. Добавьте код GTM на сайт
3. Добавьте тег для инициализации Amplitude JavaScript SDK
4. Создайте реестр событий и свойств пользователя
5. Три способа настройки GTM для передачи событий в Amplitude
___5.1 Способ №1
___5.2 Способ №2
___5.3 Способ №3
6. Настройте GTM для передачи свойств пользователя
7. Настройте GTM для передачи User ID
8. Проверьте отправку событий и свойств
9. Файлы контейнеров из статьи
___1.1 Создание проекта в Amplitude
___1.2 Создание проекта в GTM
2. Добавьте код GTM на сайт
3. Добавьте тег для инициализации Amplitude JavaScript SDK
4. Создайте реестр событий и свойств пользователя
5. Три способа настройки GTM для передачи событий в Amplitude
___5.1 Способ №1
___5.2 Способ №2
___5.3 Способ №3
6. Настройте GTM для передачи свойств пользователя
7. Настройте GTM для передачи User ID
8. Проверьте отправку событий и свойств
9. Файлы контейнеров из статьи
Создайте аккаунты в Amplitude и GTM
Создание проекта в Amplitude
Если вы до этого еще не передавали данные через эти системы, создайте аккаунты в Amplitude и GTM. Для регистрации необходимо использовать VPN.
Чтобы создать аккаунт в Amplitude необходимо:
Чтобы создать аккаунт в Amplitude необходимо:
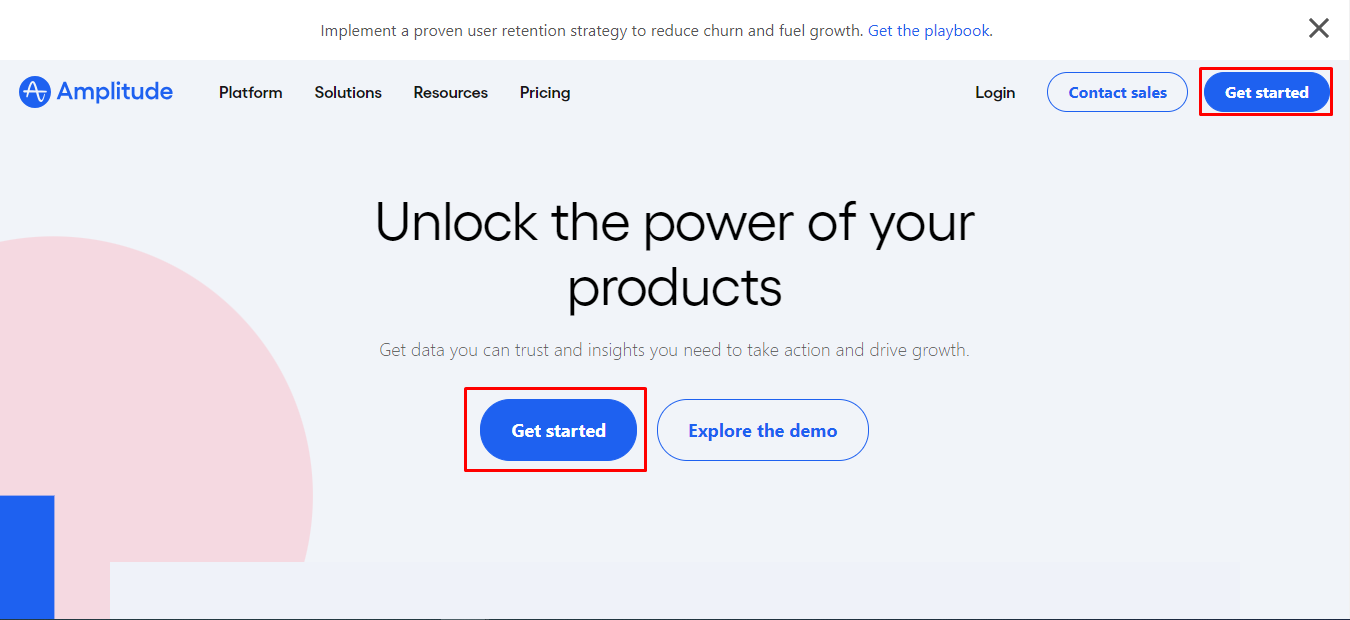
- На главной странице нажать Get started:

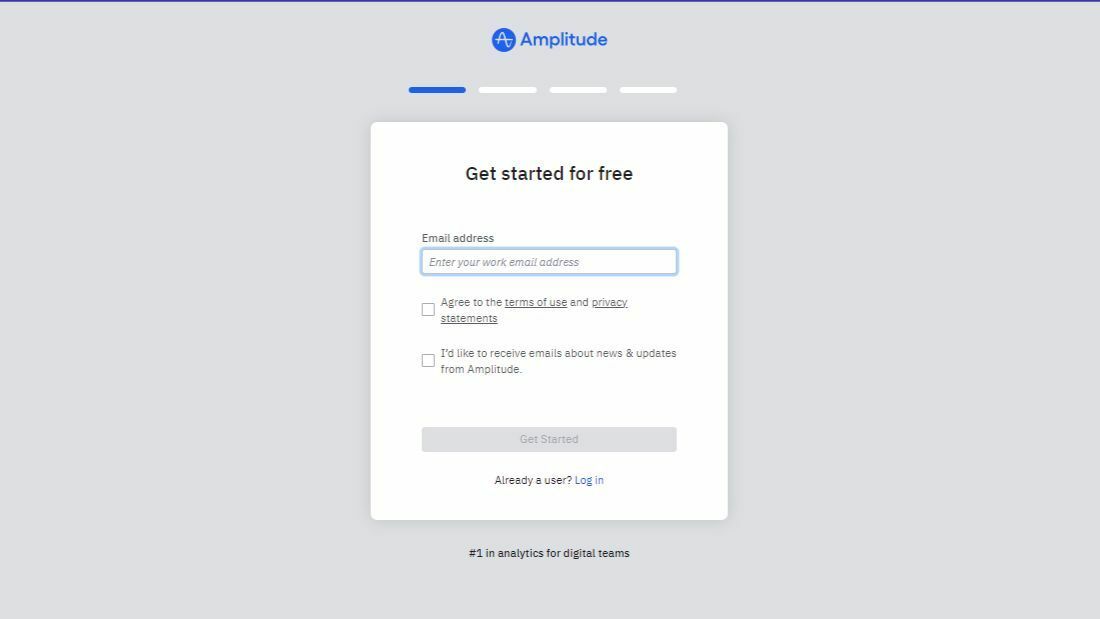
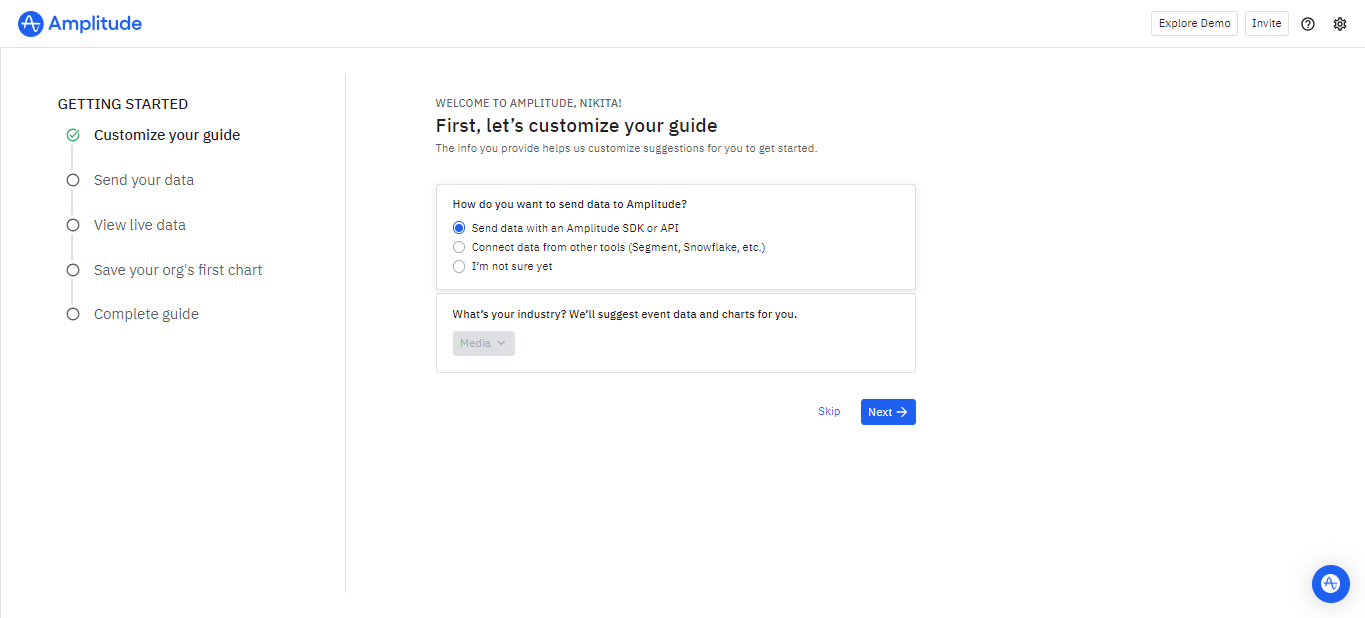
2. Теперь вы находитесь на странице регистрации, здесь необходимо указать рабочую почту и принять условия Политики конфиденциальности:

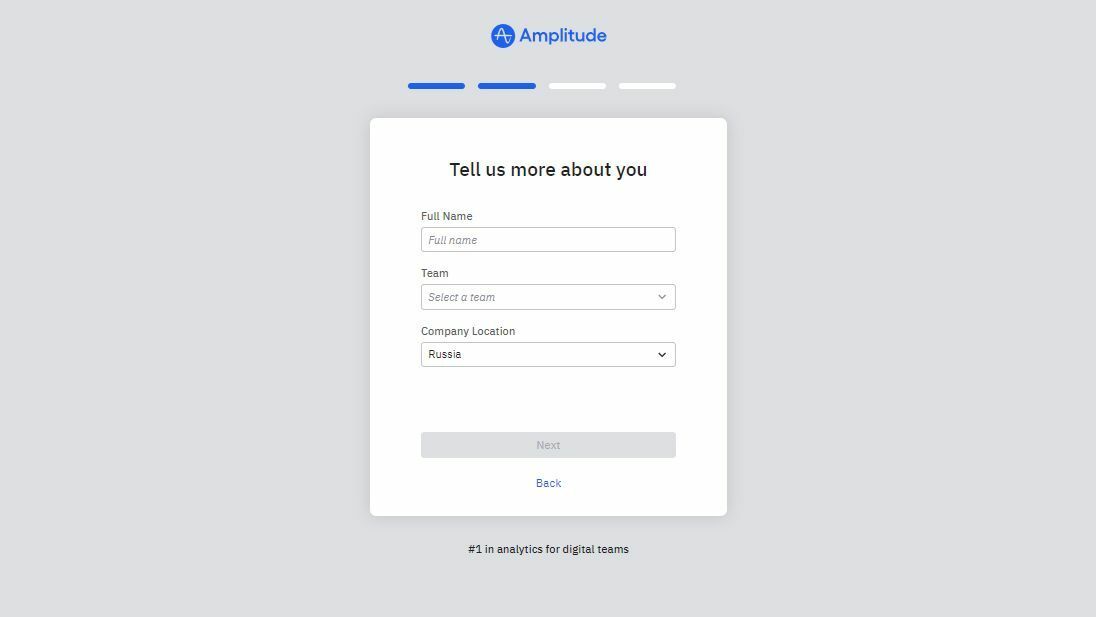
3. Далее нужно ввести ваше имя, отдел, в котором работаете, и местоположение компании:

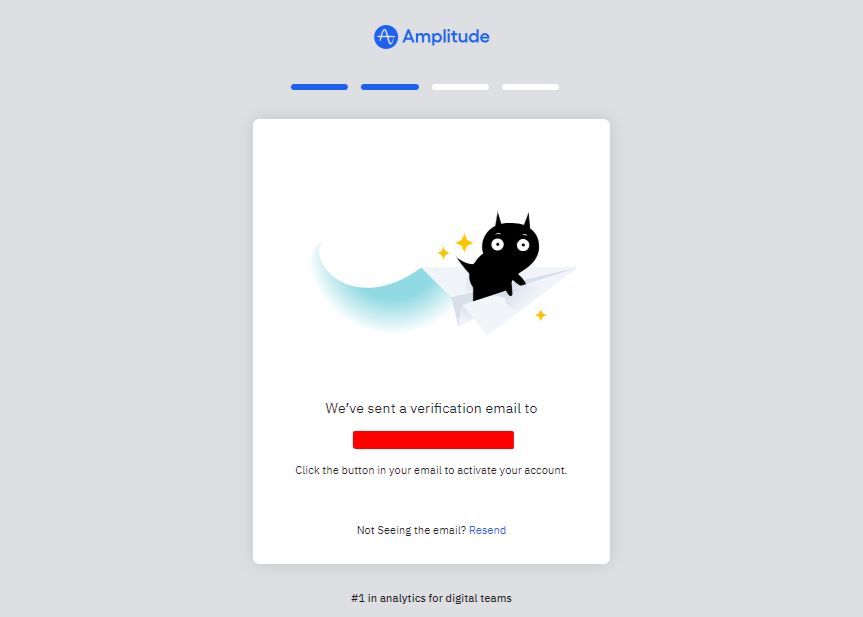
4. Переходим к верификации e-mail, сервис отправит на почту код верификации, который нужно будет скопировать и вставить в соответствующее окно:

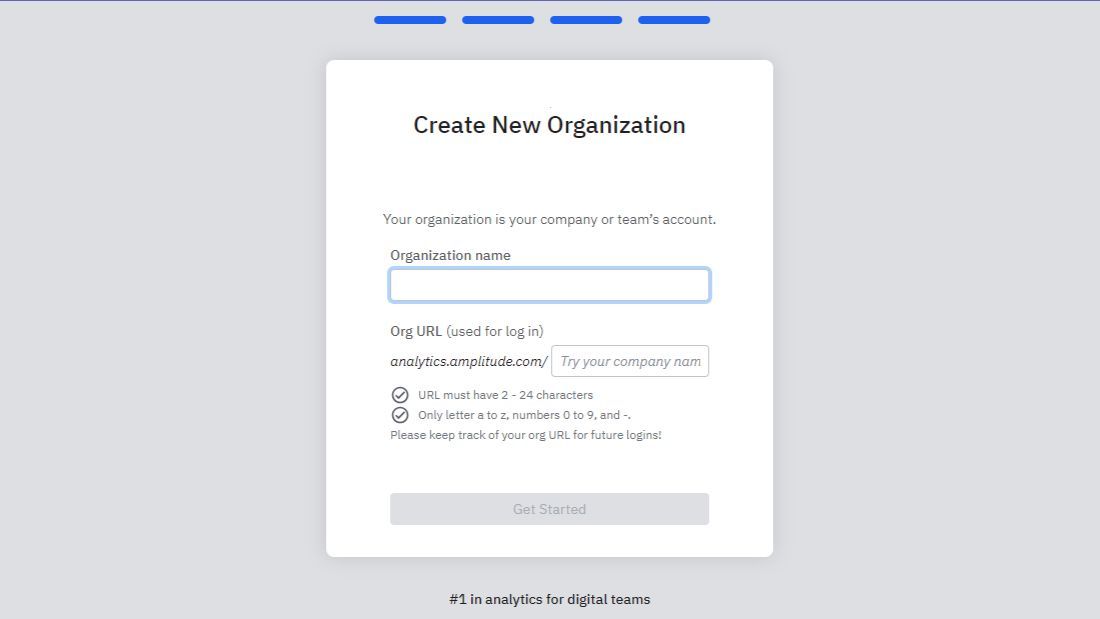
5. После верификации почты необходимо создать аккаунт своей организации: ввести название компании и придумать URL:

После регистрации вам предлагают настроить аккаунт и станет доступен демо-аккаунт, в котором вы можете изучить функционал платформы. Чтобы начать передавать данные, следуйте инструкциям.
Для изучения платформы в демо-аккаунте нажмите Settings (шестеренека в правом верхнем углу) и там будет кнопка Explore Demo:
Для изучения платформы в демо-аккаунте нажмите Settings (шестеренека в правом верхнем углу) и там будет кнопка Explore Demo:

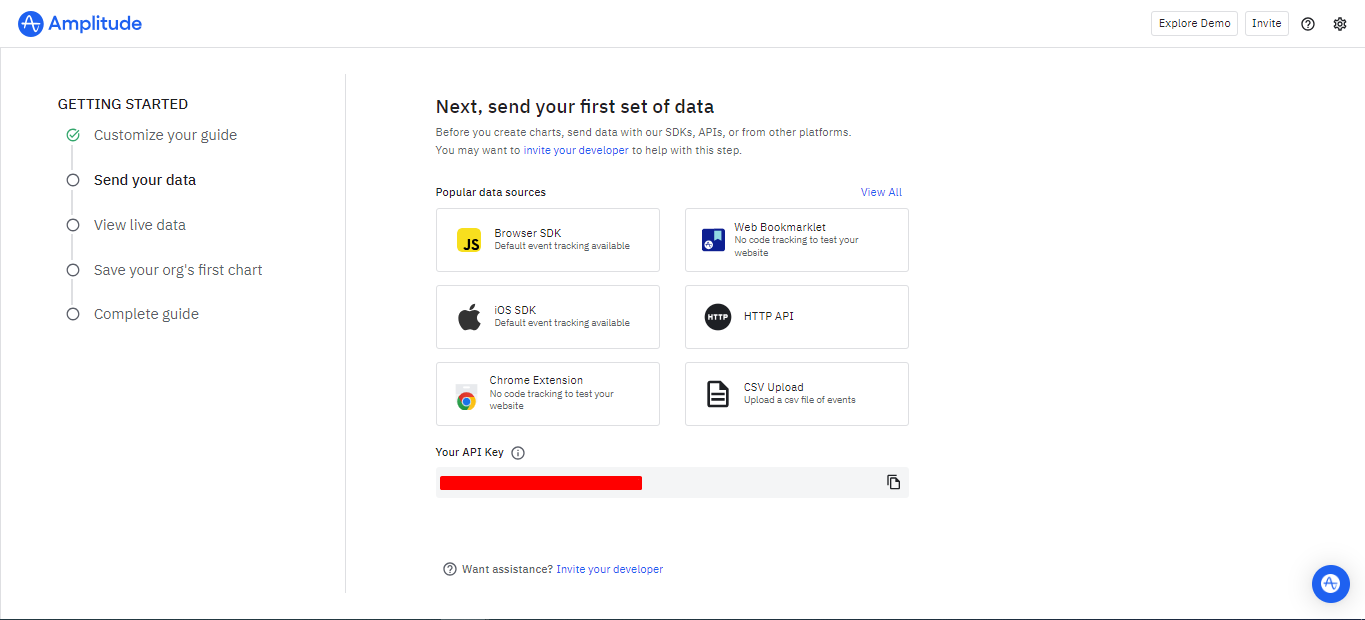
Если вы решили опробовать инструмент на собственном продукте, вас попросят отправить тестовые данные — это то, без чего вы не сможете просматривать собственные проекты и строить диаграммы.

Легче всего это с помощью Chrome Extension. Нажмите на него и следуйте инструкции
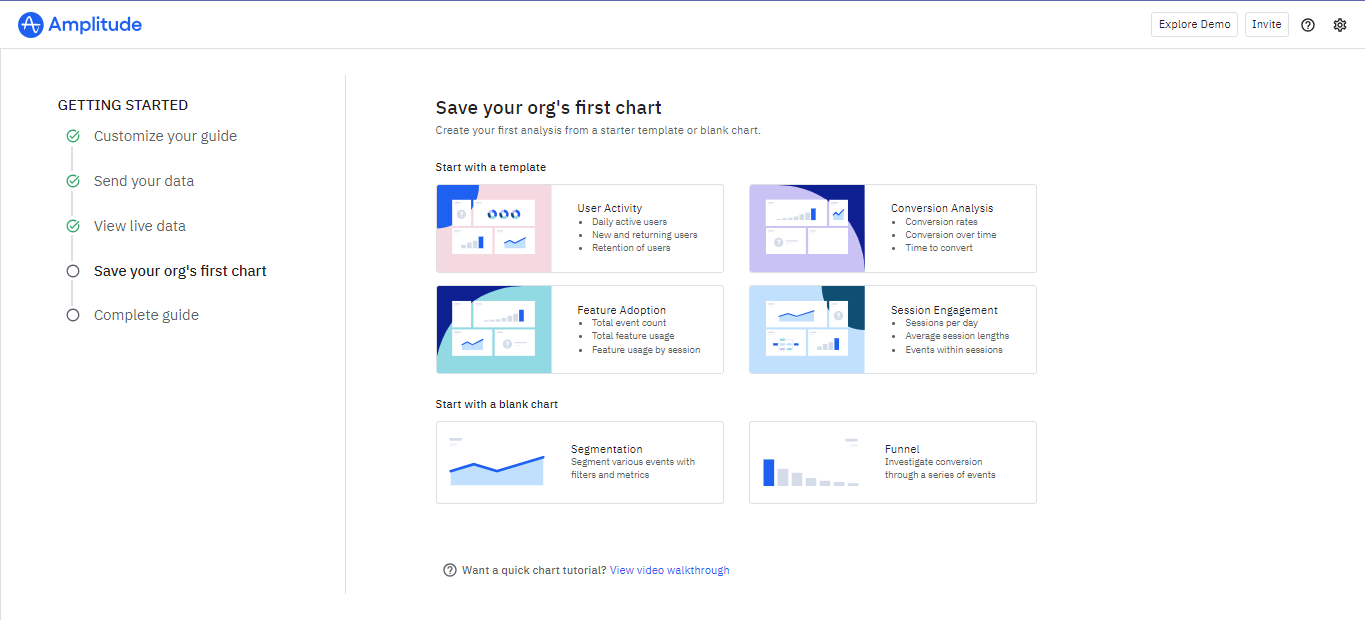
После того как вы отправите данные, сервис предложит построить и сохранить свой первый отчет:
После того как вы отправите данные, сервис предложит построить и сохранить свой первый отчет:

Готово! При создании аккаунта - Amplitude автоматически создает Ваш первый проект. Но естьи другие способы создания проекта.
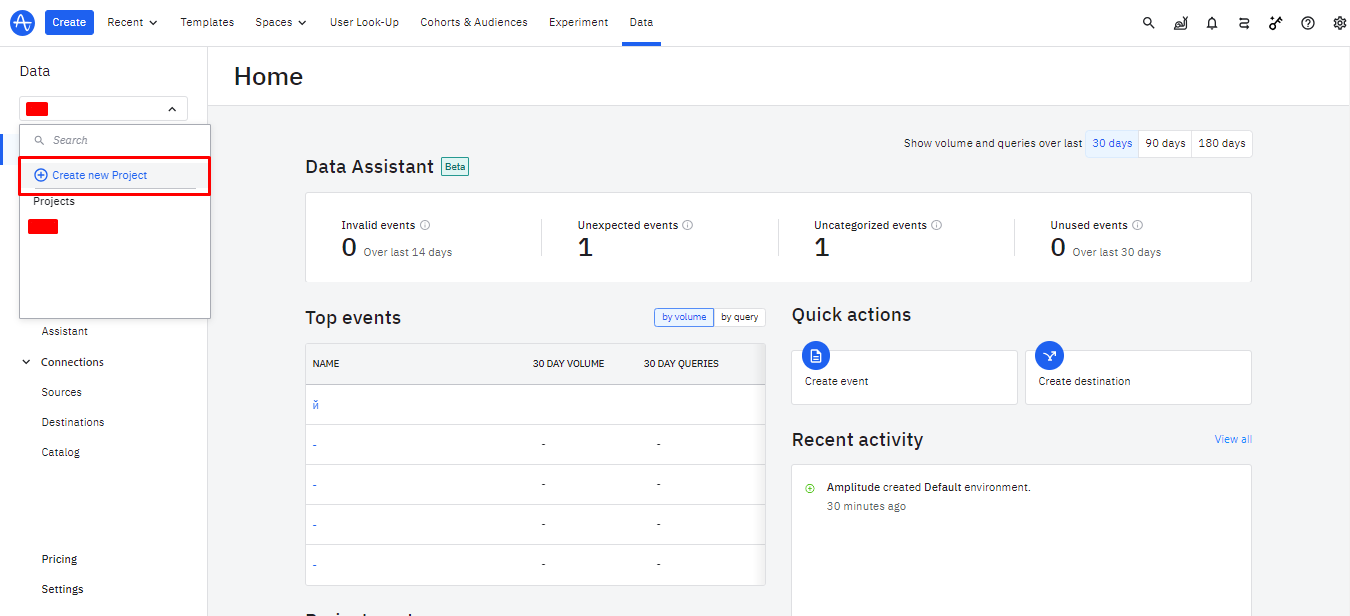
Первый, во вкладке Data:
Первый, во вкладке Data:

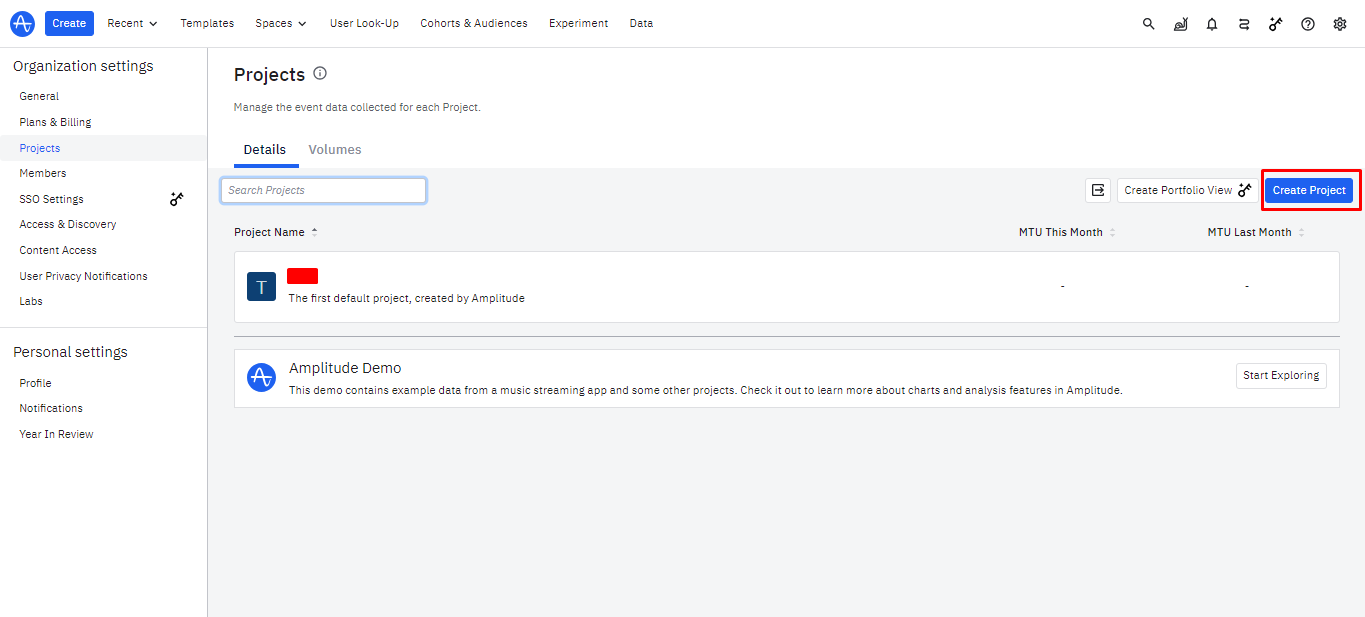
Второй, нажав на кнопку Settings в правом верхнем углу, выберите Organization settings, далее выберите вкладку Project и в ней нажмите Create Project:

Создание проекта в GTM
Зайдите на главную страницу GTM и нажмите Start for free.
Для входа используйте аккаунт Google или создайте при регистрации, если ранее его не настраивали.
Для входа используйте аккаунт Google или создайте при регистрации, если ранее его не настраивали.

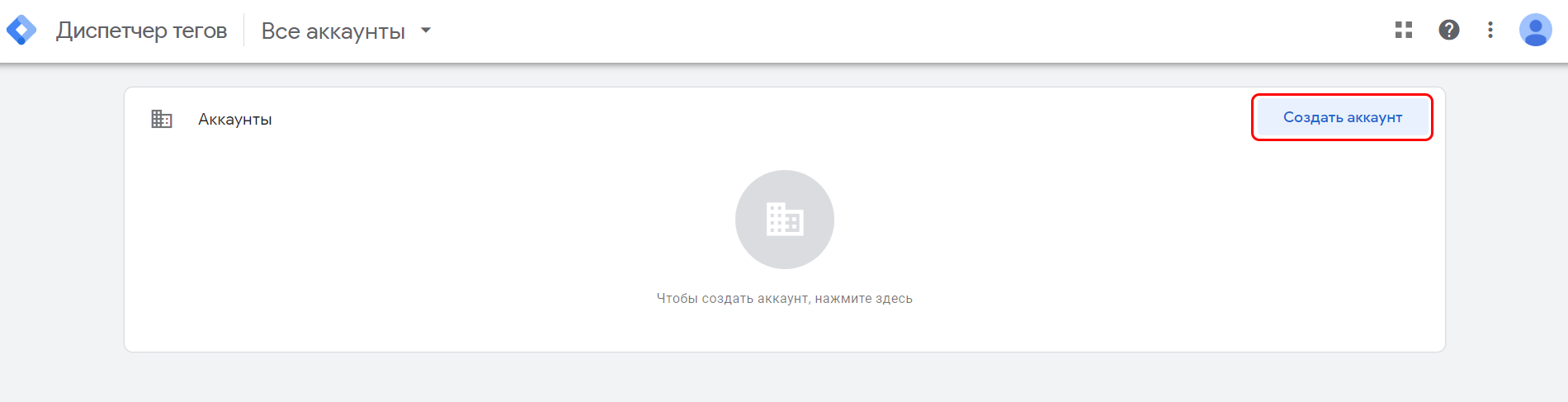
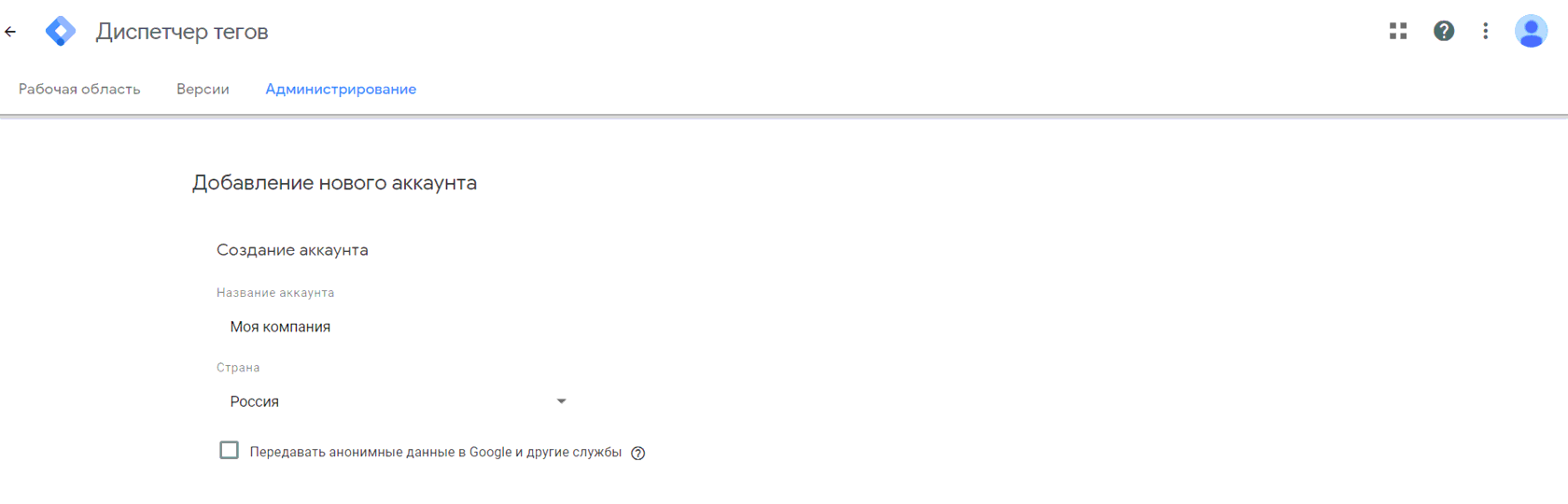
Нажмите Создать аккаунт:

Введите название аккаунта и выберите страну.

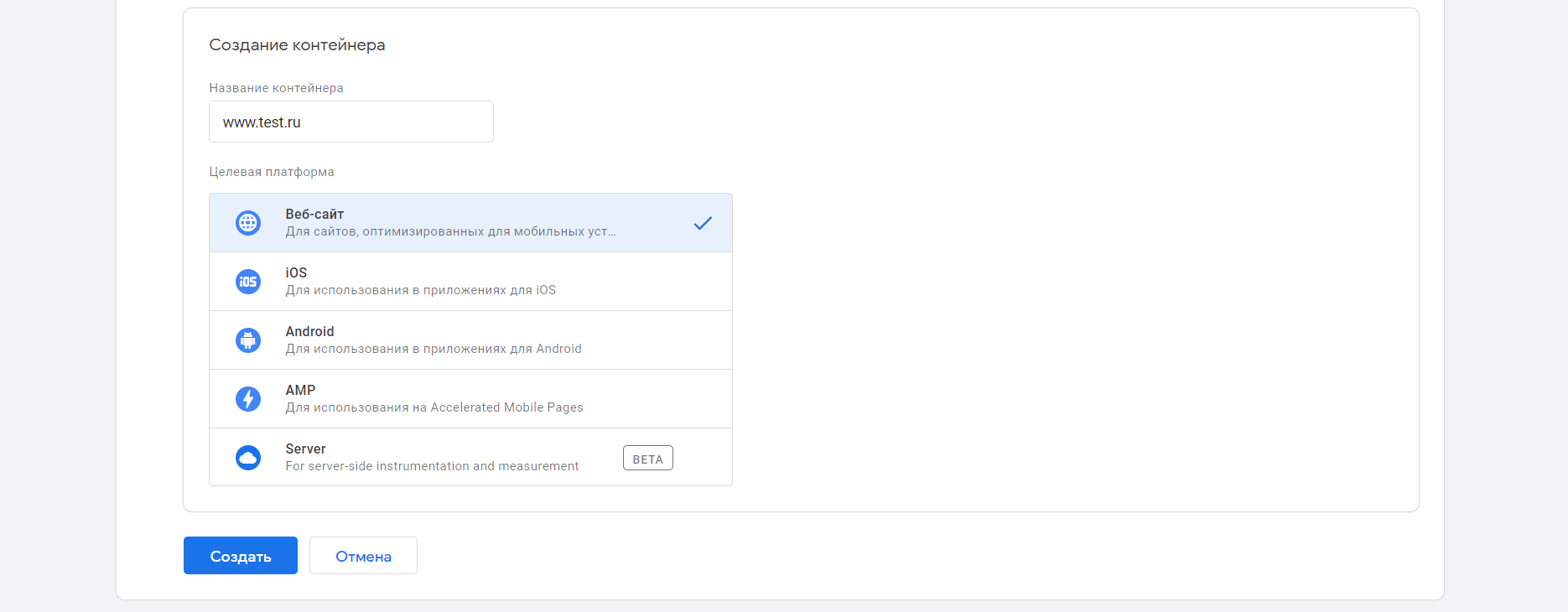
Затем укажите название контейнера, платформу, и нажмите Создать. После этого нужно согласиться с условиями использования Диспетчера тегов Google.

Предварительные действия завершены. Теперь у вас есть аккаунты в Amplitude и GTM. Приступим к настройке передачи событий.
Добавьте код GTM на сайт
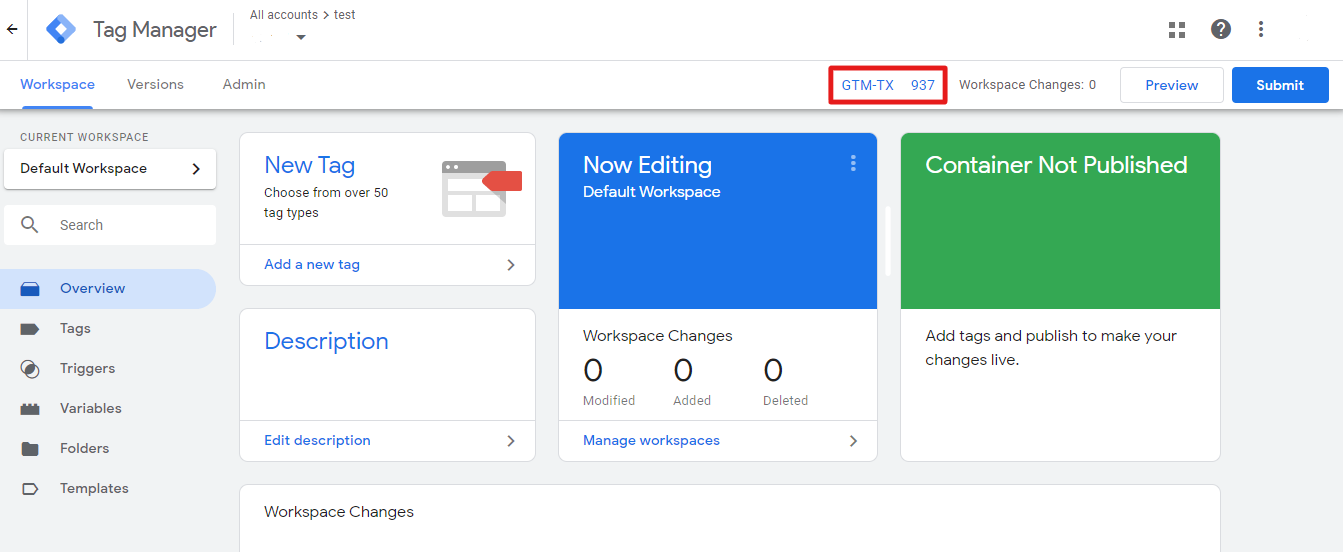
ID вашего контейнера GTM находится в верхнем правом углу.

Контейнер GTM — это небольшой фрагмент кода на JavaScript, который добавляется на страницы сайта.
Чтобы внедрить GTM на своем сайте, выполните следующие действия:
1. Скопируйте приведенный ниже код JavaScript, замените GTM-XXXX идентификатором своего контейнера и добавьте код на все страницы сайта как можно ближе к открывающему тегу <head>.
Чтобы внедрить GTM на своем сайте, выполните следующие действия:
1. Скопируйте приведенный ниже код JavaScript, замените GTM-XXXX идентификатором своего контейнера и добавьте код на все страницы сайта как можно ближе к открывающему тегу <head>.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
2. Скопируйте следующий фрагмент и вставьте его на все страницы сайта сразу после открывающего тега <body>, заменив GTM-XXXX идентификатором контейнера.
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
3. Добавьте тег для инициализации Amplitude JavaScript SDK
Для передачи событий будем использовать Amplitude JavaScript (Browser 2.0) SDK. Добавим тег для инициализации SDK.
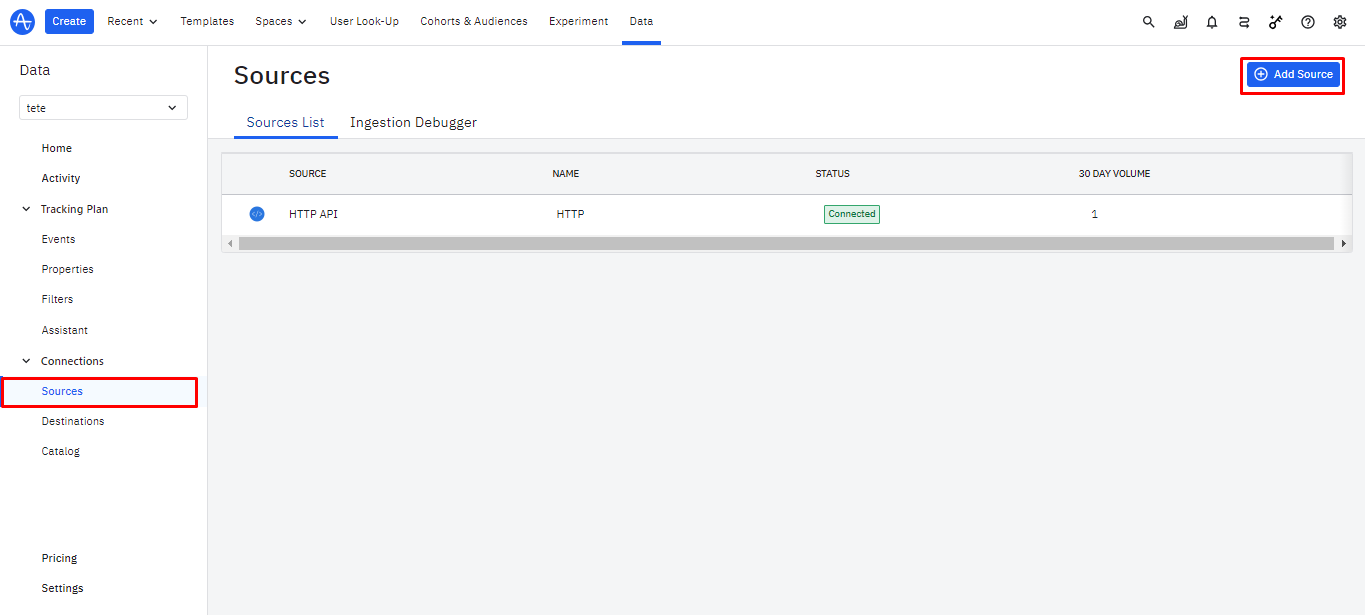
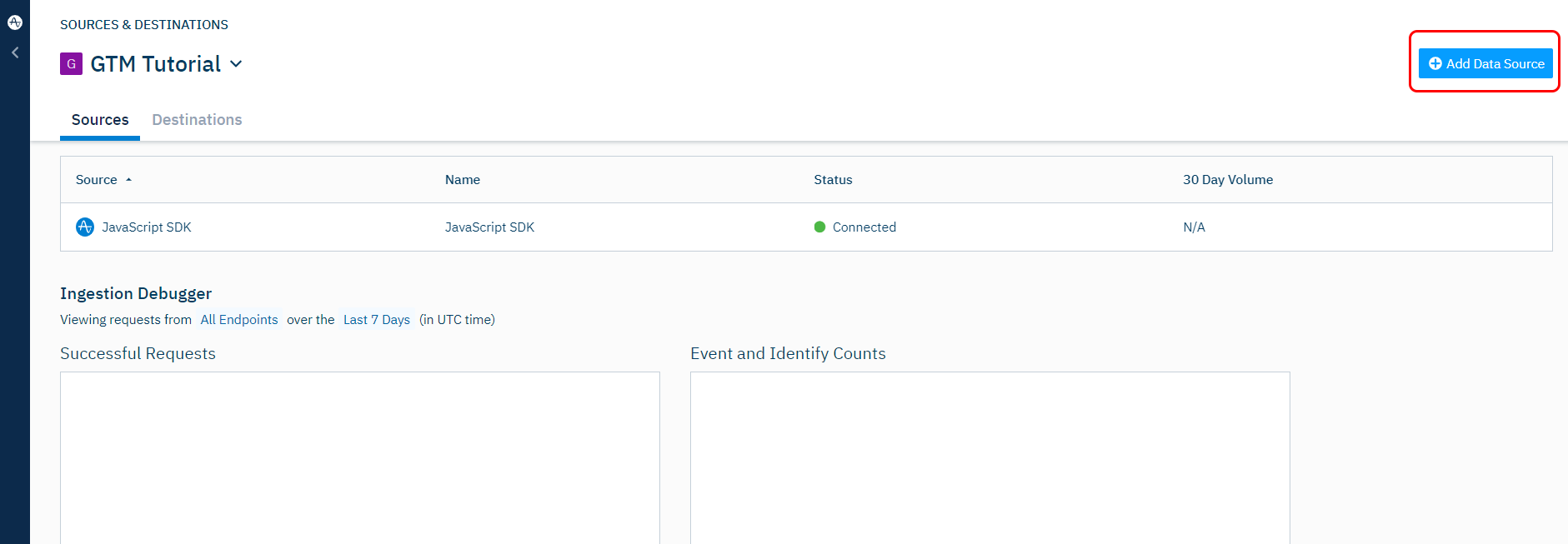
В Amplitude нужно зайти во вкладку Data и Нажать Source и во вкладке нажимаем Add source:
В Amplitude нужно зайти во вкладку Data и Нажать Source и во вкладке нажимаем Add source:

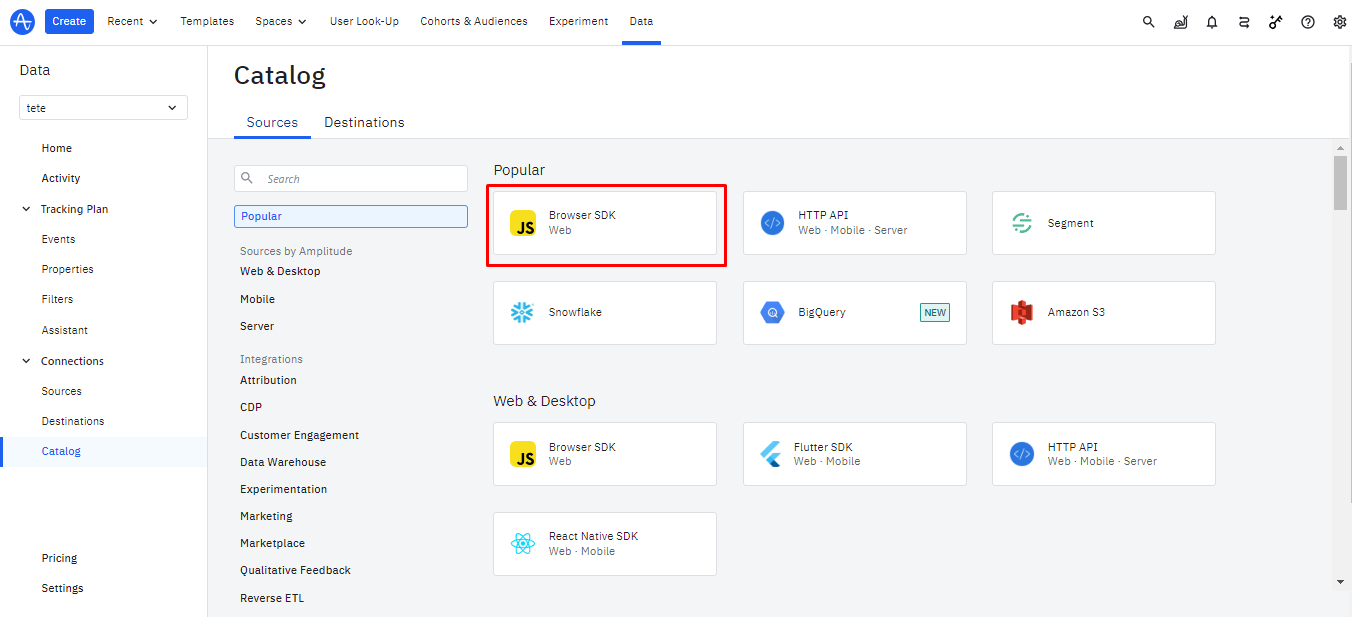
Далее выберите Browser SDK:

Далее выберите JavaScript SDK и нажмите Next:

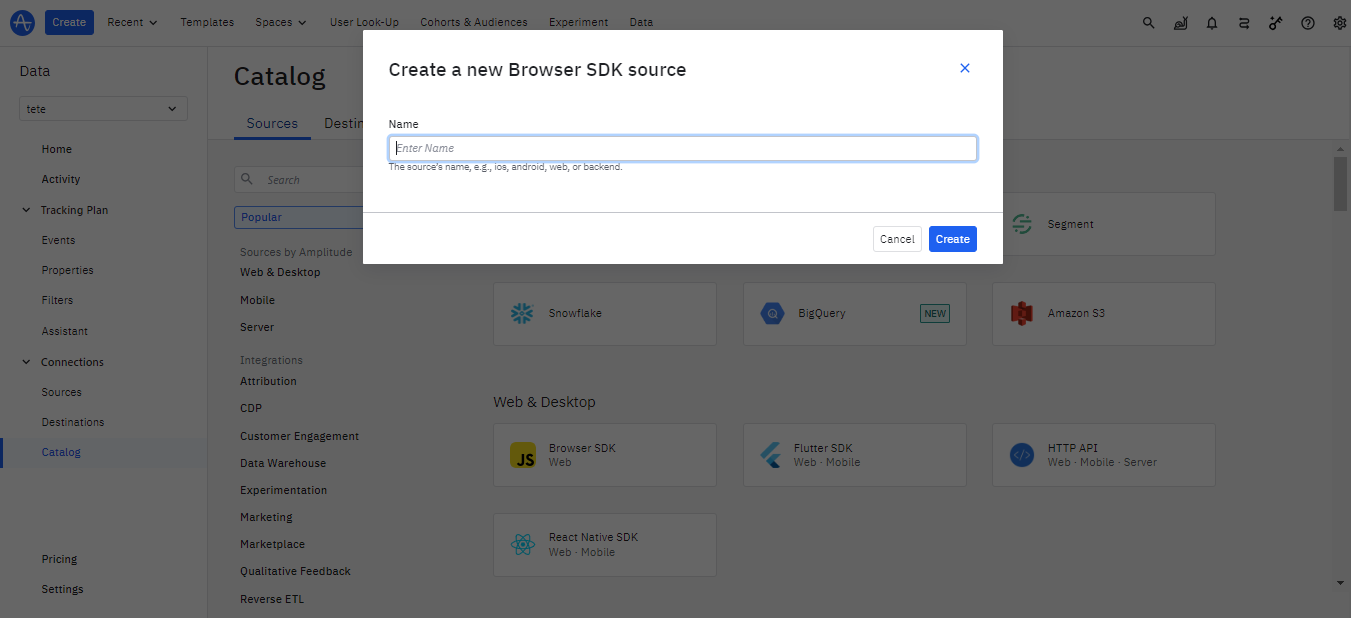
После этого придумываем имя источника:

Далее вам необходимо перейти во вкладку источника где необходимо скопировать код:

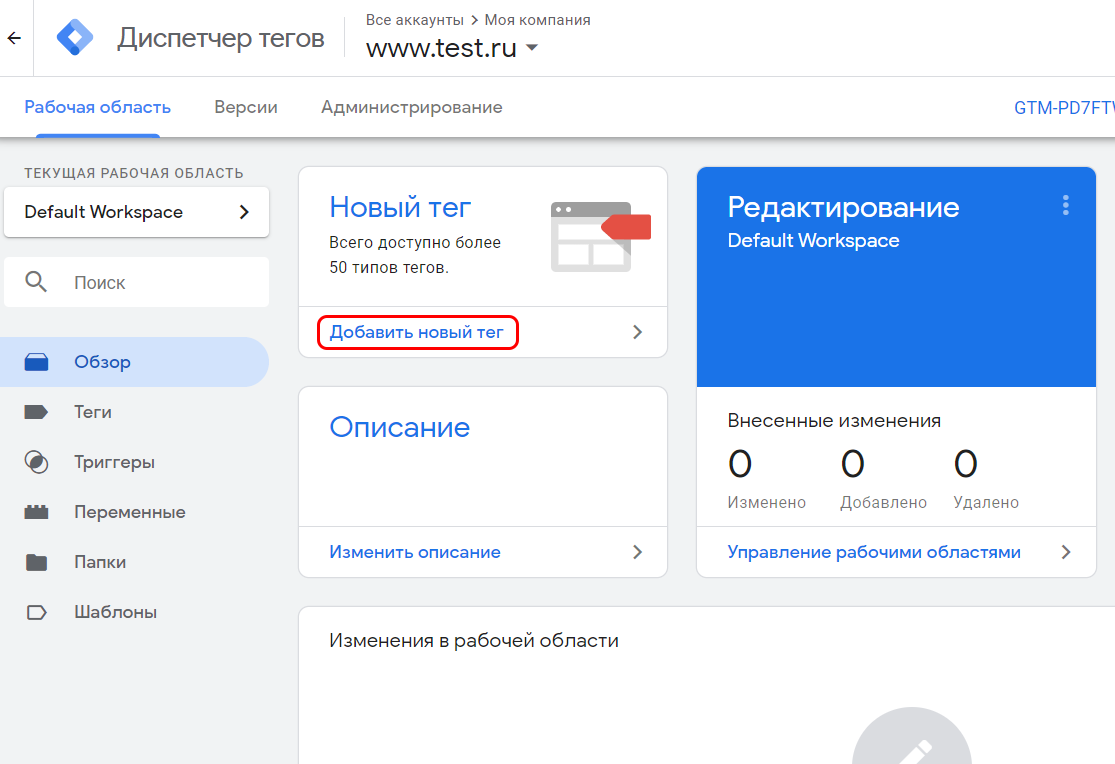
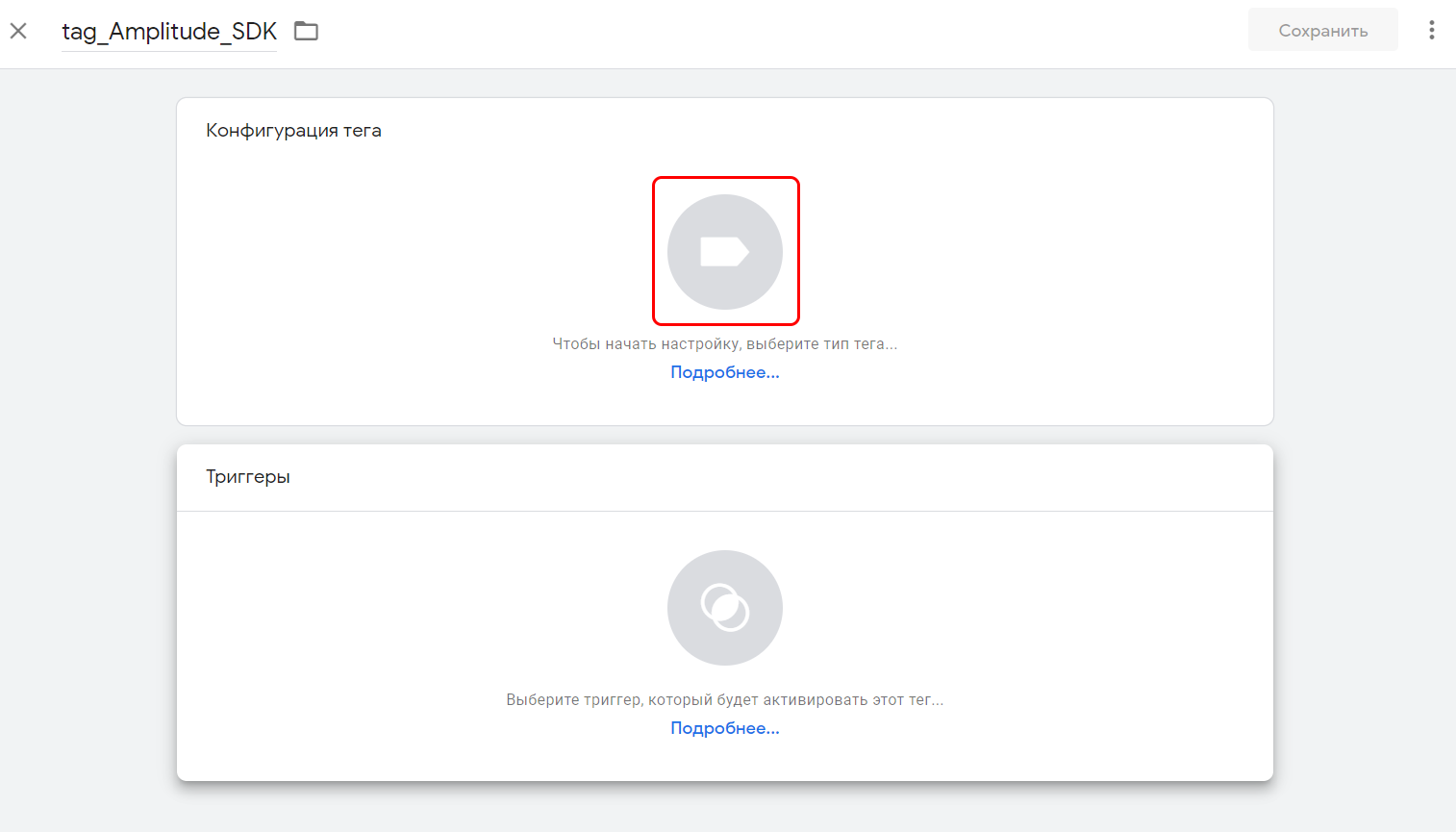
Перейдите в GTM и на главной странице аккаунта нажмите Добавить новый тег:

Сверху укажите название тега: tag_Amplitude_SDK. Приписка в начале названия позволит легче находить тег в интерфейсе GTM.
Нажмите на иконку конфигурации тега:
Нажмите на иконку конфигурации тега:

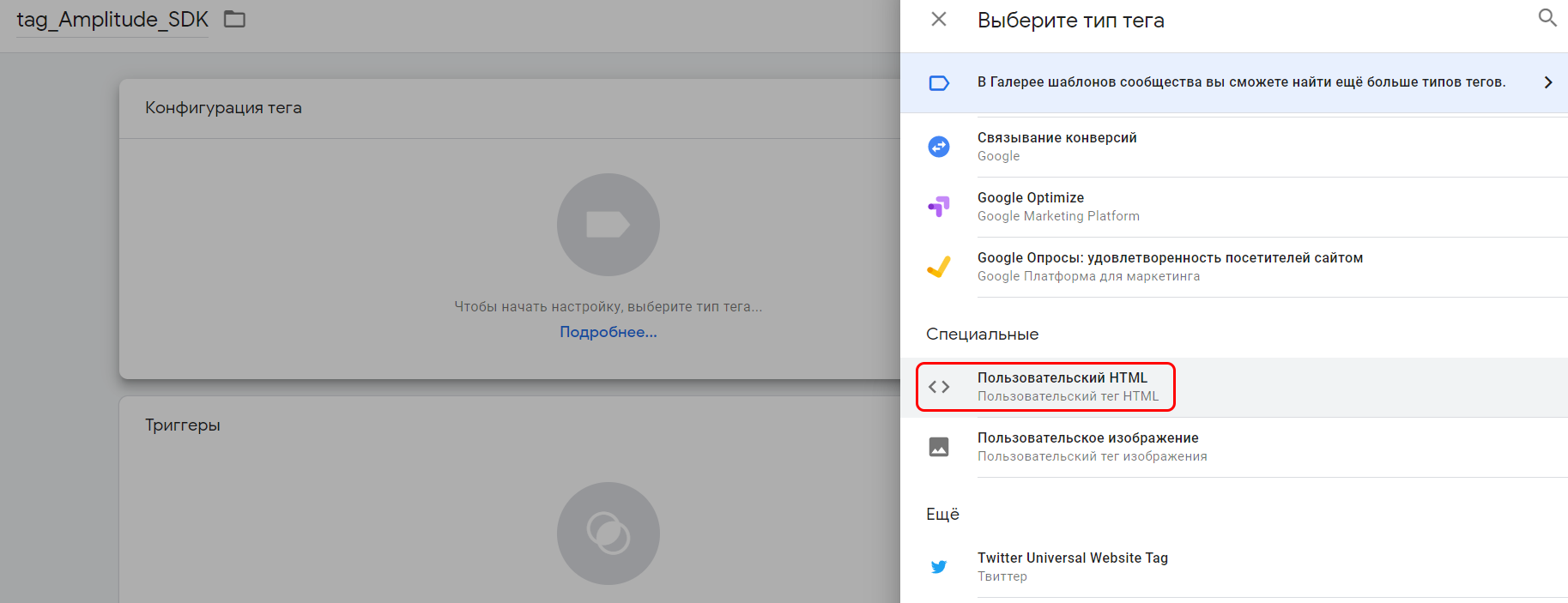
В появившемся списке выберите Пользовательский HTML:

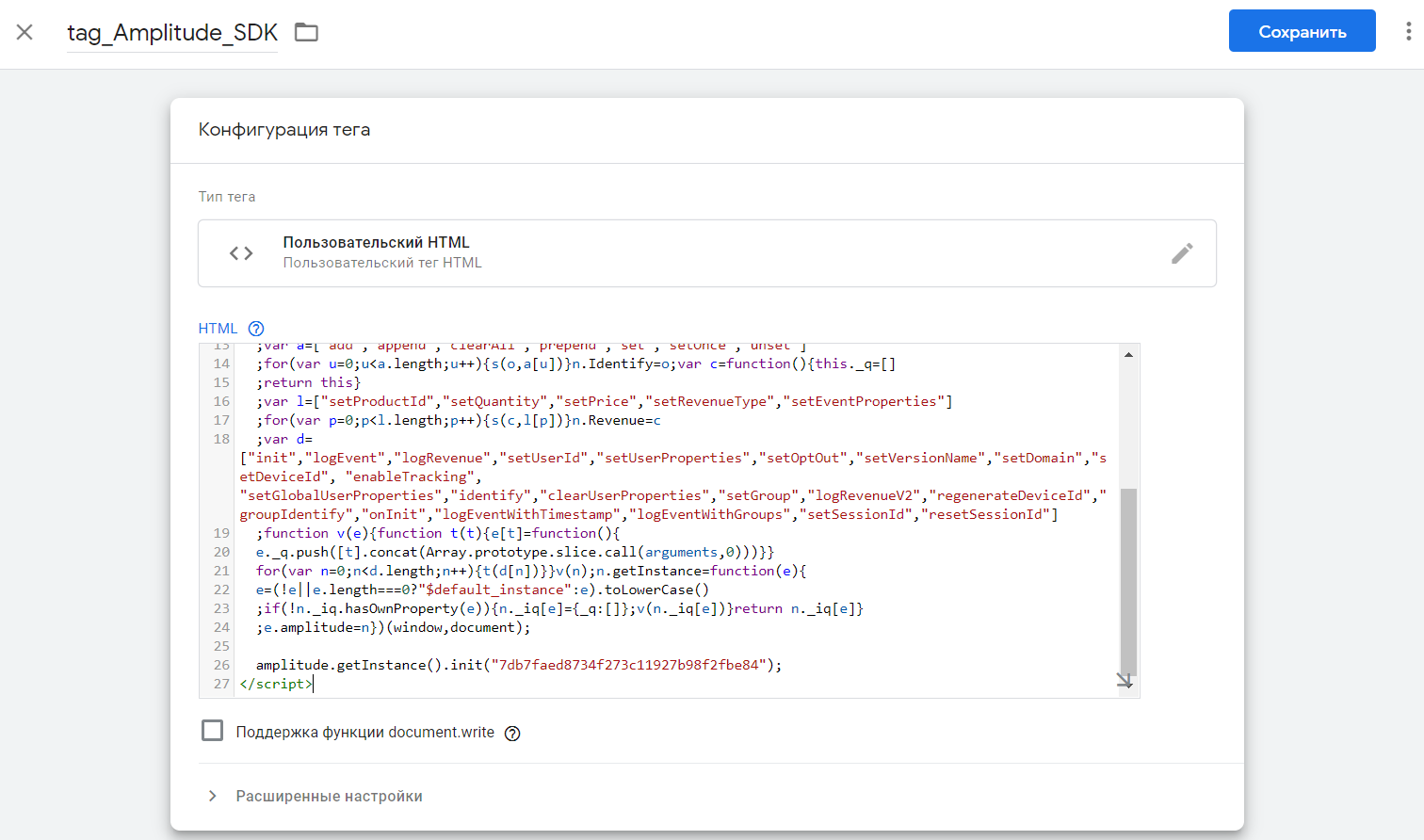
И вставьте скопированный в Amplitude код JS SDK:

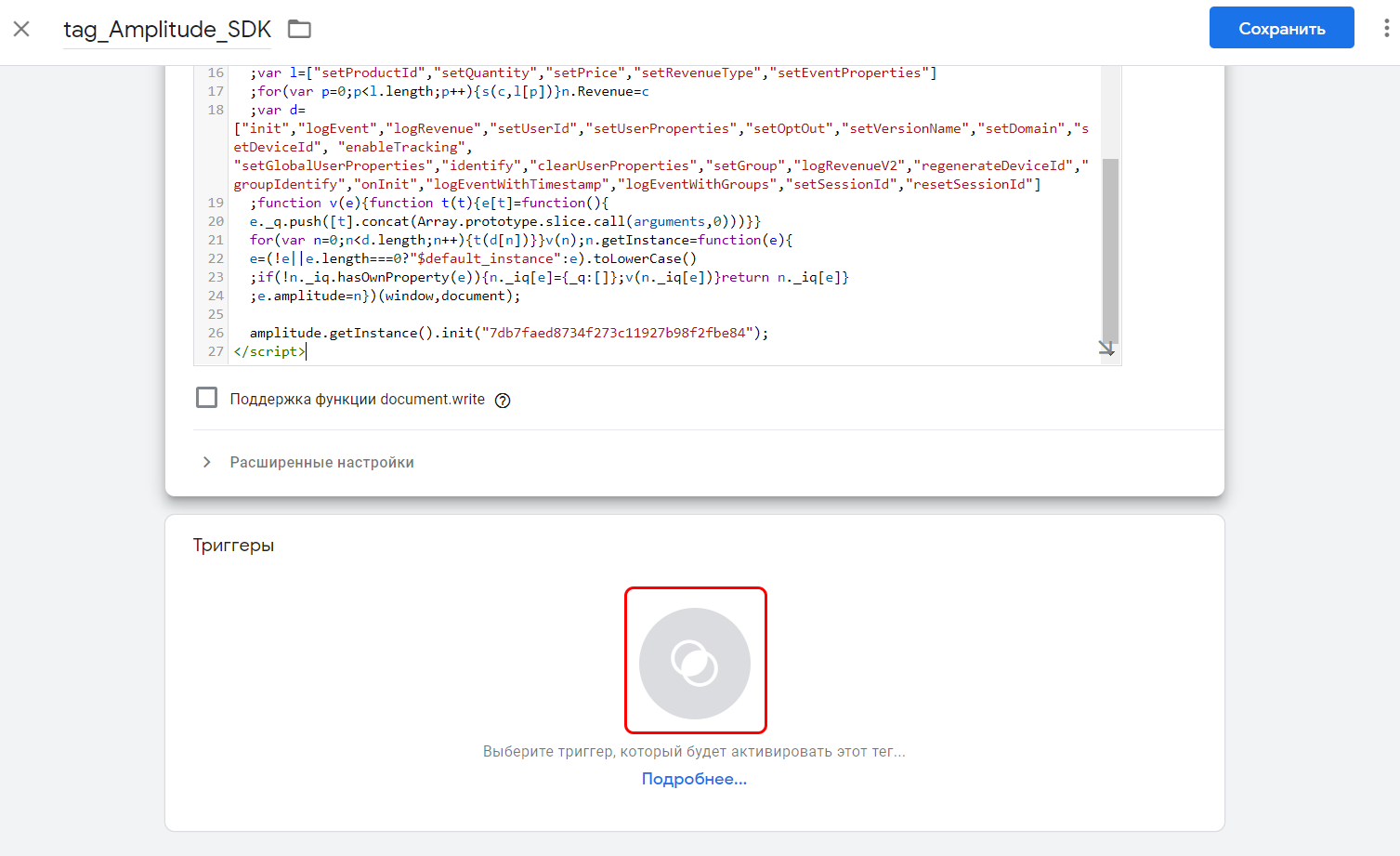
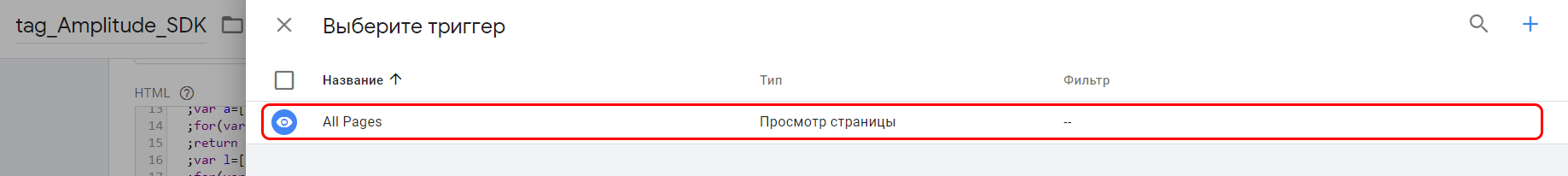
После этого нажмите на иконку триггера:

И установите триггер All pages, чтобы код SDK инициализировался при загрузке каждой страницы сайта:

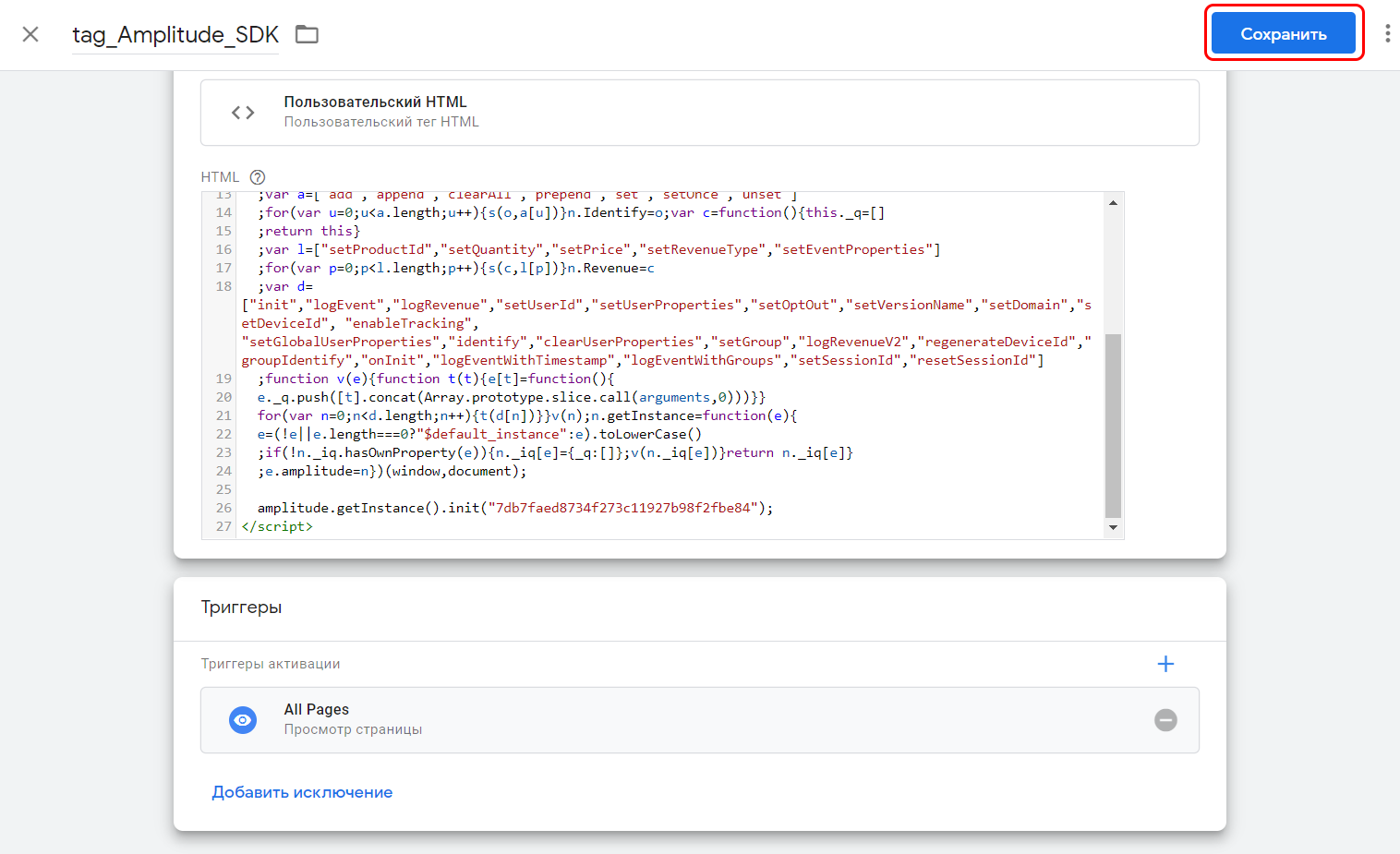
Нажмите Сохранить:

В новой версии Amplitude есть дефолтные события, которые отправляются автоматически. Это такие события как: page view, sessions, attribution, formInteractions, fileDownloads
Чтобы отключить все эти события нужно под инициализацией написать:
amplitude.init(AMPLITUDE_API_KEY, {
defaultTracking: false,
});
Подробнее о том, как отключить конкретные события читать здесь
Чтобы отключить все эти события нужно под инициализацией написать:
amplitude.init(AMPLITUDE_API_KEY, {
defaultTracking: false,
});
Подробнее о том, как отключить конкретные события читать здесь
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
Далее нужно добавить:
Чтобы понимать, какие действия пользователя нужно отправлять, рекомендуем составить реестр событий и свойств пользователя.
- тег для отправки событий просмотра страниц,
- теги для отправки событий и свойств пользователя,
- триггеры (условия, при котором активируются теги),
- переменные (объекты для формирования названий событий и значений свойств).
Чтобы понимать, какие действия пользователя нужно отправлять, рекомендуем составить реестр событий и свойств пользователя.
4. Создайте реестр событий и свойств пользователя
Событие — действие, которое пользователь выполняет в продукте (запускает игру, добавляет товар в корзину) или действие, связанное с пользователем (push-уведомления).
Перед тем, как вы начнете отправлять события — важно понять, какие события отправлять и записать их в единый реестр. Иначе могут возникнуть проблемы с внедрением: пропущенные события или неправильные названия приведут к тому, что вы не будете видеть полную картину действий пользователя в продукте. Вы не сможете правильно толковать их поведение, строить отчеты, в итоге пропадет доверие к данным и возможность принимать верные решения.
Нужно ли отправлять все действия пользователя? Чаще всего нет, по крайне мере, на первых этапах. Начните с воронок основных процессов в продукте: онбординг, регистрация, покупка.
У Amplitude есть руководство по таксономии событий. Очень советуем с ним ознакомиться, так как в нем описываются принципы нейминга, выбор событий для отслеживания и лучшие практики.
Когда вы решите, какие события отправлять, запишите их в единый реестр. Реестр событий и свойств пользователя поможет быстро понять, какие события будут передаваться, и упростит написание инструкции для разработчиков.
Вариант реестра может выглядеть так:
События:
Перед тем, как вы начнете отправлять события — важно понять, какие события отправлять и записать их в единый реестр. Иначе могут возникнуть проблемы с внедрением: пропущенные события или неправильные названия приведут к тому, что вы не будете видеть полную картину действий пользователя в продукте. Вы не сможете правильно толковать их поведение, строить отчеты, в итоге пропадет доверие к данным и возможность принимать верные решения.
Нужно ли отправлять все действия пользователя? Чаще всего нет, по крайне мере, на первых этапах. Начните с воронок основных процессов в продукте: онбординг, регистрация, покупка.
У Amplitude есть руководство по таксономии событий. Очень советуем с ним ознакомиться, так как в нем описываются принципы нейминга, выбор событий для отслеживания и лучшие практики.
Когда вы решите, какие события отправлять, запишите их в единый реестр. Реестр событий и свойств пользователя поможет быстро понять, какие события будут передаваться, и упростит написание инструкции для разработчиков.
Вариант реестра может выглядеть так:
События:
Свойства пользователя:
Реестр событий может быть оформлен в разном формате. Можно добавить столбцы, которые будут давать дополнительную информацию о событиях и свойствах пользователя. Главное, чтобы реестр был понятным и позволял любому сотруднику, который будет работать с данными, быстро сориентироваться в событиях, которые отправляются в Amplitude.
5. Три способа настройки GTM для передачи событий в Amplitude
Мы описываем 3 способа настройки GTM для передачи событий в Amplitude, выберите подходящий для вашего продукта:
Способ №1 внедряется быстрее остальных, требует меньше работы с GTM. Подойдет, если у событий в вашем продукте немного свойств, и есть быстрый доступ к изменению кода сайта.
Способ №2 позволяет быстро вносить изменение изменения в свойства отправляемых событий через GTM. Подойдет для продуктов с большим количеством свойств, если их значения не содержат массивов.
Способ №3 позволяет передавать значения свойств событий массивами. Подойдет для сложных продуктов.
Способ №1 внедряется быстрее остальных, требует меньше работы с GTM. Подойдет, если у событий в вашем продукте немного свойств, и есть быстрый доступ к изменению кода сайта.
Способ №2 позволяет быстро вносить изменение изменения в свойства отправляемых событий через GTM. Подойдет для продуктов с большим количеством свойств, если их значения не содержат массивов.
Способ №3 позволяет передавать значения свойств событий массивами. Подойдет для сложных продуктов.
⚡ Приведенный способ передачи данных в Google Tag Manager — структура событий и настроек — позволит легко использовать их и в других системах аналитики, или для настройки рекламных пикселей. Также структура легко ложится на схему передачи событий в Google Analytics (GA4) — за счет чего можно передавать данные в обе системы без особых корректировок.
⚡ Приведенный способ передачи данных в Google Tag Manager — структура событий и настроек — позволит легко использовать их и в других системах аналитики, или для настройки рекламных пикселей. Также структура легко ложится на схему передачи событий в Google Analytics (GA4) — за счет чего можно передавать данные в обе системы без особых корректировок.
Способ №1
Уровень данных (dataLayer) хранит и передает информацию с вашего сайта в Google Tag Manager.
Чтобы отправить данные в dataLayer, используют метод push.
В этом способе рассмотрим отправку пуша следующего вида:
Чтобы отправить данные в dataLayer, используют метод push.
В этом способе рассмотрим отправку пуша следующего вида:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e1',
'event_cat': 'registration',
'event_name': 'success',
'event_param': {'registration_type': '{{тип регистрации}}'}
});
</script>
event:
addEvents_makeConversions — действия в рамках определенной воронки, addEvents_clickLinks — клики по ссылкам, ведущим на внешний домен, addEvents_viewErrors — ошибки,
addEvents_useNavigations — клики по навигационным элементам,
addEvents_makeActions — все прочие действия.
Для простоты можете делить события на addEvents_makeConversions и addEvents_makeActions.
event_id — идентификатор события согласно инструкции (в примере d-v1-e1: версия инструкции (v - version) 1, номер события (e - event) 1),
event_cat — категория события,
event_name — название события,
event_param — параметр для передачи свойств.
Согласно реестру событий нам нужно отправлять следующие пуши:
addEvents_makeConversions — действия в рамках определенной воронки, addEvents_clickLinks — клики по ссылкам, ведущим на внешний домен, addEvents_viewErrors — ошибки,
addEvents_useNavigations — клики по навигационным элементам,
addEvents_makeActions — все прочие действия.
Для простоты можете делить события на addEvents_makeConversions и addEvents_makeActions.
event_id — идентификатор события согласно инструкции (в примере d-v1-e1: версия инструкции (v - version) 1, номер события (e - event) 1),
event_cat — категория события,
event_name — название события,
event_param — параметр для передачи свойств.
Согласно реестру событий нам нужно отправлять следующие пуши:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e1',
'event_cat': 'registration',
'event_name': 'success',
'event_param': {'registration_type': '{{тип регистрации}}'}
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e2',
'event_cat': 'purchase',
'event_name': 'main_page_view',
'event_param': ''
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e3',
'event_cat': 'purchase',
'event_name': 'item_view',
'event_param': {
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
}
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e4',
'event_cat': 'purchase',
'event_name': 'add_to_cart',
'event_param': {
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
}
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e5',
'event_cat': 'purchase',
'event_name': 'success',
'event_param': {
'purchase_sum': '{{сумма покупки}}',
'item_amount': '{{количество товаров в покупке}}'
}
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'event_param': {
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
}
});
</script>
Необходимо, чтобы разработчики внедрили пуши в код сайта так, чтобы они отправлялись при соответствующих действиях пользователей.
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'event_param': {
'item_id': null,
'item_price': '{{цена товара}}'
}
});
</script>
Теперь создайте тег, который будет отправлять эти события в Amplitude. Для начала добавьте нужные для тега переменные и триггер.
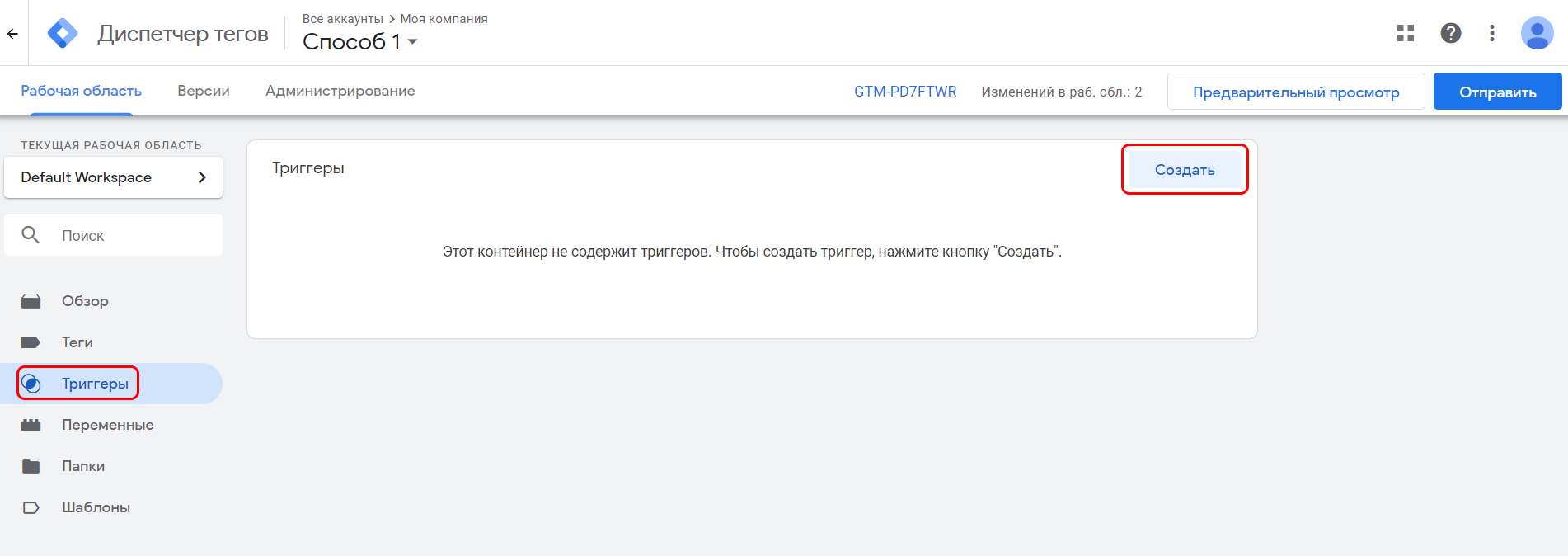
Для создания триггера в раздел Триггеры и нажмите Создать:
Для создания триггера в раздел Триггеры и нажмите Создать:

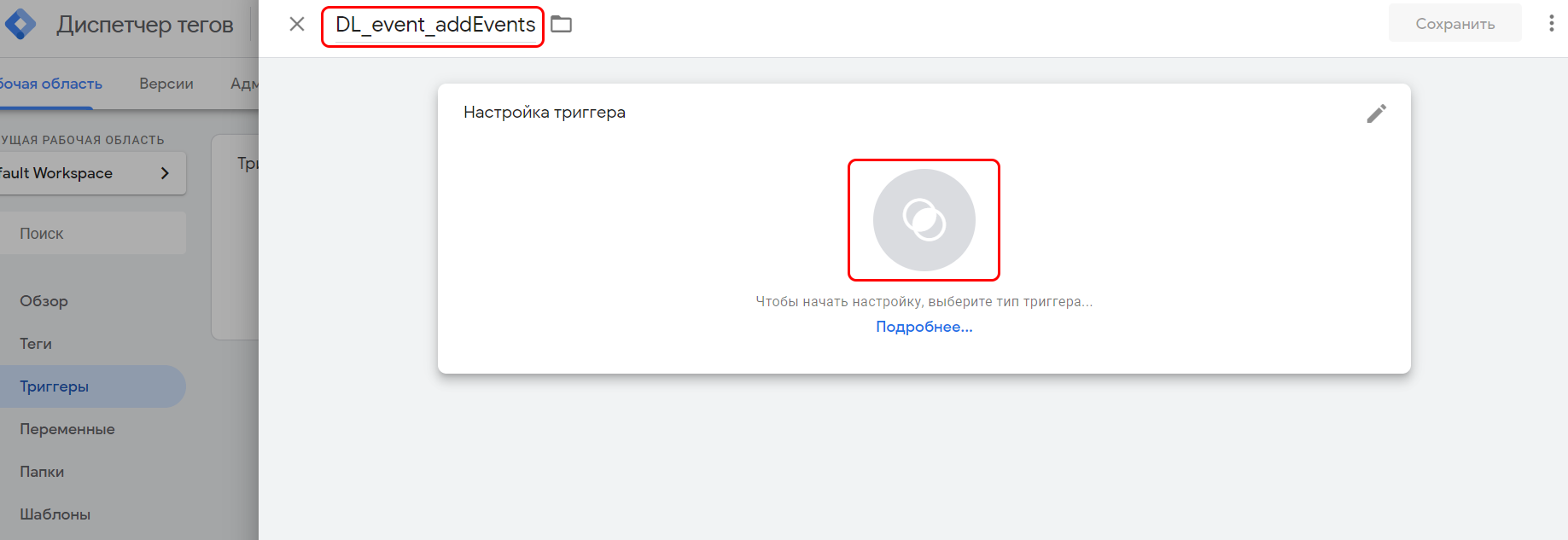
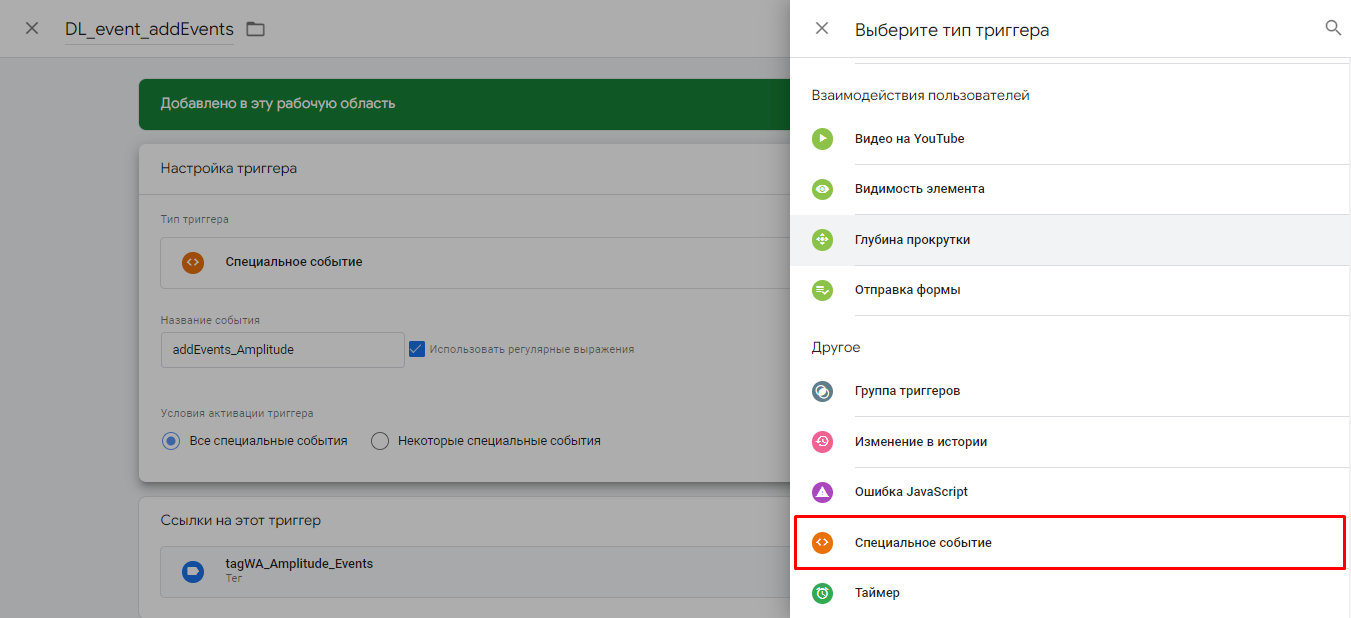
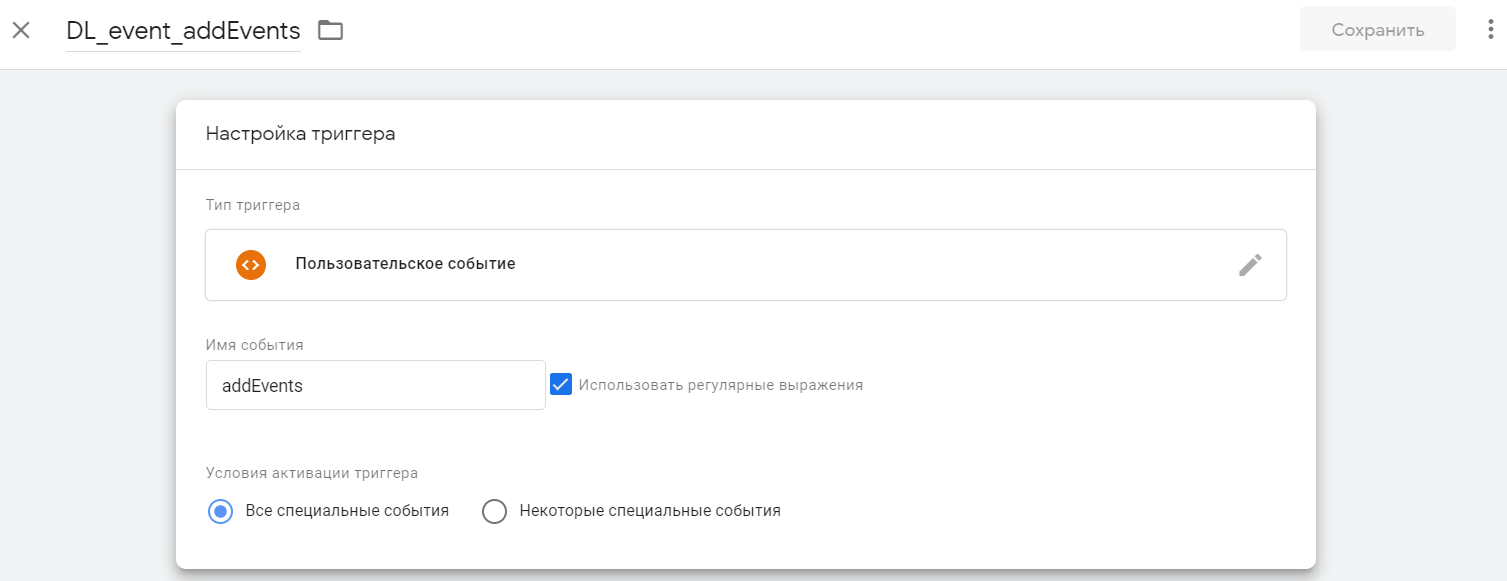
В появившемся окне введите название DL_event_addEvents и нажмите на иконку настроек триггера:

В появившимся списке выберите Специальное событие:

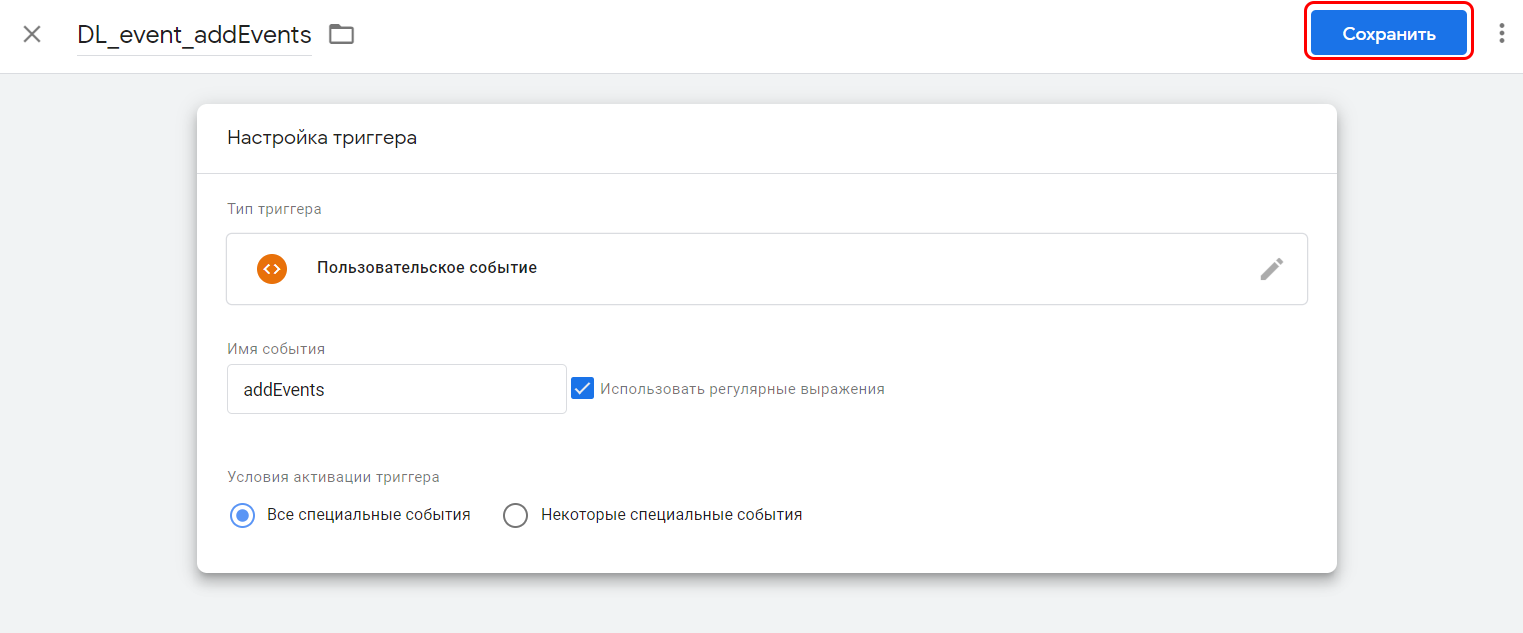
Введите в поле Имя события addEvents и поставьте галочку напротив Использовать регулярные выражения. Это позволит GTM определить события, которые вы отправляете в dataLayer (если в параметре 'event' будет содержаться addEvents, то триггер сработает).
В условиях активации триггера оставьте Все специальные события, нажмите Сохранить, и триггер добавится.
В условиях активации триггера оставьте Все специальные события, нажмите Сохранить, и триггер добавится.

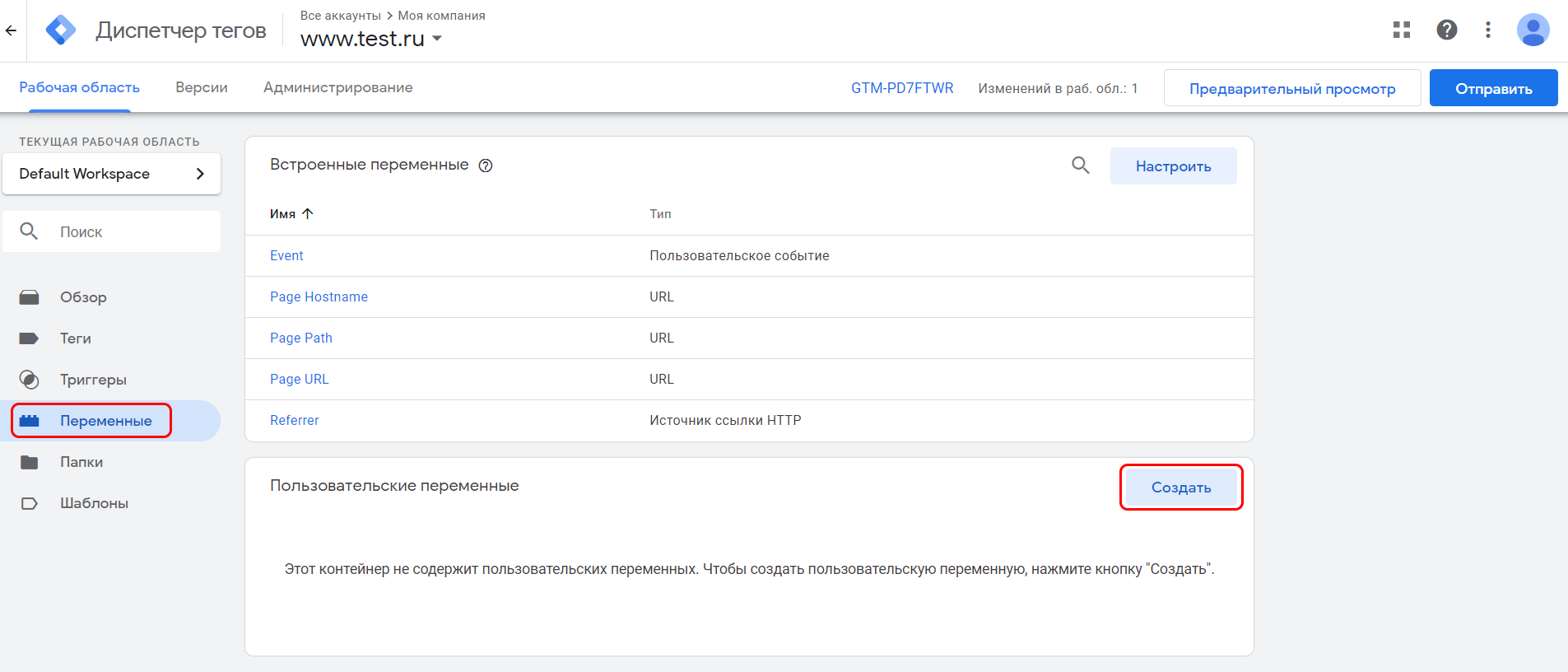
Чтобы создать переменные, зайдите в раздел Переменные и нажмите Создать:

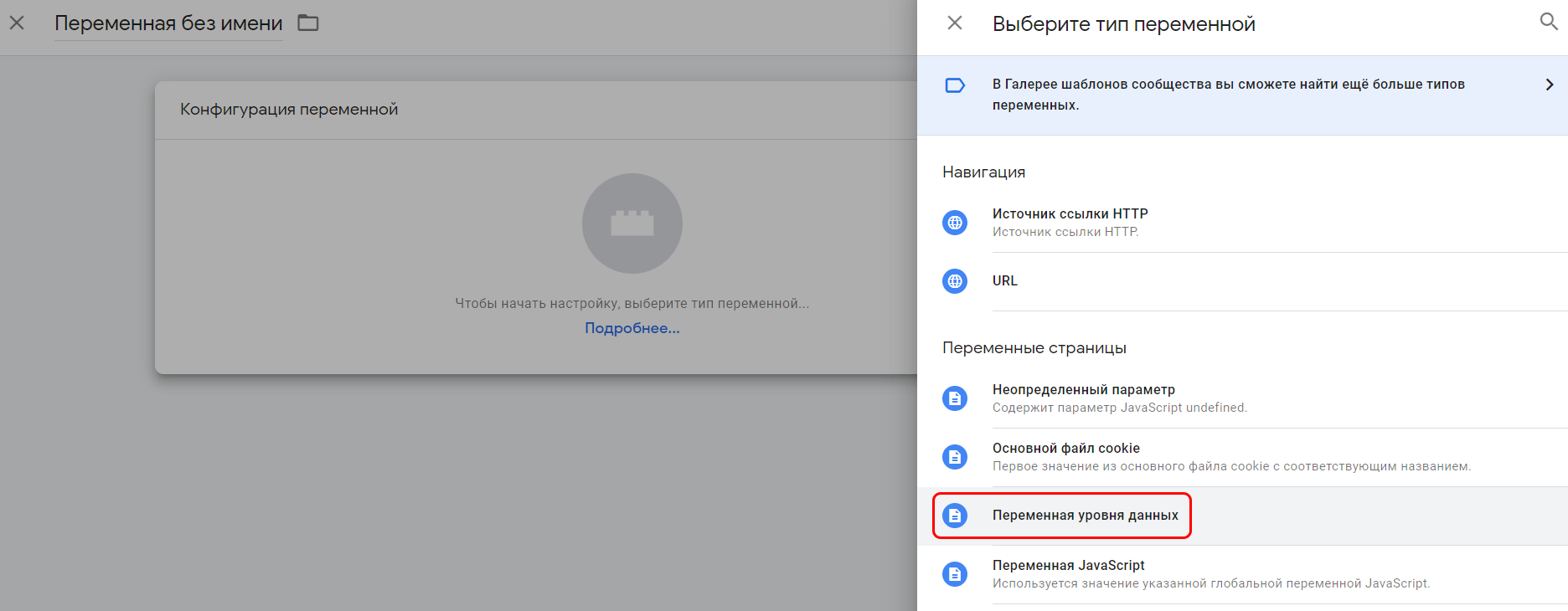
Кликните на иконку конфигурации переменной:

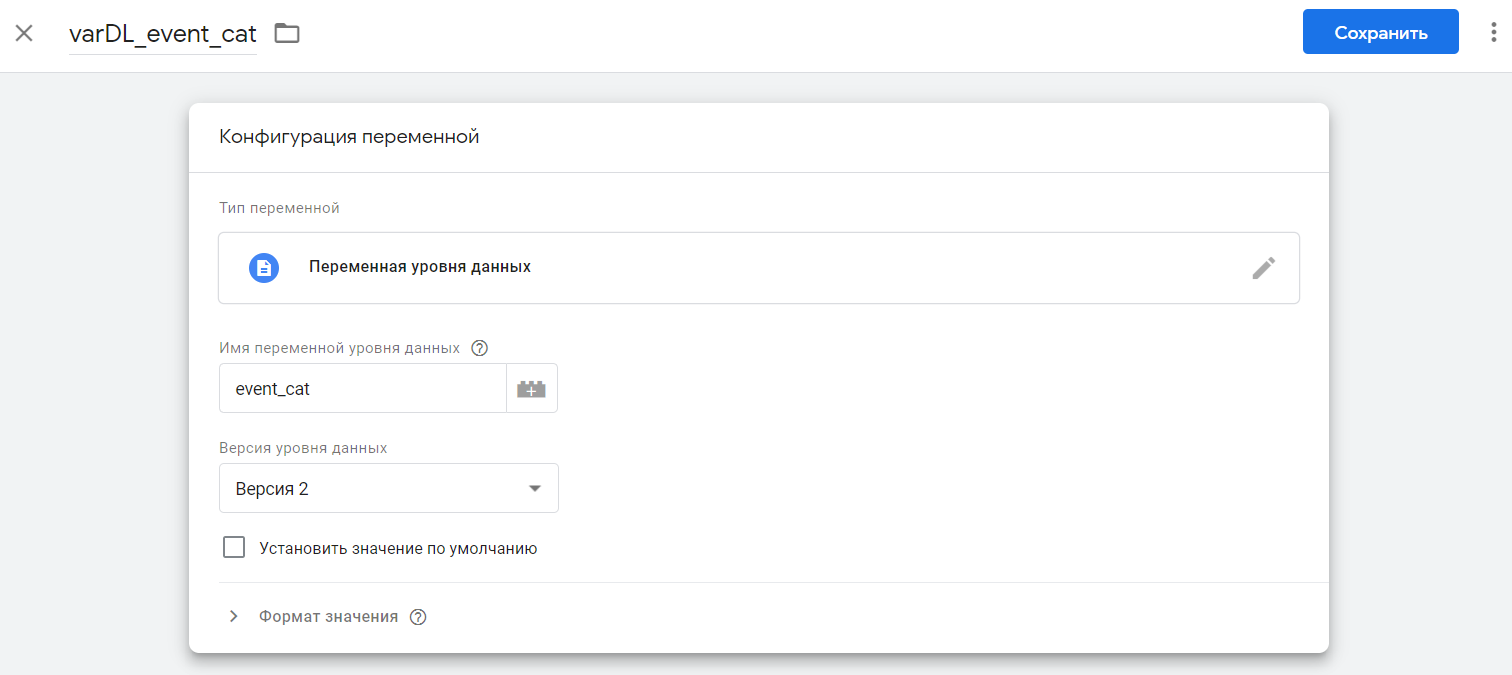
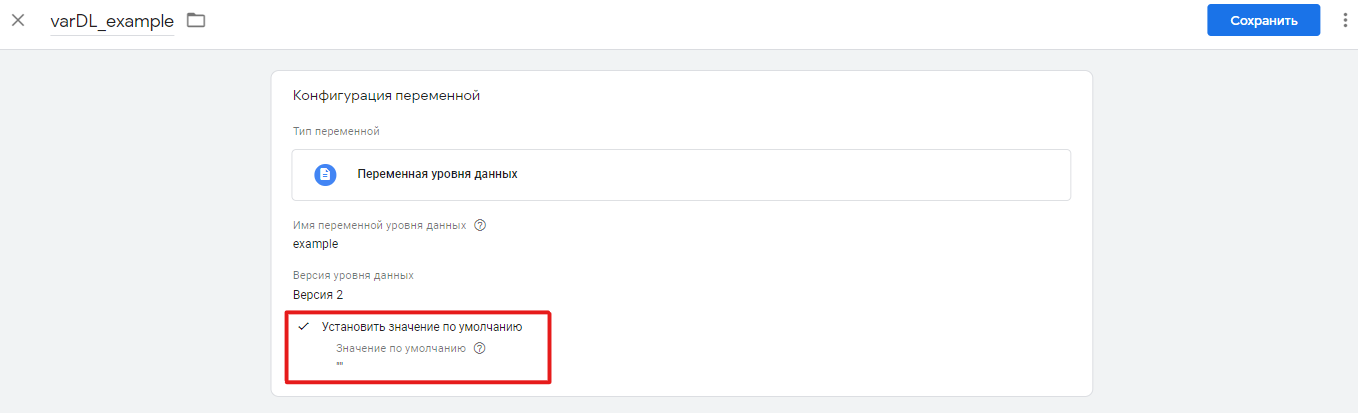
В появившемся окне нажмите Переменная уровня данных (datalayer variables), так как вы будете отправлять события и параметры через dataLayer.push.

Введите имя переменной, используя формат varDL_{{название переменной}}.
В поле Имя переменной уровня данных впишите {{название переменной}}.
Для параметра event_cat переменная будет выглядеть так:
В поле Имя переменной уровня данных впишите {{название переменной}}.
Для параметра event_cat переменная будет выглядеть так:

Таким же образом добавляйте остальные параметры:
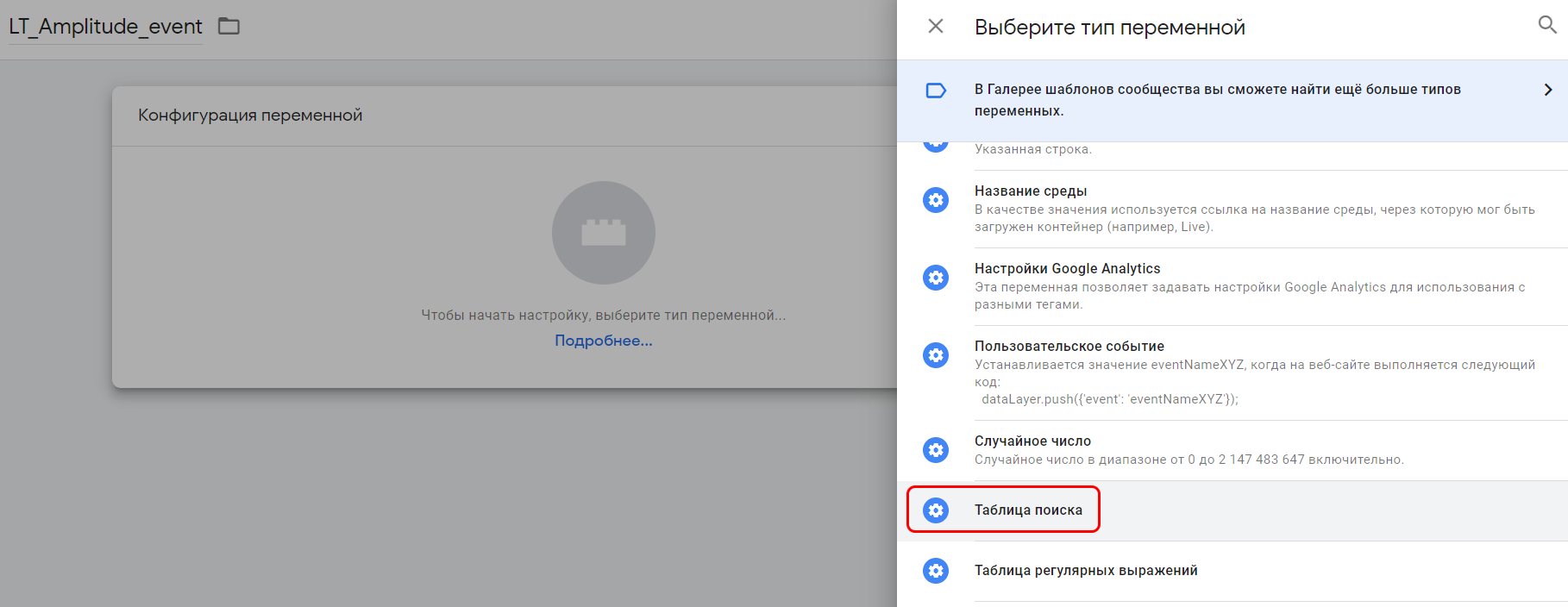
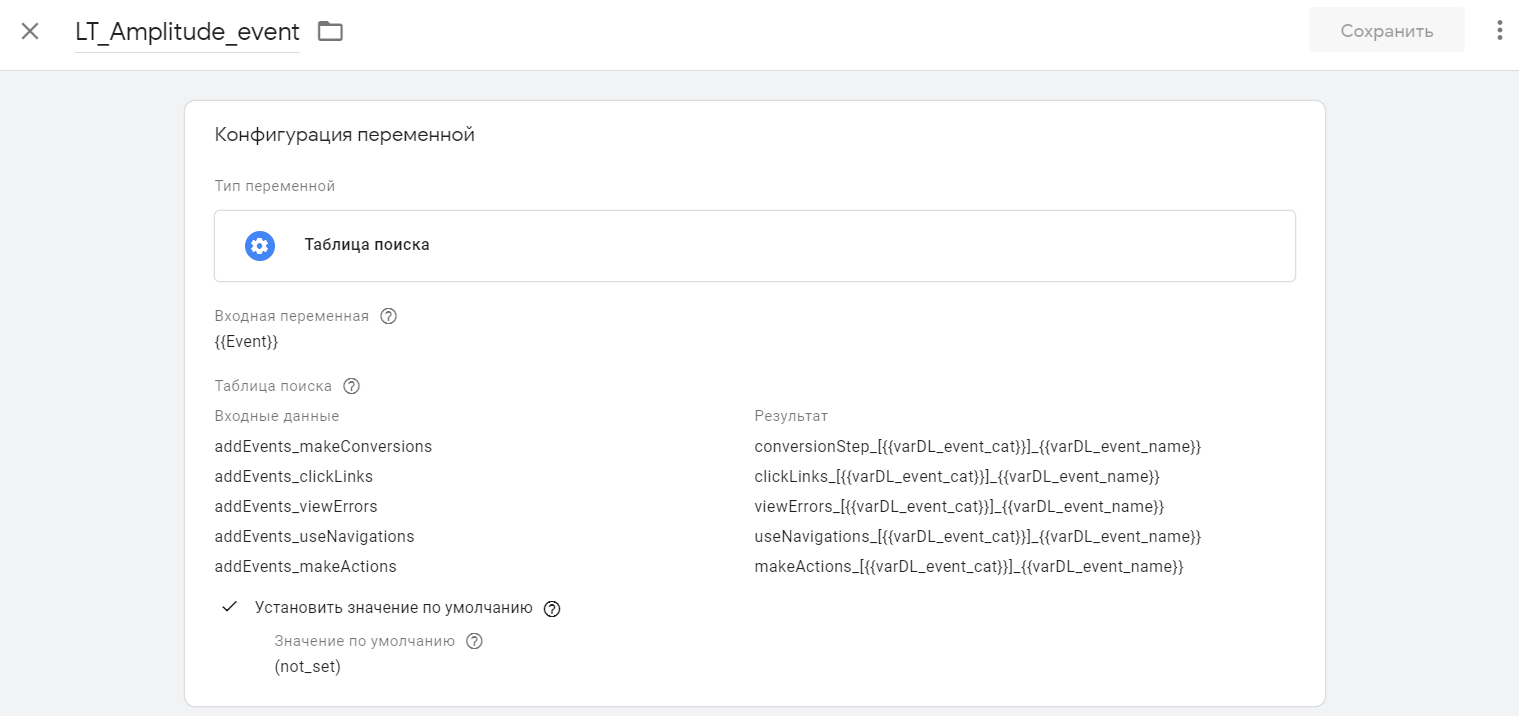
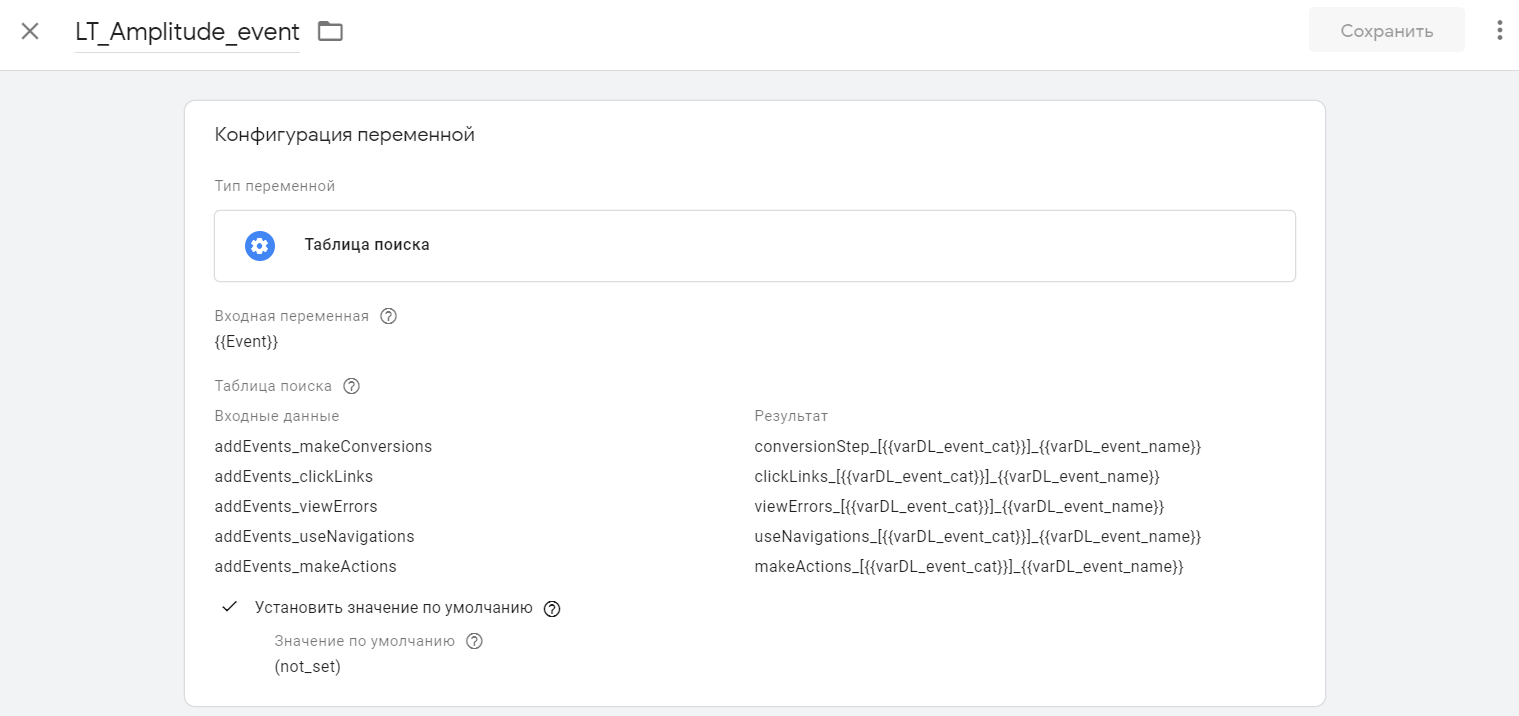
Добавьте таблицу поиска, которая будет формировать название события:
- зайдите в раздел Переменные и нажмите Создать.
- в появившемся окне введите название LT_Amplitude_event, нажмите на иконку конфигурации переменной и в появившемся списке выберите Таблица поиска.

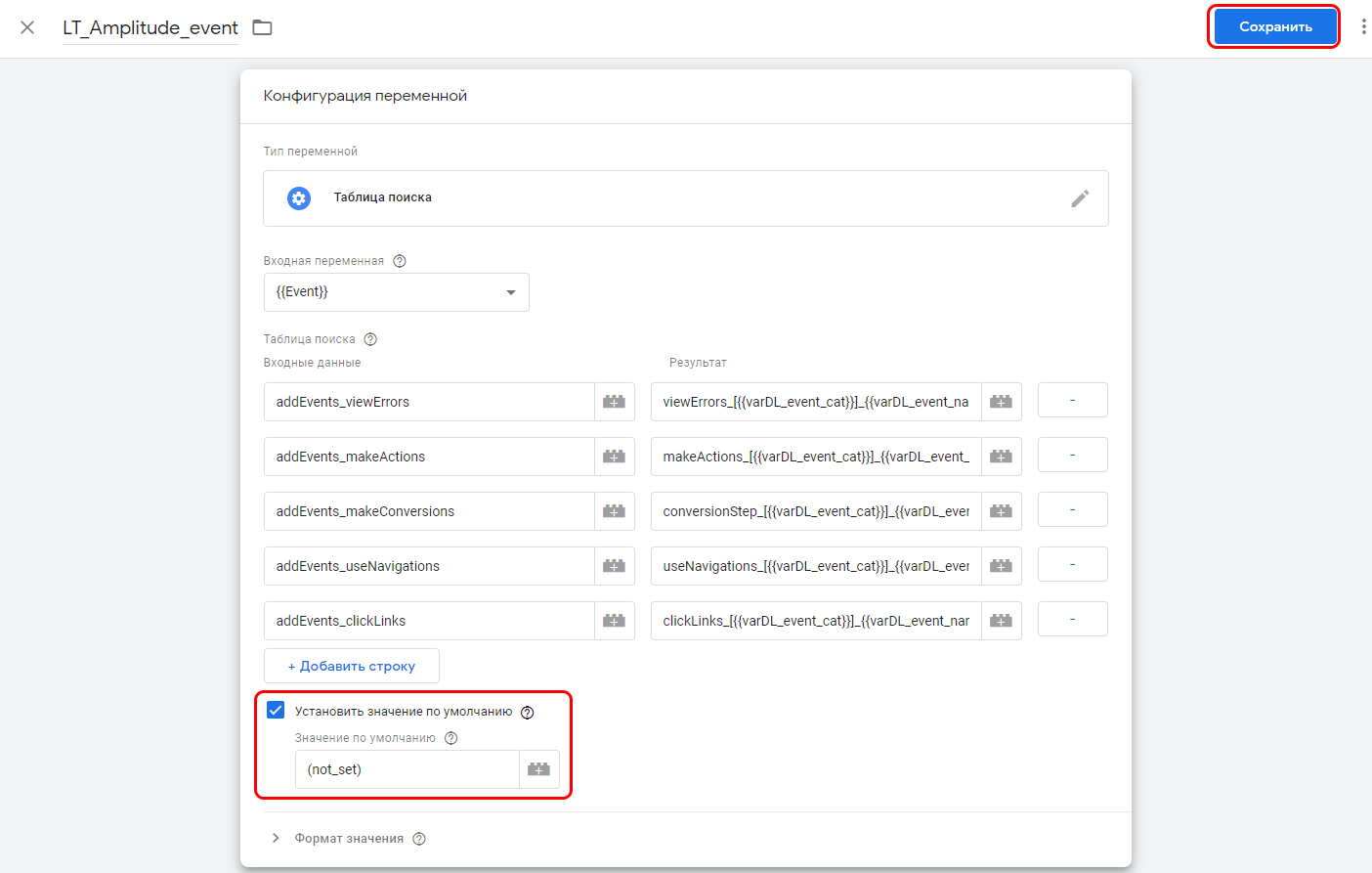
Установите входную переменную {{event}} и добавьте 5 строк. Эта таблица поиска будет определять тип события и составлять название, используя переменную категории (varDL_event_cat) и названия (varDL_event_name). Вам нужно для каждого типа событий добавить строку в таблице поиска:
Чтобы не возникла ошибка при отправке события, если в таблице поиска не найдено соответствующее значение, установите галочку напротив Установить значение по умолчанию и введите значение по умолчанию (not_set).
Нажмите Сохранить.
Нажмите Сохранить.

Триггер и переменные добавлены. Теперь переходим к созданию тегов.
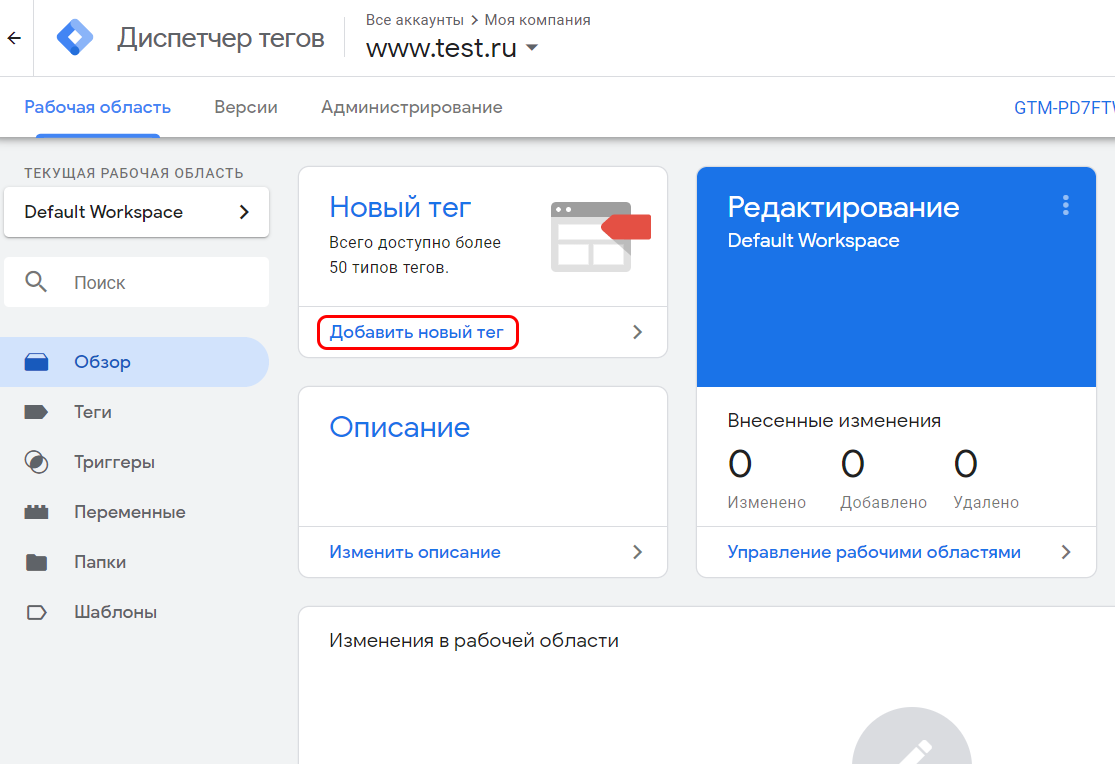
На вкладке Обзор нажмите Добавить новый тег:
На вкладке Обзор нажмите Добавить новый тег:

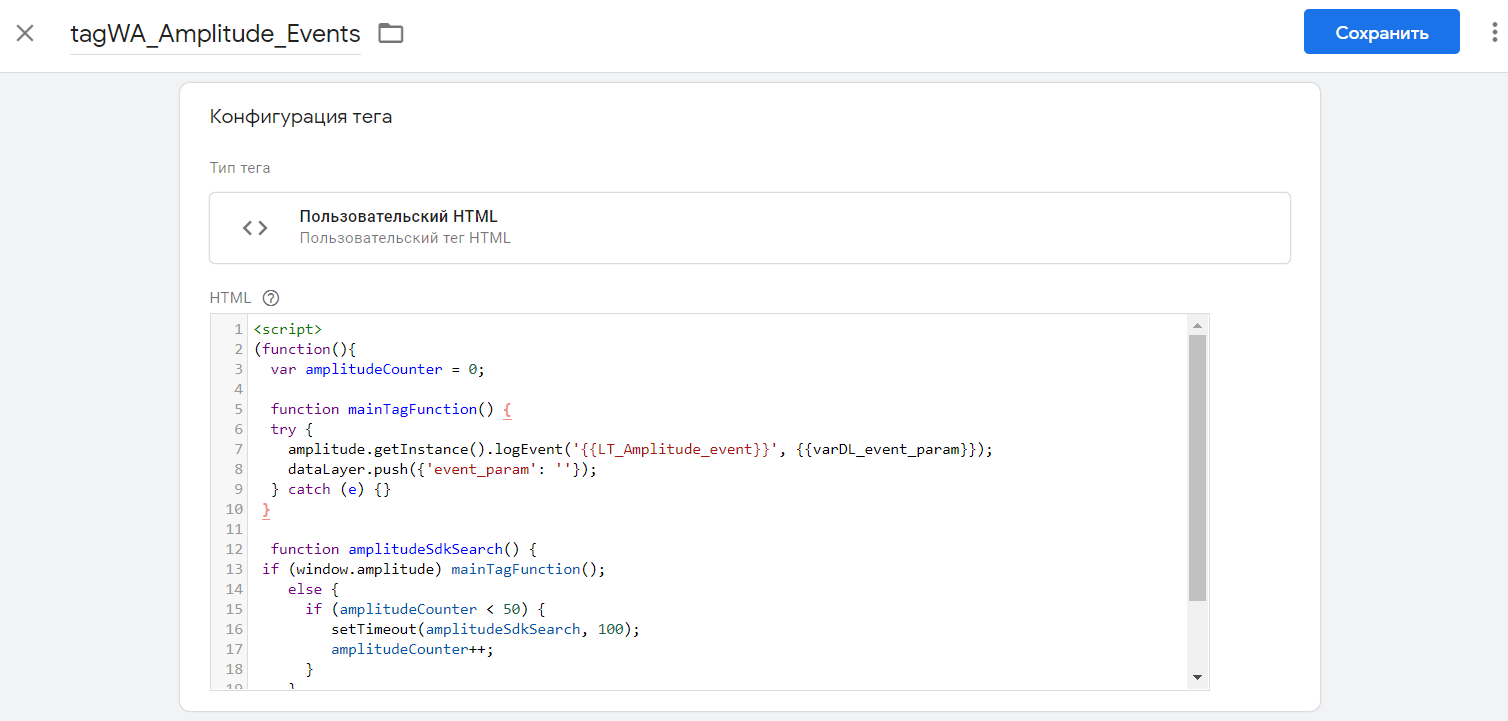
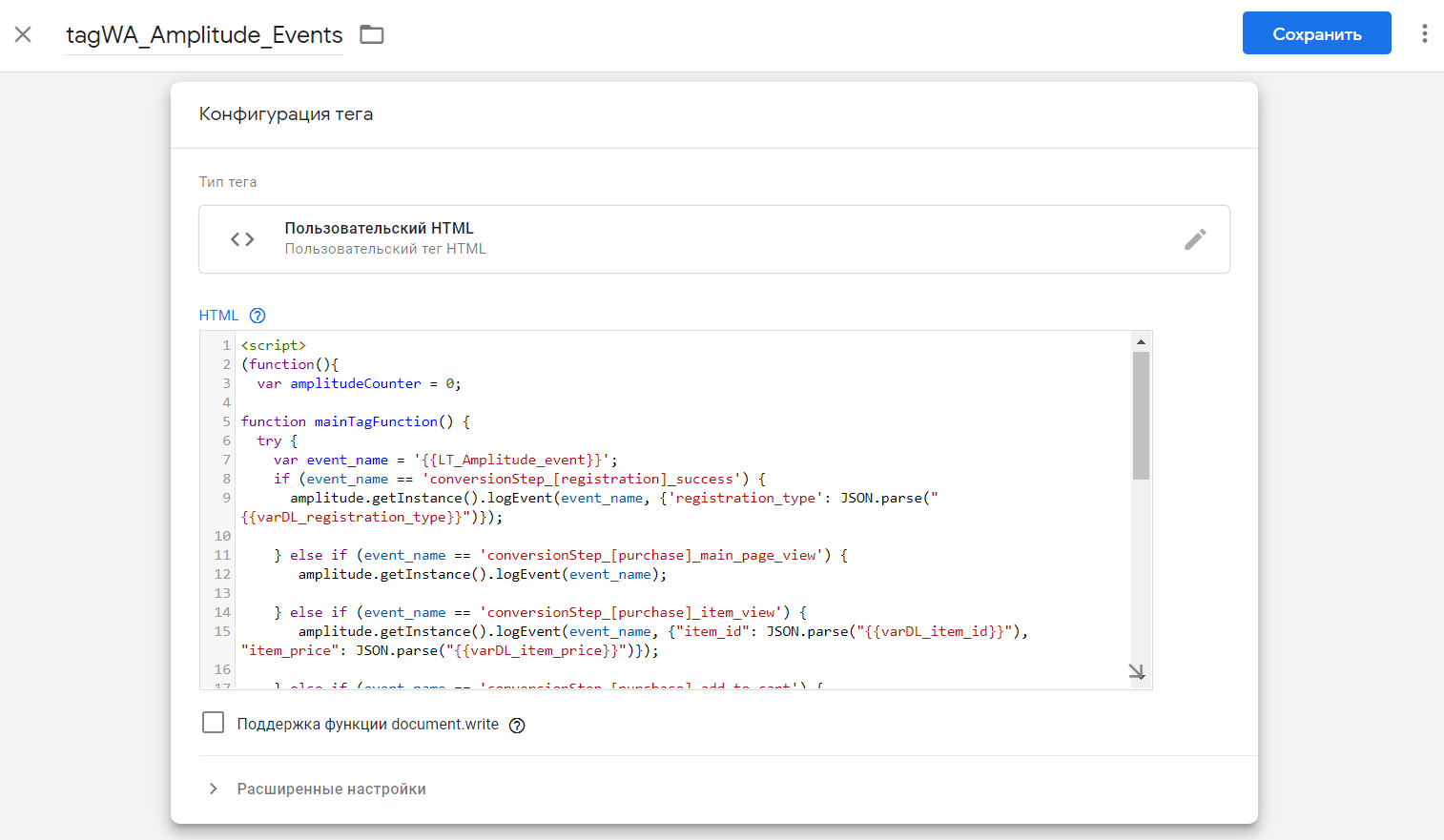
Назовите новый тег tagWA_Amplitude_Events, затем нажмите иконку конфигурации тега и выберите в списке Пользовательский HTML (так же, как делали при добавлении AMPLITUDE JS SDK).
Код состоит из двух функций:
Функция mainTagFunction отправляет события в Amplitude и обнуляет значение 'event_param' в dataLayer. Обнуление нужно потому, что метод push только добавляет данные в dataLayer. Если не обнулить 'event_param' после отправки пуша, в параметры следующего события попадут параметры из предыдущего. Такое еще может произойти, если вы случайно отправите событие без передачи event_param.
Функция amplitudeSdkSearch проверяет, инициализировался ли Amplitude JS SDK. Если SDK инициализирован, вызывается функция mainTagFunction. Если не добавить эту функцию, может произойти такая ситуация: код SDK еще не загрузился, а пуш события уже отправлен, тогда событие не отправится в Amplitude.
Код состоит из двух функций:
Функция mainTagFunction отправляет события в Amplitude и обнуляет значение 'event_param' в dataLayer. Обнуление нужно потому, что метод push только добавляет данные в dataLayer. Если не обнулить 'event_param' после отправки пуша, в параметры следующего события попадут параметры из предыдущего. Такое еще может произойти, если вы случайно отправите событие без передачи event_param.
Функция amplitudeSdkSearch проверяет, инициализировался ли Amplitude JS SDK. Если SDK инициализирован, вызывается функция mainTagFunction. Если не добавить эту функцию, может произойти такая ситуация: код SDK еще не загрузился, а пуш события уже отправлен, тогда событие не отправится в Amplitude.
<script>
(function(){
var amplitudeCounter = 0;
function mainTagFunction() {
try {
amplitude.getInstance().logEvent('{{LT_Amplitude_event}}', {{varDL_event_param}});
dataLayer.push({'event_param': ''});
} catch (e) {}
}
function amplitudeSdkSearch() {
if (window.amplitude) mainTagFunction();
else {
if (amplitudeCounter < 50) {
setTimeout(amplitudeSdkSearch, 100);
amplitudeCounter++;
}
}
}
amplitudeSdkSearch();
})();
</script>
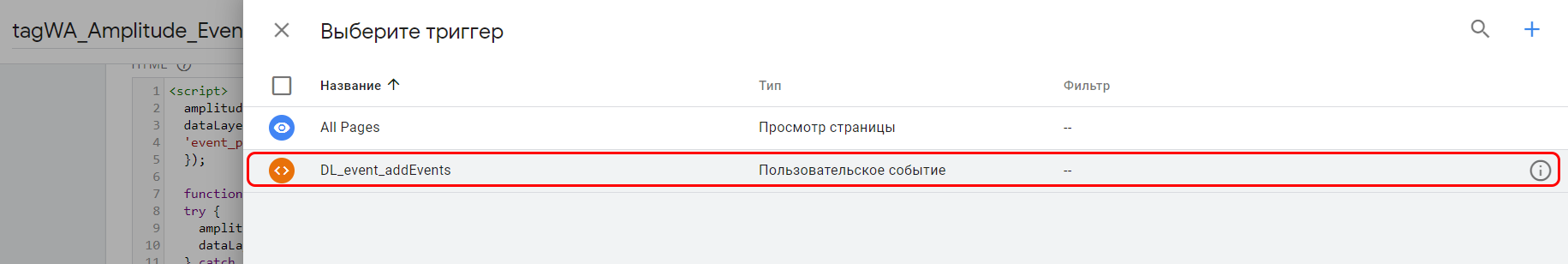
Затем выберите для тега триггер DL_event_addEvents:

Нажмите Сохранить и тег добавится в контейнер.

Так же добавьте тег tag_Amplitude_SDK.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
Настройка GTM завершена.
Недостаток этого метода: если вы хотите внести изменения в передаваемые свойства, например, добавить к событию дополнительное свойство, нужно обращаться к разработчикам. Они дополнят в отправляемом пуше значение event_param, либо в GTM вам нужно будет парсить всю переменную, что не очень удобно.
Если вы хотите передавать свойства событий в другие системы, например, Google Analytics, то понадобится дополнительно настраивать GTM, либо отправлять свойства в dataLayer в другом виде.
Варианты отправки событий, лишенные этих недостатков, будут описаны в способе 2 и 3.
Недостаток этого метода: если вы хотите внести изменения в передаваемые свойства, например, добавить к событию дополнительное свойство, нужно обращаться к разработчикам. Они дополнят в отправляемом пуше значение event_param, либо в GTM вам нужно будет парсить всю переменную, что не очень удобно.
Если вы хотите передавать свойства событий в другие системы, например, Google Analytics, то понадобится дополнительно настраивать GTM, либо отправлять свойства в dataLayer в другом виде.
Варианты отправки событий, лишенные этих недостатков, будут описаны в способе 2 и 3.
Способ №2
Используя данный способ, не получится передавать значения параметров в виде массивов.
Этот способ отправки событий основан на создании переменных уровня данных в GTM для каждого свойства события. Вам понадобится таблица поиска для сопоставления названий событий и их свойств, а код главного тега будет другим.
Рассмотрим отправку пуша следующего вида:
Этот способ отправки событий основан на создании переменных уровня данных в GTM для каждого свойства события. Вам понадобится таблица поиска для сопоставления названий событий и их свойств, а код главного тега будет другим.
Рассмотрим отправку пуша следующего вида:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e0',
'event_cat': 'example',
'event_name': 'success',
'property1': 'value1',
'property2': 'value2'
});
</script>
Этот пуш отличается от пуша из первого способа тем, что вы передаете свойства события как отдельные пары «ключ-значение», а не в event_param.
Согласно реестру событий необходимо будет отправлять следующие пуши:
Согласно реестру событий необходимо будет отправлять следующие пуши:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e1',
'event_cat': 'registration',
'event_name': 'success',
'registration_type': '{{тип регистрации}}'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e2',
'event_cat': 'purchase',
'event_name': 'main_page_view'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e3',
'event_cat': 'purchase',
'event_name': 'item_view',
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e4',
'event_cat': 'purchase',
'event_name': 'add_to_cart',
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e5',
'event_cat': 'purchase',
'event_name': 'success',
'purchase_sum': '{{сумма покупки}}',
'item_amount': '{{количество товаров в покупке}}'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_id': '{{id товара}}',
'item_price': '{{цена товара}}'
});
</script>
Необходимо, чтобы разработчики внедрили их в код сайта так, чтобы они отправлялись при соответствующих действиях пользователей.
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_id': null,
'item_price': '{{цена товара}}'
});
</script>
Также можно просто не прописывать это свойство в пуше, но тогда нужно при создании переменной для этого свойства в GTM установить значение по умолчанию:
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_price': '{{цена товара}}'
});
</script>

Создайте переменные уровня данных.
Согласно реестру событий, необходимо добавить следующие переменные:
Согласно реестру событий, необходимо добавить следующие переменные:
После добавления этих переменных, переходим к созданию таблиц поиска.
Добавьте таблицу поиска LT_Amplitude_event.
Добавьте таблицу поиска LT_Amplitude_event.

После этого добавьте таблицу поиска LT_Amplitude_params, которая будет передавать значения свойств событий.
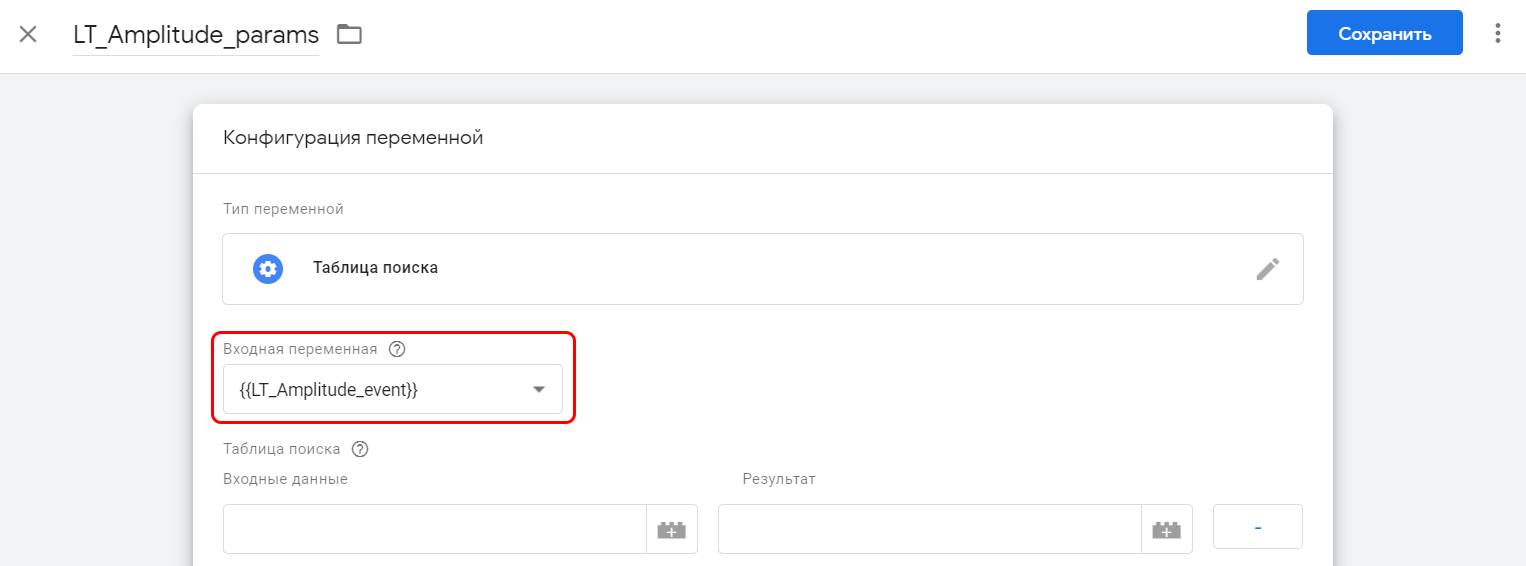
В разделе Переменные нажмите Создать, введите название LT_Amplitude_params, выберите тип переменной Таблица поиска.
Важно изменить входную переменную на {{LT_Amplitude_event}}: таблица будет получать названия событий и передавать соответствующие им свойства.
В разделе Переменные нажмите Создать, введите название LT_Amplitude_params, выберите тип переменной Таблица поиска.
Важно изменить входную переменную на {{LT_Amplitude_event}}: таблица будет получать названия событий и передавать соответствующие им свойства.

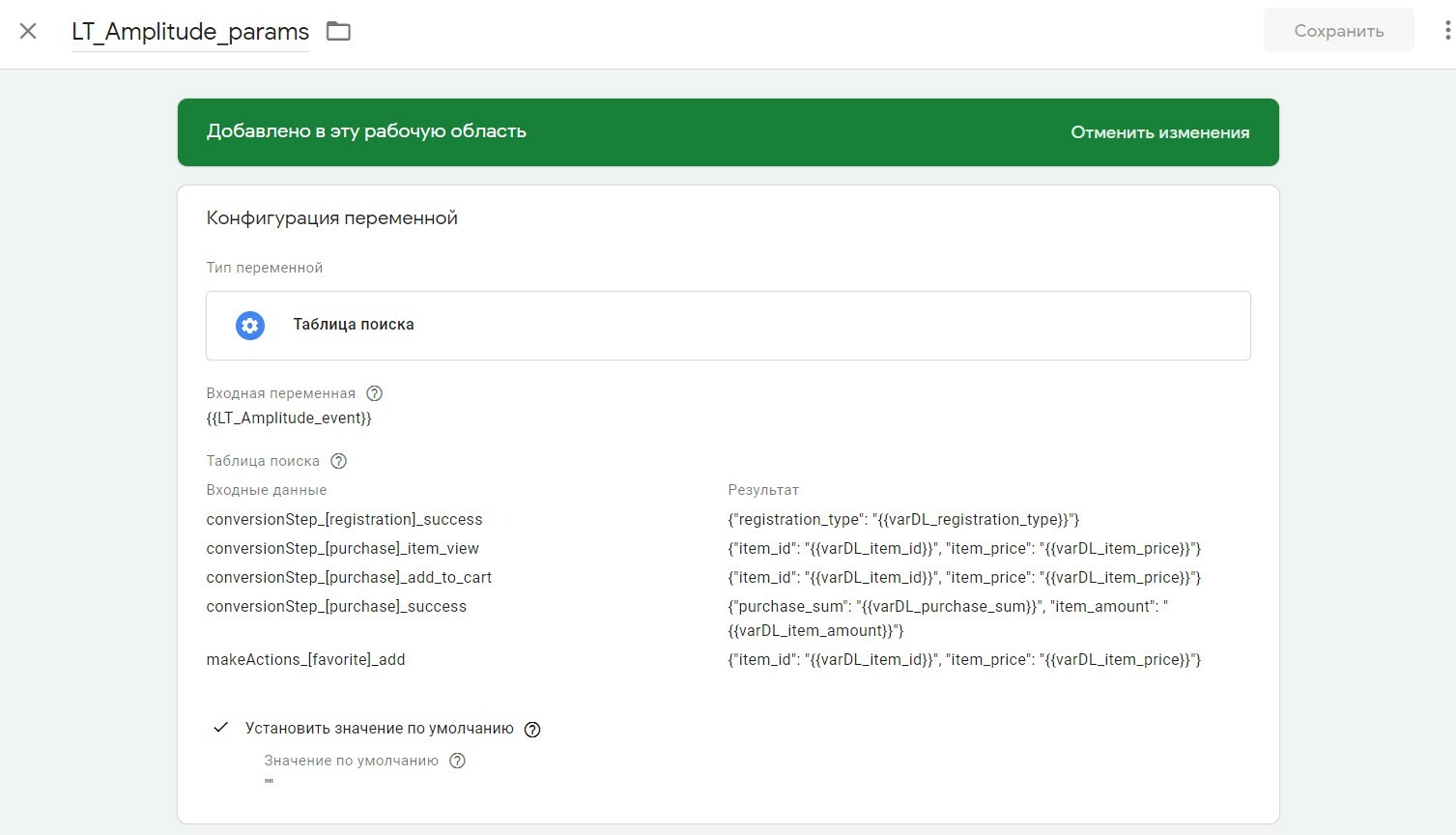
Далее добавьте в таблицу строки:
Для событий из реестра в таблице поиска LT_Amplitude_params нужно записать следующие значения:
- в поле Входные данные будут названия событий,
- в поле Результат будут свойства событий в формате {"название свойства 1": "{{название переменной 1 в gtm}}", "название свойства 2": "{{название переменной 2 в gtm}}"} . Важно использовать именно двойные кавычки (а не как в dataLayer.push одинарные), иначе свойства не будут отправляться.
Для событий из реестра в таблице поиска LT_Amplitude_params нужно записать следующие значения:
Событие conversionStep_[purchase]_main_page_view не нужно добавлять в эту таблицу, потому что у него нет свойств.
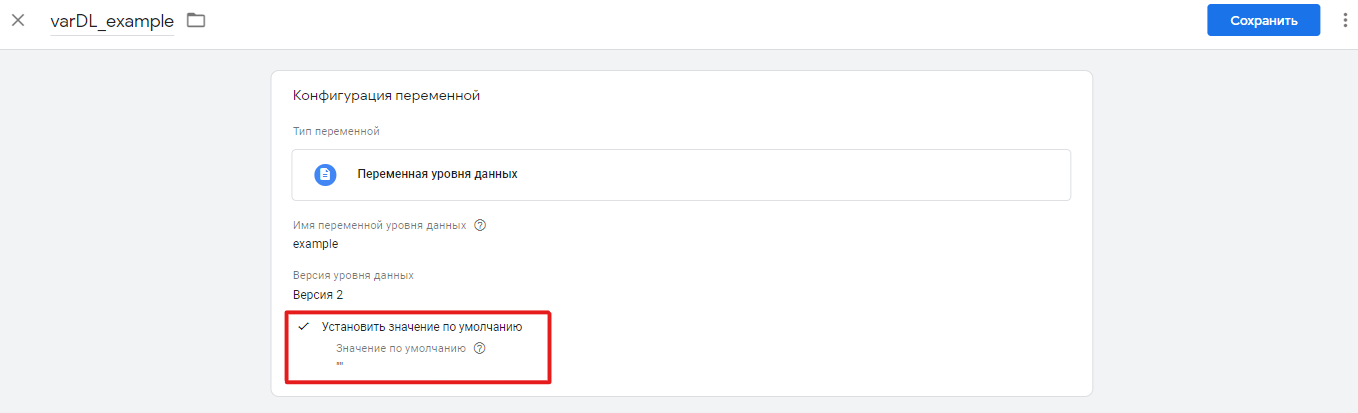
Поставьте галочку напротив Установить значение по умолчанию и введите значение по умолчанию "" (две двойные кавычки). Так, если в пуше не будет свойств, ошибка при отправке события не возникнет.
Поставьте галочку напротив Установить значение по умолчанию и введите значение по умолчанию "" (две двойные кавычки). Так, если в пуше не будет свойств, ошибка при отправке события не возникнет.

Нажмите Сохранить, и таблица поиска добавится в контейнер.
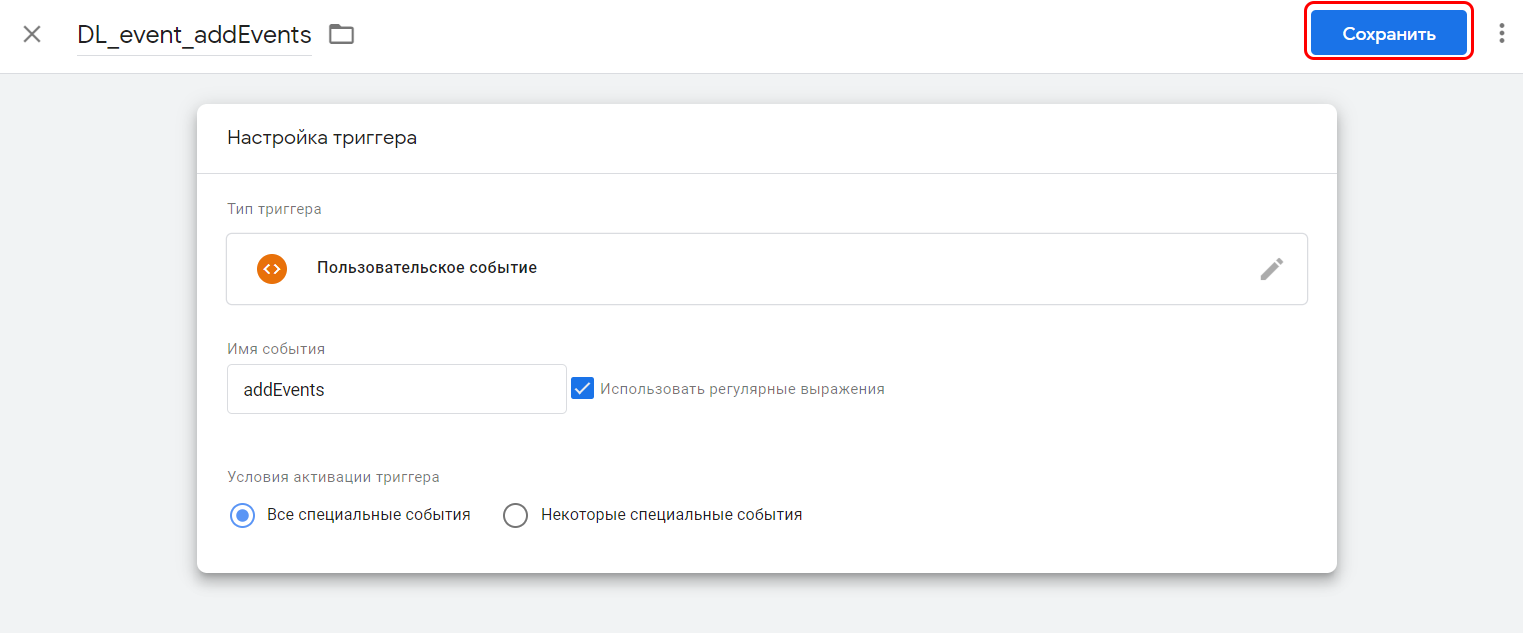
Далее добавьте триггер DL_event_addEvents:
Далее добавьте триггер DL_event_addEvents:

После этого добавьте тег tag_Amplitude_SDK.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
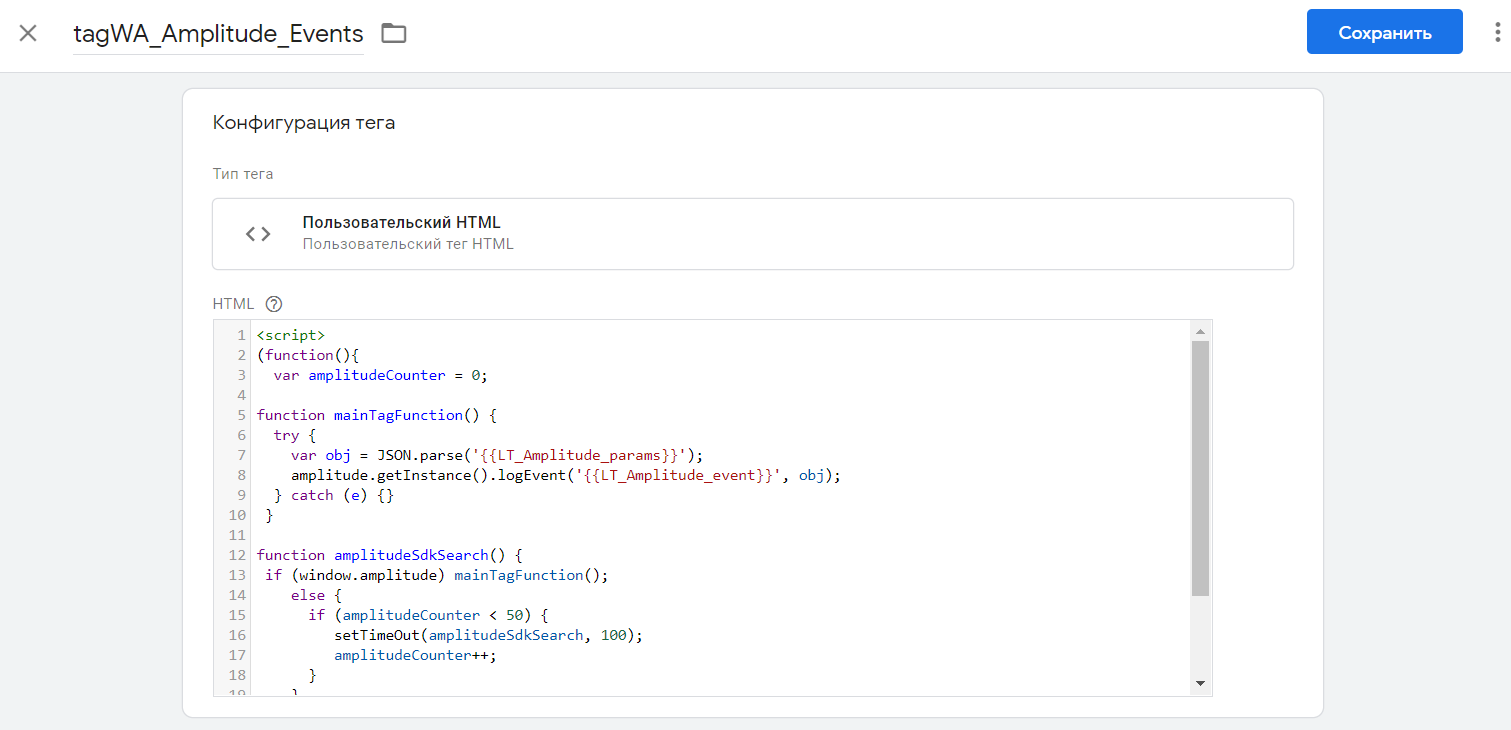
Тег для отправки событий и свойств будет отличаться от тега из первого способа: добавьте тег с названием tagWA_Amplitude_Events и триггером DL_event_addEvents, выберите тип тега Пользовательский HTML и добавьте этот код:
<script>
(function(){
var amplitudeCounter = 0;
function mainTagFunction() {
try {
var obj = JSON.parse('{{LT_Amplitude_params}}');
amplitude.track('{{LT_Amplitude_event}}', obj);
} catch (e) {}
}
function amplitudeSdkSearch() {
if (window.amplitude) mainTagFunction();
else {
if (amplitudeCounter < 50) {
setTimeout(amplitudeSdkSearch, 100);
amplitudeCounter++;
}
}
}
amplitudeSdkSearch();
})();
</script>
Он также содержит функцию amplitudeSdkSearch, которая проверяет, инициализировался ли Amplitude JS SDK.
Внутрь функции mainTagFunction добавлена переменная obj, которая с помощью метода JSON.parse преобразовывает JSON обратно в объект. Это необходимо, потому что таблица поиска в GTM преобразовывает конечное значение в формат строки, а свойства события должны передаваться как объект. Именно из-за этой особенности таблицы поиска, используя второй способ, не получится передавать значения в виде массивов.
Нажмите Сохранить, и тег добавится в контейнер.
Внутрь функции mainTagFunction добавлена переменная obj, которая с помощью метода JSON.parse преобразовывает JSON обратно в объект. Это необходимо, потому что таблица поиска в GTM преобразовывает конечное значение в формат строки, а свойства события должны передаваться как объект. Именно из-за этой особенности таблицы поиска, используя второй способ, не получится передавать значения в виде массивов.
Нажмите Сохранить, и тег добавится в контейнер.

Способ №3
Этот способ подразумевает добавление тега с кодом, который будет отправлять событие без обращения к таблице поиска. Таким образом вы сможете передавать массивы в качестве значений свойств.
Пуши в dataLayer отличаются от пушей во втором способе тем, что в значениях свойств нужно будет добавить метод JSON.stringify:
Пуши в dataLayer отличаются от пушей во втором способе тем, что в значениях свойств нужно будет добавить метод JSON.stringify:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e1',
'event_cat': 'registration',
'event_name': 'success',
'registration_type': JSON.stringify('{{тип регистрации}}')
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e2',
'event_cat': 'purchase',
'event_name': 'main_page_view'
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e3',
'event_cat': 'purchase',
'event_name': 'item_view',
'item_id': JSON.stringify('{{id товара}}'),
'item_price': JSON.stringify('{{цена товара}}')
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e4',
'event_cat': 'purchase',
'event_name': 'add_to_cart',
'item_id': JSON.stringify('{{id товара}}'),
'item_price': JSON.stringify('{{цена товара}}')
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e5',
'event_cat': 'purchase',
'event_name': 'success',
'purchase_sum': JSON.stringify('{{сумма покупки}}'),
'item_amount': JSON.stringify('{{количество товаров в покупке}}')
});
</script>
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_id': JSON.stringify('{{id товара}}'),
'item_price': JSON.stringify('{{цена товара}}')
});
</script>
Необходимо, чтобы разработчики внедрили их в код сайта так, чтобы они отправлялись при соответствующих действиях пользователей.
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
Если вы планируете отправлять одно и тоже событие как со свойствами, так и без них, тогда, в случае если событие отправляется без какого-то свойства, нужно прописывать в пуше значение этого свойства null. Например:
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_id': null,
'item_price': JSON.stringify('{{цена товара}}')
});
</script>
Также можно просто не прописывать это свойство в пуше, но тогда нужно при создании переменной для этого свойства в GTM установить значение по умолчанию:
<script>
dataLayer.push({
'event': 'addEvents_makeActions',
'event_id': 'd-v1-e6',
'event_cat': 'favorite',
'event_name': 'add',
'item_price': JSON.stringify('{{цена товара}}')
});
</script>

Добавьте следующие переменные:
Затем добавьте таблицу поиска LT_Amplitude_event:

Добавьте триггер DL_event_addEvents:

Добавьте тег tag_Amplitude_SDK.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
❗ Amplitude периодически дорабатывает JS SDK и публикует новые версии. Не забывайте проверять наличие новых версий SDK и обновлять код в теге, это поможет предотвратить ошибки при передаче данных. Актуальную версию смотрите на странице JavaScript и узнавайте об изменениях в релизах.
Затем добавьте тег для отправки событий tagWA_Amplitude_Events и триггер DL_event_addEvents, выберите тип тега Пользовательский HTML и добавьте код:
<script>
(function(){
var amplitudeCounter = 0;
function mainTagFunction() {
try {
var event_name = '{{LT_Amplitude_event}}';
if (event_name == 'conversionStep_[registration]_success') {
amplitude.track(event_name, {'registration_type': JSON.parse("{{varDL_registration_type}}")});
} else if (event_name == 'conversionStep_[purchase]_main_page_view') {
amplitude.track(event_name);
} else if (event_name == 'conversionStep_[purchase]_item_view') {
amplitude.track(event_name, {"item_id": JSON.parse("{{varDL_item_id}}"), "item_price": JSON.parse("{{varDL_item_price}}")});
} else if (event_name == 'conversionStep_[purchase]_add_to_cart') {
amplitude.track(event_name, {"item_id": JSON.parse("{{varDL_item_id}}"), "item_price": JSON.parse("{{varDL_item_price}}")});
} else if (event_name == 'conversionStep_[purchase]_success') {
amplitude.track(event_name, {"purchase_sum": JSON.parse("{{varDL_purchase_sum}}"), "item_amount": JSON.parse("{{varDL_item_amount}}")});
} else if (event_name == 'makeActions_[favorite]_add') {
amplitude.track(event_name, {"item_id": JSON.parse("{{varDL_item_id}}"), "item_price": JSON.parse("{{varDL_item_price}}")});
}
} catch (e) {}
}
function amplitudeSdkSearch() {
if (window.amplitude) mainTagFunction();
else {
if (amplitudeCounter < 50) {
setTimeout(amplitudeSdkSearch, 100);
amplitudeCounter++;
}
}
}
amplitudeSdkSearch();
})();
</script>
Нажмите Сохранить, и тег добавится в контейнер.

Код содержит функцию amplitudeSdkSearch, которая проверяет, инициализировался ли Amplitude JS SDK.
А функция mainTagFunction отправляет события со свойствами в Amplitude: он соотносит название события со свойствами, которые нужно передать вместе с этим событием.
Значения свойств передаются методом JSON.parse, это позволяет отправлять значения в виде массивов. Пример пуша с массивом в значении свойства:
А функция mainTagFunction отправляет события со свойствами в Amplitude: он соотносит название события со свойствами, которые нужно передать вместе с этим событием.
Значения свойств передаются методом JSON.parse, это позволяет отправлять значения в виде массивов. Пример пуша с массивом в значении свойства:
<script>
dataLayer.push({
'event': 'addEvents_makeConversions',
'event_id': 'd-v1-e0',
'event_cat': 'purchase',
'event_name': 'example',
'property1': JSON.stringify(['value1', 'value2', 'value3']),
'property2': JSON.stringify('value4')
});
</script>
При этом способе события передаются не через таблицу поиска, а указываются в коде тега tagWA_Amplitude_Events, поэтому необходимо перечислить все события в коде тега, используя else if. Это сделано потому, что если отправлять пуши из способа 3 с тегом из способа 2, то свойства события не будут отправляться, потому что из-за особенности работы таблицы поиска в ней не получиться использовать метод JSON.parse.
Для наглядности код в этом теге записан через else if. Но его можно записать в более лаконичной форме, используя объект JS.
Для наглядности код в этом теге записан через else if. Но его можно записать в более лаконичной форме, используя объект JS.
Настройте GTM для передачи свойств пользователя
Для отправки свойств пользователя нужно добавить переменные уровня данных, таблицу поиска и тег.
dataLayer.push будет выглядеть так:
dataLayer.push будет выглядеть так:
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up1',
'user_property_name': 'user_property1',
'user_property1': JSON.stringify('value1')
});
</script>
Обратите внимание, что значение 'user_property_name' должно быть таким же, как и название свойства. Метод JSON.stringify в значении свойства нужен, чтобы передавать значения массивами. Вариант пуша с массивом в значении свойства будет выглядеть так:
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up1',
'user_property_name': 'user_property2',
'user_property2': JSON.stringify(['value2', 'value3', 'value4'])
});
</script>
Для нашего реестра событий необходимо будет отправлять следующие пуши:
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up1',
'user_property_name': 'age',
'age': JSON.stringify('{{возраст}}')
});
</script>
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up2',
'user_property_name': 'gender',
'gender': JSON.stringify('{{пол}}')
});
</script>
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up3',
'user_property_name': 'favorites_amount',
'favorites_amount': JSON.stringify('{{количество товаров в избранном}}')
});
</script>
<script>
dataLayer.push({
'event': 'addUserProperties',
'user_property_id': 'd-v1-up4',
'user_property_name': 'registration_date',
'registration_date': JSON.stringify('{{дата регистрации в iso формате}}')
});
</script>
Необходимо, чтобы разработчики внедрили их в код сайта так, чтобы они отправлялись, когда у пользователя изменяется значение свойства: например, изменилось количество товаров в избранном.
Перейдем в GTM. Начнем с создания переменных — принцип такой же, как у переменных для событий. Согласно реестру нужно добавить следующие переменные:
Перейдем в GTM. Начнем с создания переменных — принцип такой же, как у переменных для событий. Согласно реестру нужно добавить следующие переменные:
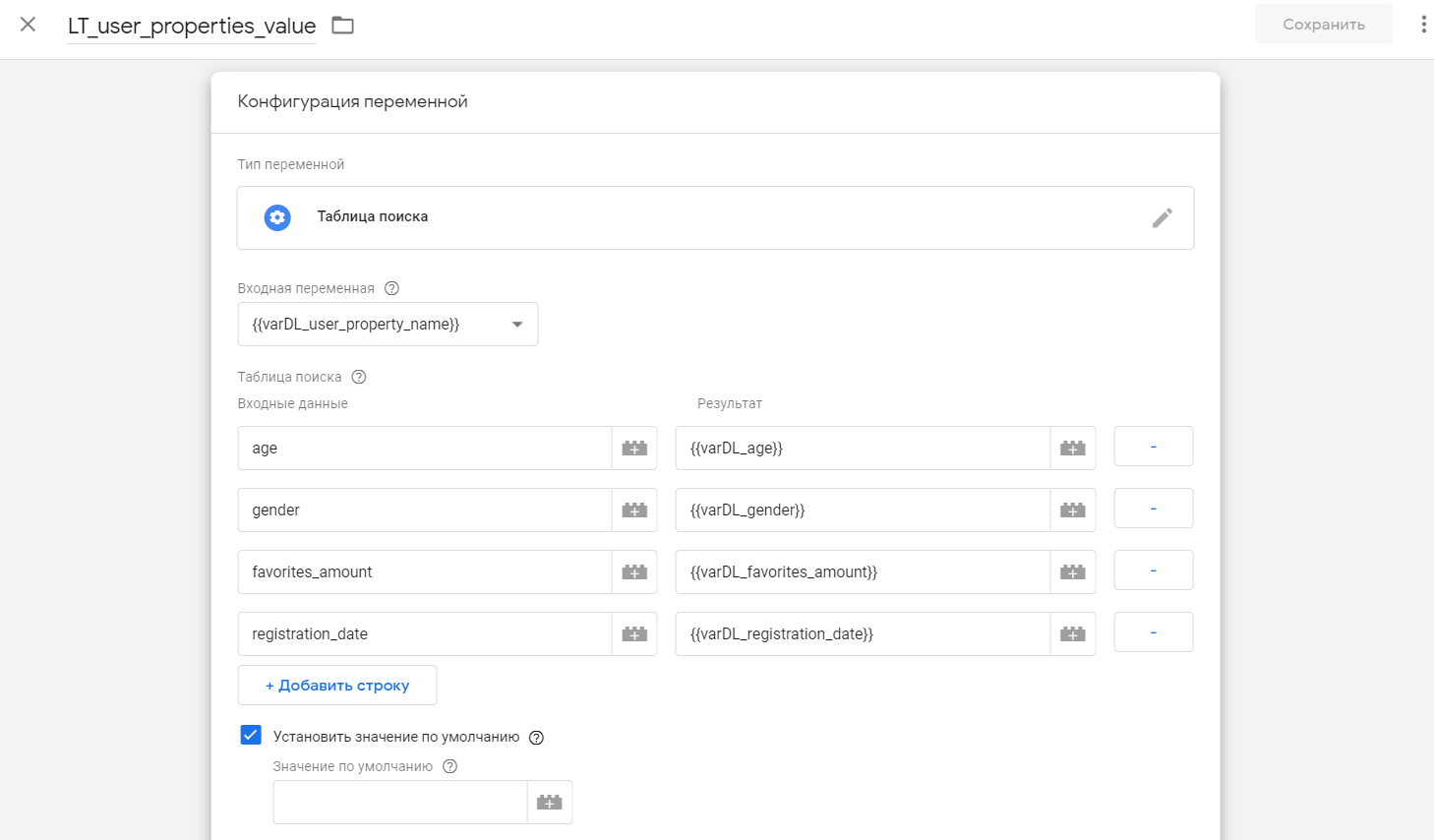
Добавьте таблицу поиска LT_user_properties_value, которая будет соотносить название свойства пользователя с его значением.
Установите входную переменную varDL_user_property_name, поставьте галочку напротив Установить значение по умолчанию и оставьте пустое поле.
Далее добавьте эти строки в таблицу:
Установите входную переменную varDL_user_property_name, поставьте галочку напротив Установить значение по умолчанию и оставьте пустое поле.
Далее добавьте эти строки в таблицу:

Нажмите Сохранить, и переменная добавится.
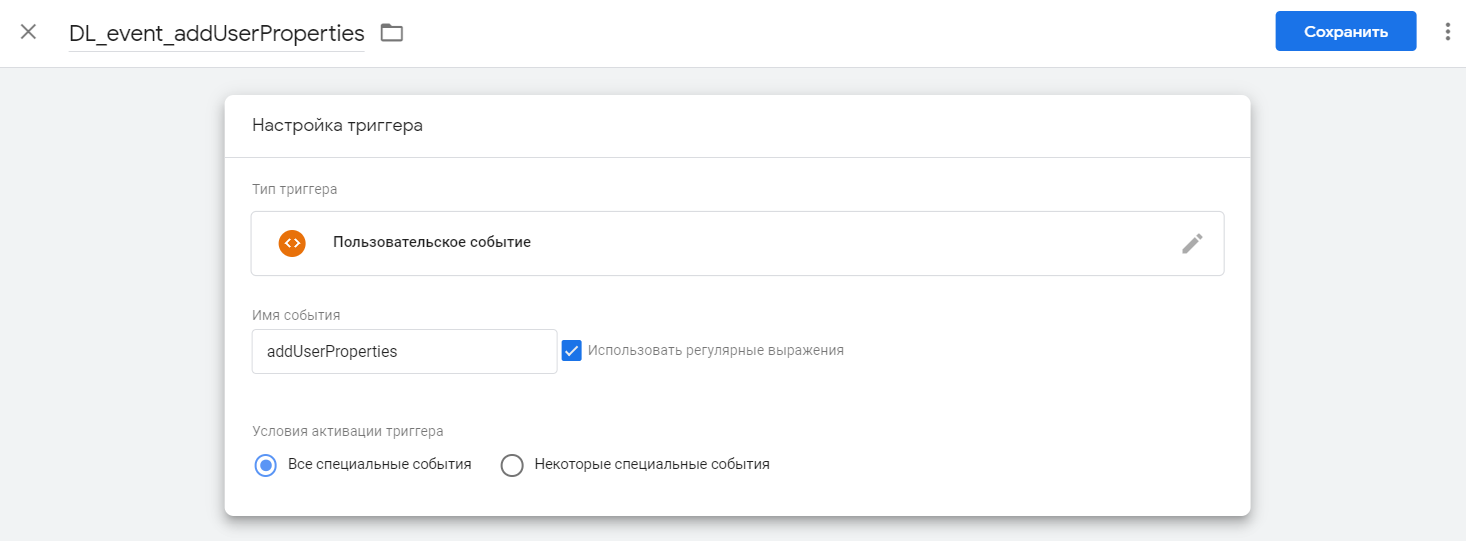
Также нужно добавить триггер DL_event_addUserProperties, который будет активировать тег передачи свойств пользователя:
Также нужно добавить триггер DL_event_addUserProperties, который будет активировать тег передачи свойств пользователя:
- зайдите в раздел Триггеры и нажмите Создать,
- в появившемся окне введите название DL_event_addUserProperties и нажмите на иконку настроек триггера,
- в списке выберите Пользовательское событие,
- введите в поле Имя события addUserProperties и поставьте галочку напротив Использовать регулярные выражения,
- в условиях активации триггера оставьте Все специальные события и нажмите Сохранить.

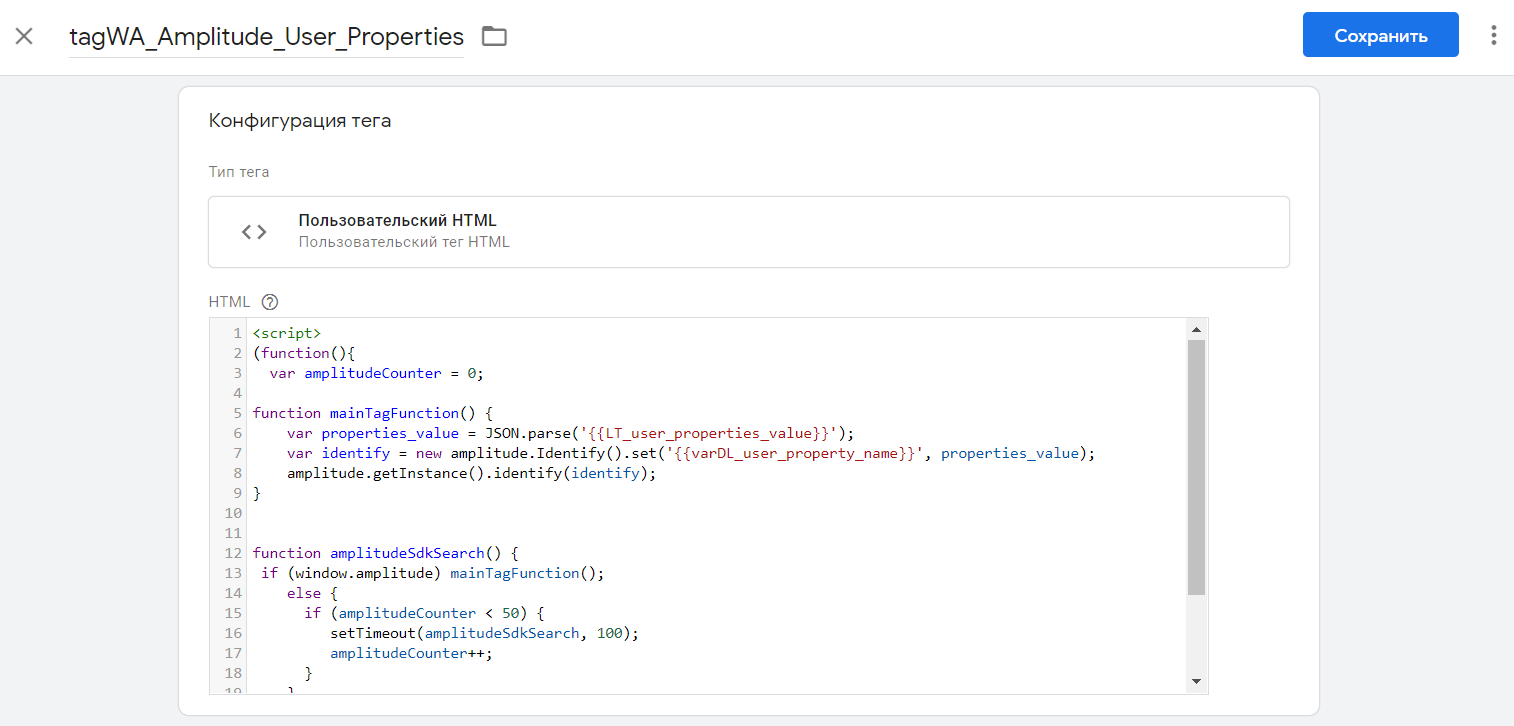
Создайте новый тег с названием tagWA_Amplitude_User_Properties, выберите тип Пользовательский HTML, установите триггер DL_event_addUserProperties и добавьте код:
<script>
(function(){
var amplitudeCounter = 0;
function mainTagFunction() {
var properties_value = JSON.parse('{{LT_user_properties_value}}');
var identify = new amplitude.Identify().set('{{varDL_user_property_name}}', properties_value);
amplitude.getInstance().identify(identify);
}
function amplitudeSdkSearch() {
if (window.amplitude) mainTagFunction();
else {
if (amplitudeCounter < 50) {
setTimeout(amplitudeSdkSearch, 100);
amplitudeCounter++;
}
}
}
amplitudeSdkSearch();
})();
</script>
Он также содержит функцию amplitudeSdkSearch, которая проверяет, инициализировался ли Amplitude JS SDK.
Функция mainTagFunction с помощью метода JSON.parse преобразует JSON обратно в объект, что позволяет передавать значение свойства пользователя в том числе в виде массива. Далее она подставляет название и значение свойства и отправляет его в Amplitude.
Нажмите Сохранить, и тег добавится в контейнер.
Функция mainTagFunction с помощью метода JSON.parse преобразует JSON обратно в объект, что позволяет передавать значение свойства пользователя в том числе в виде массива. Далее она подставляет название и значение свойства и отправляет его в Amplitude.
Нажмите Сохранить, и тег добавится в контейнер.

Настройте GTM для передачи User ID
User ID — это уникальный идентификатор для каждого авторизованного пользователя, который не должен присваиваться анонимным пользователям. Это опциональное свойство пользователя: его не обязательно передавать, но его использование позволяет Amplitude определять переход пользователя между разными платформами (web, iOS, Android) и объединять пользователей (используя Amplitude ID и Device ID), в случае если события были совершены анонимным пользователем, а позже он авторизовался. Подробнее о принципе объединения пользователей Amplitude.
User ID не должен изменяться: например, лучше не передавать в качестве user ID адрес электронной почты пользователя, потому что он может изменить его, и тогда в Amplitude он отобразится как новый пользователь.
Для отправки user ID в Amplitude необходимо на каждой странице сайта до основного кода контейнера передавать:
User ID не должен изменяться: например, лучше не передавать в качестве user ID адрес электронной почты пользователя, потому что он может изменить его, и тогда в Amplitude он отобразится как новый пользователь.
Для отправки user ID в Amplitude необходимо на каждой странице сайта до основного кода контейнера передавать:
<script>
dataLayer.push({
'event': 'setUserId',
'user_id': 'user_id_value'
});
</script>
<!-- Код контейнера GTM -->
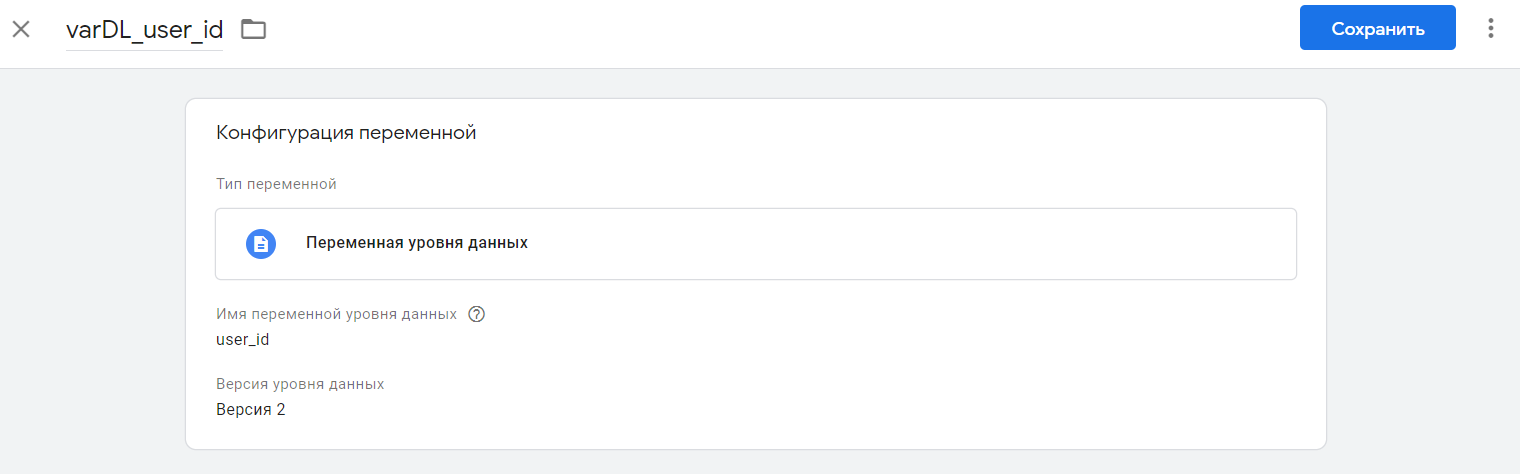
Соответственно нужно добавить переменную GTM varDL_user_id с именем переменной уровня данных user_id:

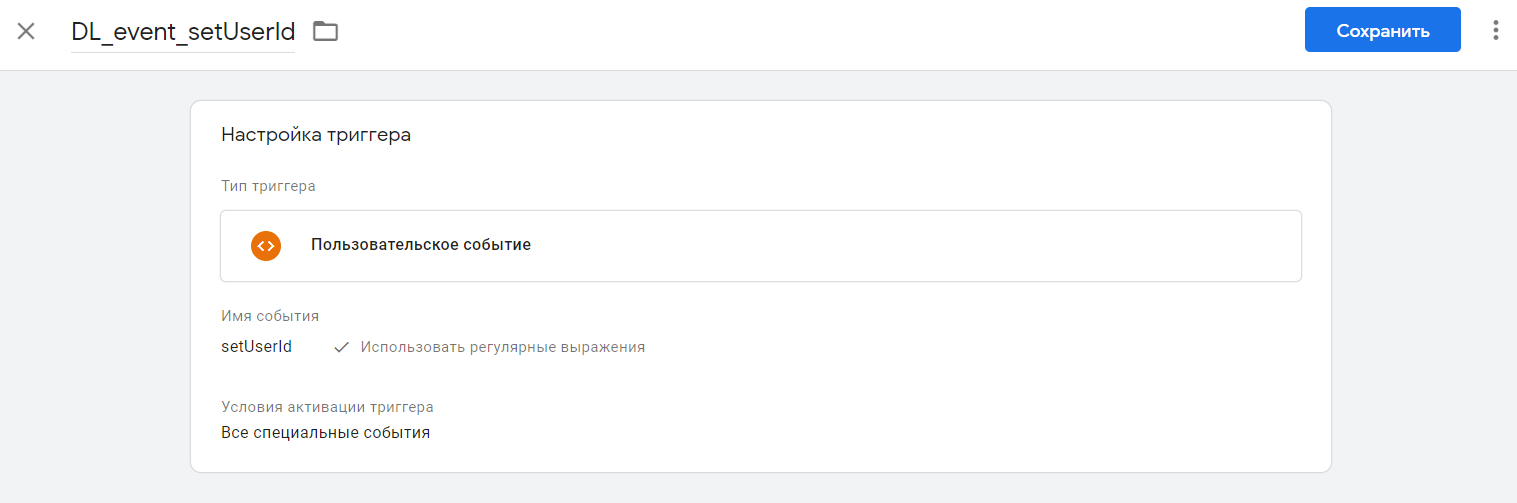
Создайте триггер DL_event_setUserId, который будет активировать тег передачи user ID:
- зайдите в раздел Триггеры и нажмите Создать,
- в появившемся окне введите название DL_event_setUserId и нажмите на иконку настроек триггера,
- в списке выберите Пользовательское событие,
- введите в поле Имя события setUserId и поставьте галочку напротив Использовать регулярные выражения,
- в условиях активации триггера оставьте Все специальные события и нажмите Сохранить.

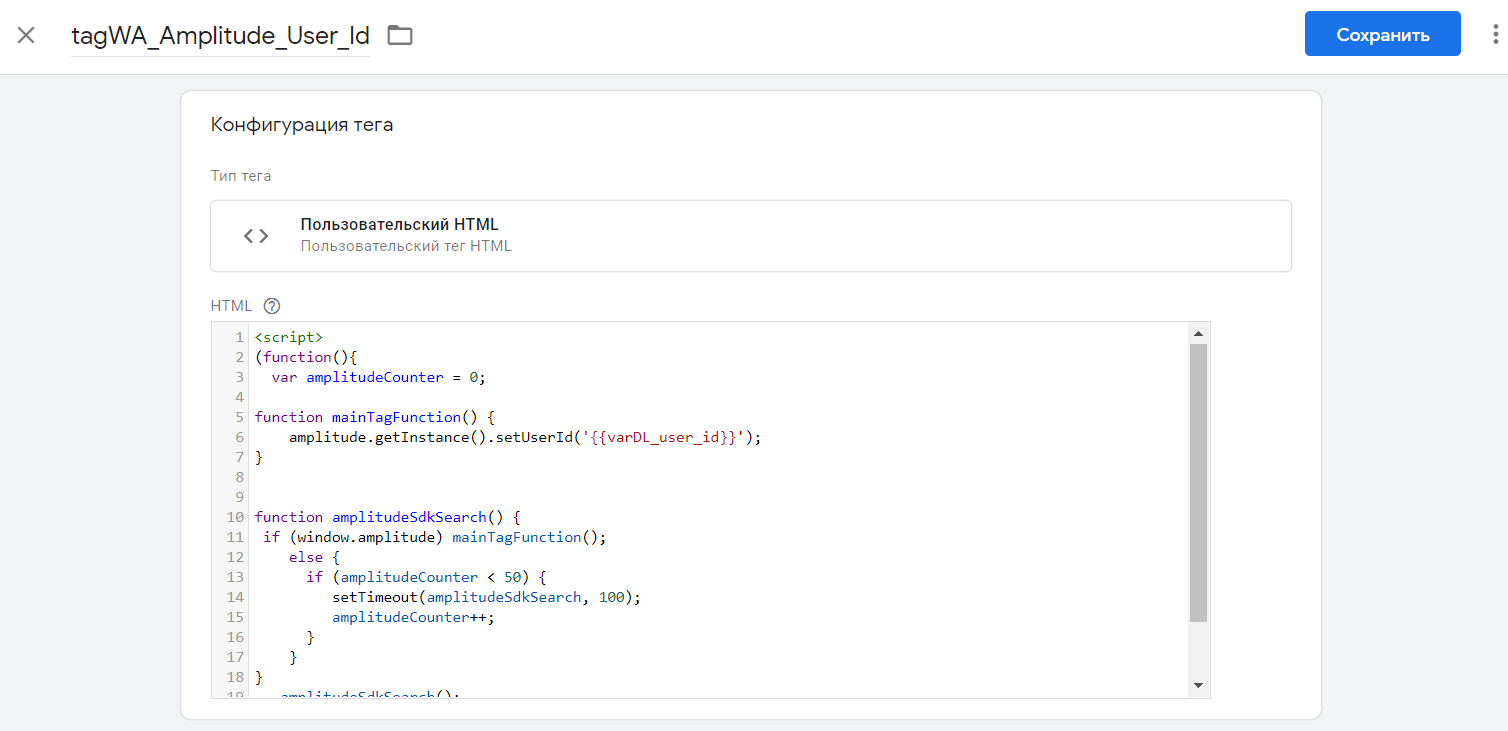
Создайте новый тег с названием tagWA_Amplitude_User_Id, выберите тип Пользовательский HTML, установите триггер DL_event_setUserId и добавьте код:
<script>
(function(){
var amplitudeCounter = 0;
function mainTagFunction() {
amplitude.setUserId('{{varDL_user_id}}');
}
function amplitudeSdkSearch() {
if (window.amplitude) mainTagFunction();
else {
if (amplitudeCounter < 50) {
setTimeout(amplitudeSdkSearch, 100);
amplitudeCounter++;
}
}
}
amplitudeSdkSearch();
})();
</script>
Он также содержит функцию amplitudeSdkSearch, которая проверяет, инициализировался ли Amplitude JS SDK.
Функция mainTagFunction отправляет user ID в Amplitude.
Нажмите Сохранить, и тег добавится в контейнер.
Функция mainTagFunction отправляет user ID в Amplitude.
Нажмите Сохранить, и тег добавится в контейнер.

Проверьте отправку событий и свойств
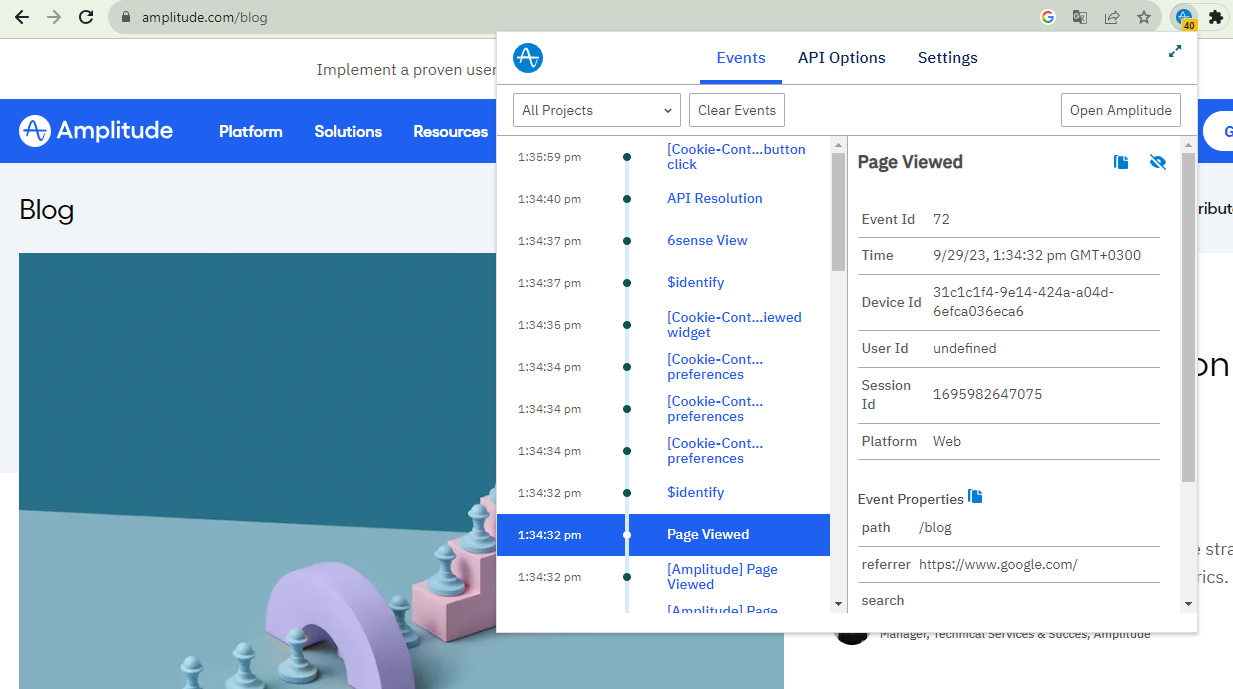
Чтобы проверить правильность отправки события, можно установить расширение для браузера либо посмотреть событие в интерфейсе Amplitude.
Убедитесь, что событие передается при соответствующем действии пользователя с правильным названием, и в параметры события передаются нужные значения с правильными названиями.
Рассмотрим работу расширения для браузера Instrumentation Explorer на примере отправки событий при просмотре блога Amplitude.
Когда пользователь пролистывает страницу статьи из блога, отправляется событие blog: page scrolled. Если нажать на кнопку расширения Instrumentation Explorer, то можно посмотреть название, свойства отправленного события и проверить правильность отправки.
Убедитесь, что событие передается при соответствующем действии пользователя с правильным названием, и в параметры события передаются нужные значения с правильными названиями.
Рассмотрим работу расширения для браузера Instrumentation Explorer на примере отправки событий при просмотре блога Amplitude.
Когда пользователь пролистывает страницу статьи из блога, отправляется событие blog: page scrolled. Если нажать на кнопку расширения Instrumentation Explorer, то можно посмотреть название, свойства отправленного события и проверить правильность отправки.

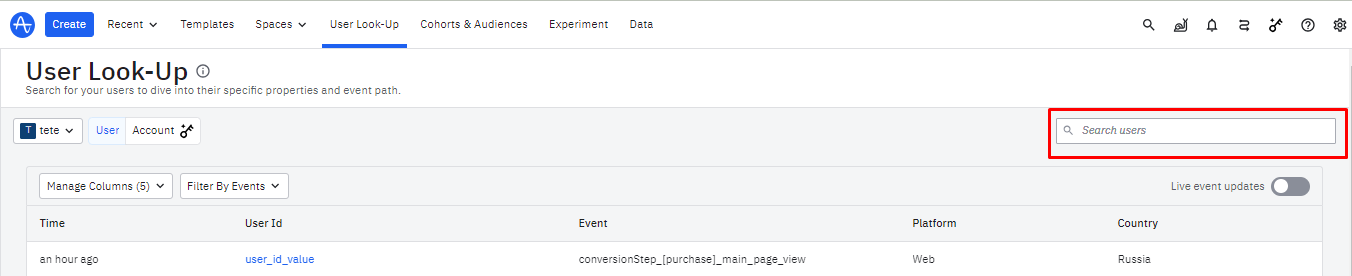
Теперь проверим отправку событий в интерфейсе Amplitude.
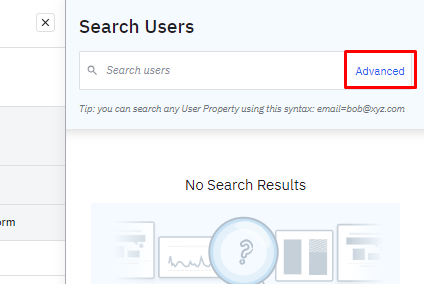
В отчете User Look-Up нажмите на поиск:
В отчете User Look-Up нажмите на поиск:

Нажмите кнопку Advanced:

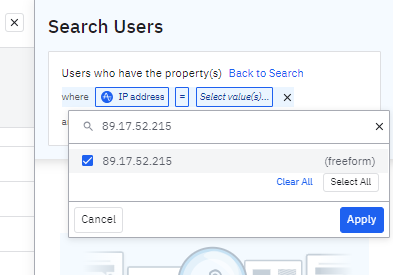
Установите режим поиска по User Property IP address:

Узнайте свой IP адрес (например, на сайте https://2ip.ru/), нажмите на кнопку Select value(s)..., введите свой IP адрес, отметьте его галочкой и нажмите Apply:

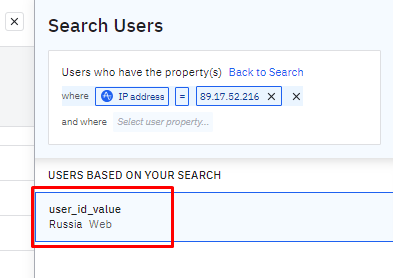
После этого в поиске отобразится пользователь — это вы в Amplitude. Нажмите на него, и вы перейдете на карточку пользователя, где можно посмотреть пришедшие события.

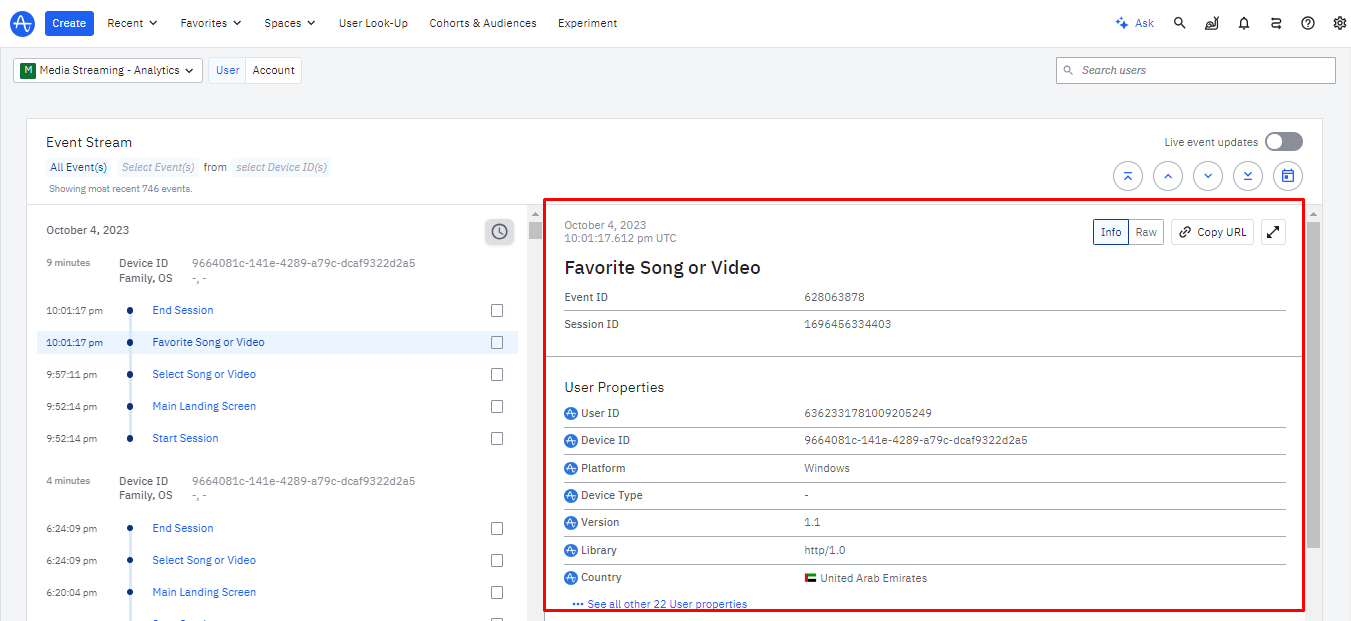
В нижней части карточки пользователя можно посмотреть поток выполненных им событий.
Если выбрать одно из событий, вы увидите его параметры:
Если выбрать одно из событий, вы увидите его параметры:

Здесь вы проверите, что событие отправилось с правильным названием и правильными параметрами.
Иногда при проверке собственных действий система не обнаруживает проблем с передачей событий и параметров. Поэтому после проверки собственных действий, зайдите в отчет Event Segmentation, выберите проверяемое действие и посмотрите его параметры.
Если вы нашли ошибку, нужно ее описать, сделать скриншот и написать разработчикам.
Иногда при проверке собственных действий система не обнаруживает проблем с передачей событий и параметров. Поэтому после проверки собственных действий, зайдите в отчет Event Segmentation, выберите проверяемое действие и посмотрите его параметры.
Если вы нашли ошибку, нужно ее описать, сделать скриншот и написать разработчикам.
Файлы контейнеров из статьи
Если вы захотите изучить контейнеры, на примере которых была написана эта статья, вы можете импортировать их в свой аккаунт GTM.
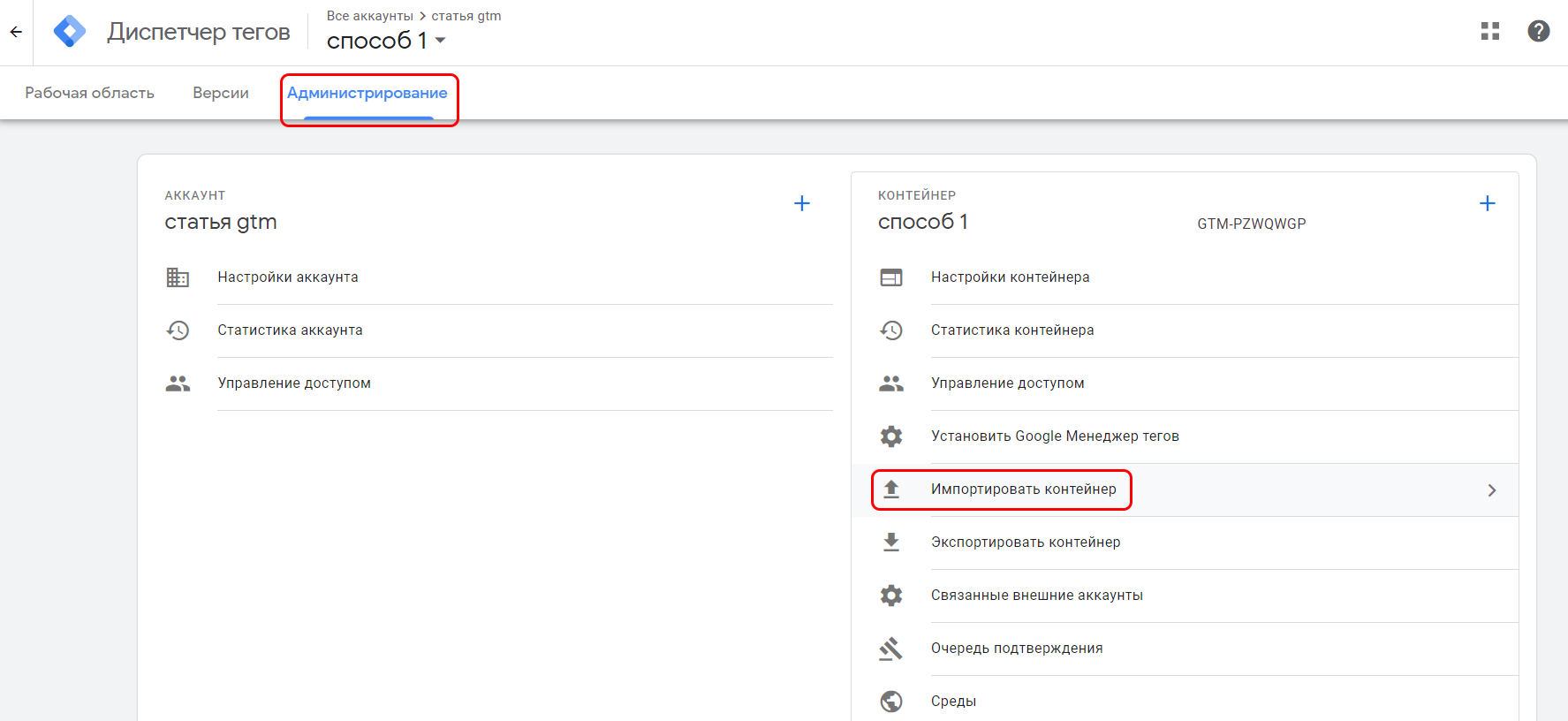
Чтобы это сделать, зайдите на вкладку Администрирование и нажмите Импортировать контейнер.
Чтобы это сделать, зайдите на вкладку Администрирование и нажмите Импортировать контейнер.

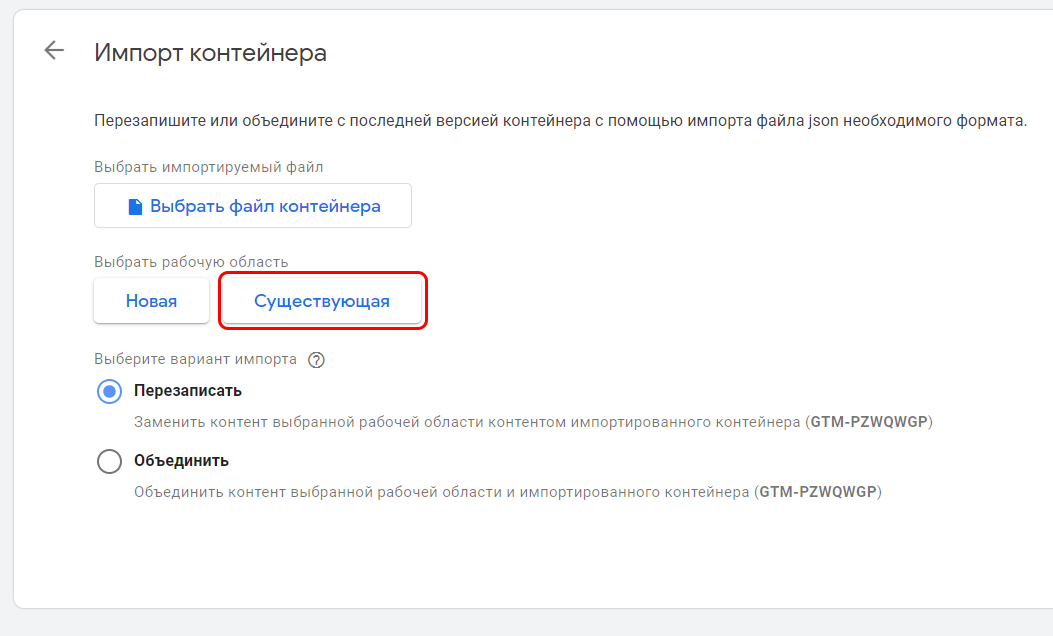
Выберите файл контейнера. Затем выберите Существующую рабочую область — это пространство для работы с контейнером (если проводить аналогию с Google Analytics, можно сравнить ее с представлениями).

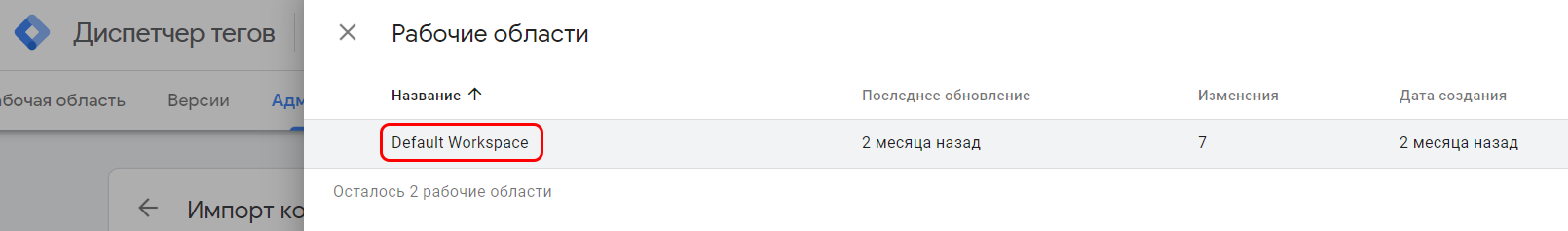
При создании аккаунта GTM по умолчанию добавляет рабочую область Default Workspace — выберите ее для импорта файла контейнера:

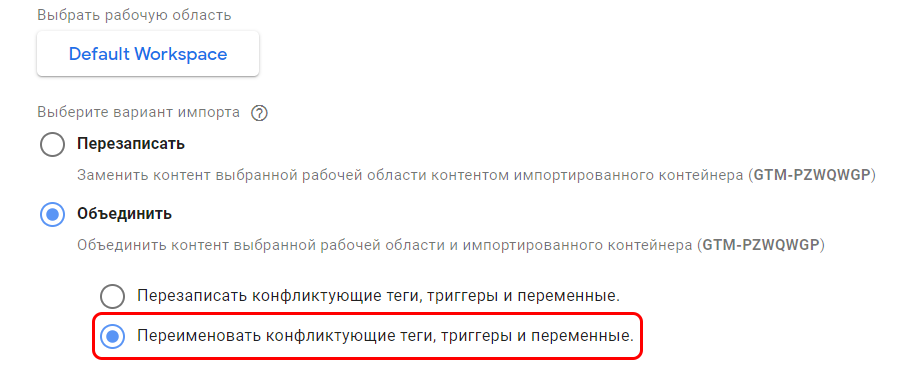
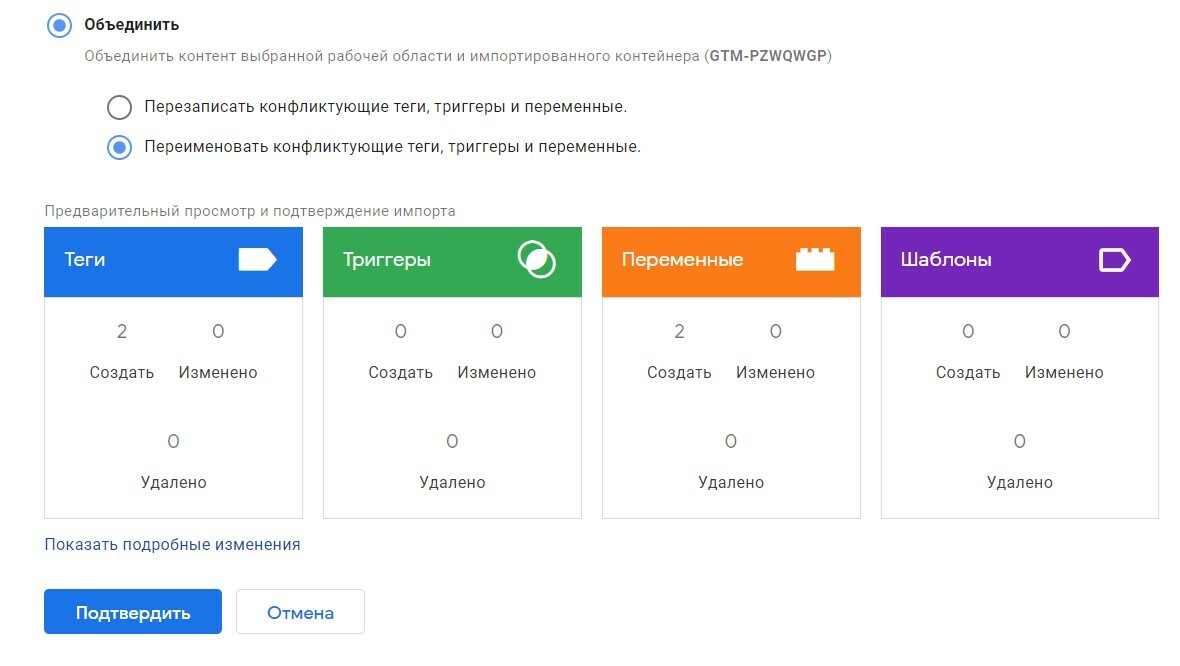
Далее поставьте вариант импорта Переименовать конфликтующие теги, триггеры и переменные, чтобы в случае повтора переменных, триггеров или тегов они не удалились:

После этих действий GTM покажет, какие изменения будут внесены. Проверьте и нажмите Подтвердить:

В тегах Amplitude SDK (tag_Amplitude_SDK) убран API KEY - не забудьте заменить его на свой.
Контейнер для первого способа (файл "Способ №1.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Переменные
Контейнер для второго способа (файл "Способ №2.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Тег и триггер для отправки свойств пользователя
- Тег и триггер для отправки user ID
- Переменные
Контейнер для третьего способа (файл "Способ №3.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Переменные
Используйте удобный способ передачи данных, получайте информацию о поведениях на сайте и развивайте свой продукт. А если возникнут вопросы, мы ответим вам на почте или в Telegram-чате.
Контейнер для первого способа (файл "Способ №1.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Переменные
Контейнер для второго способа (файл "Способ №2.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Тег и триггер для отправки свойств пользователя
- Тег и триггер для отправки user ID
- Переменные
Контейнер для третьего способа (файл "Способ №3.json"):
- Тег с Amplitude JS SDK
- Тег и триггер для отправки событий
- Переменные
Используйте удобный способ передачи данных, получайте информацию о поведениях на сайте и развивайте свой продукт. А если возникнут вопросы, мы ответим вам на почте или в Telegram-чате.
Получите консультацию от агентства Adventum и попробуйте Аmplitude совершенно бесплатно!
Хотите внедрить продуктовую аналитику Amplitude?/
Нажимая «Отправить», вы соглашаетесь с правилами обработки персональных данных.
Больше про продуктовую аналитику
Пошаговая инструкция: как отправить данные в Amplitude с помощью GTM (Google Tag Manager)
Подробнее


Инфографика: к чему приводят задержки в продуктовой аналитике
Система аналитики: сделать или купить? | 4 причины, почему готовое решение лучше




Хотите больше кейсов?
Подписывайтесь — будем отправлять материалы вам на почту!
